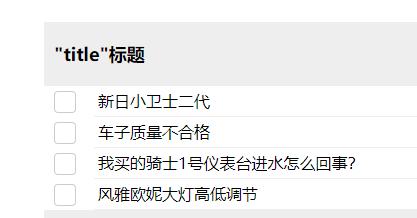
"title"标题

示例代码:
data = [ { title: '新日小卫士二代', }, { title: '车子质量不合格', }, { title: '我买的骑士1号仪表台进水怎么回事?', }, { title: '风雅欧妮大灯高低调节', }]"title"标题和"desc"描述

示例代码:
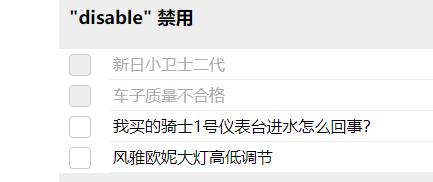
data= [ { title: '新日小卫士二代', desc: '京东购新日小卫士二代一辆,收货后就发现后轮毂变形!公司厂承诺全图联保,官网查得邯郸市有很多保修点,实际一个都不存在!' }, { title: '车子质量不合格', desc: '刚买的电车,发现车把有些不对称,店家车子装上电瓶就想给换,找个维修师傅简单调了下,今天家人骑车发现车把还是有些斜!车子不合格怎能出厂出售?以后不' }, { title: '我买的骑士1号仪表台进水怎么回事?', desc: '刚买的骑士1号,在外面淋了一会雨,发现里面进水了,第二天打电话给销售商,回复说正常,没关系。我觉得这算正常吗?再普通的电动车仪表台也不会进水。' }, { title: '风雅欧妮大灯高低调节', desc: '哪位大神能不能告诉一下风雅欧妮大灯怎么调节' }]"disable" 禁用

示例代码:
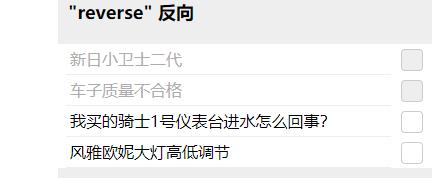
data = [ { title: '新日小卫士二代', disable: true }, { title: '车子质量不合格', disable: true }, { title: '我买的骑士1号仪表台进水怎么回事?', }, { title: '风雅欧妮大灯高低调节', }]"reverse" 反向

示例代码:
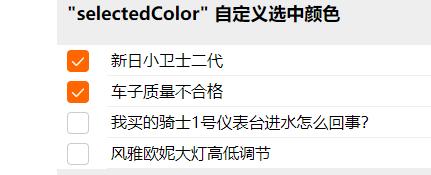
data = [ { title: '新日小卫士二代', disable: true }, { title: '车子质量不合格', disable: true }, { title: '我买的骑士1号仪表台进水怎么回事?', }, { title: '风雅欧妮大灯高低调节', }]"selectedColor" 自定义选中颜色

示例代码:
data =[ { title: '新日小卫士二代', }, { title: '车子质量不合格', }, { title: '我买的骑士1号仪表台进水怎么回事?', }, { title: '风雅欧妮大灯高低调节', }]"selected" 默认选中

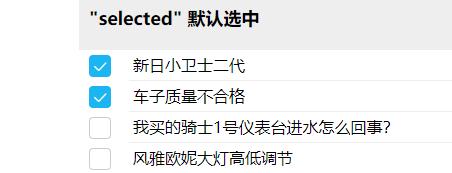
示例代码:
data =[ { title: '新日小卫士二代', selected: true }, { title: '车子质量不合格', selected: true }, { title: '我买的骑士1号仪表台进水怎么回事?', }, { title: '风雅欧妮大灯高低调节', }]Checkbox组件接收props参数:
dataSource: { (类型 Array)
设置数据源
reverse: { (类型 Boolean)
默认值 false
布局是否反向
selectedColor: { (类型 String)
默认值 "#1bb5f1"
设置选中颜色
change事件:
点击时触发
返回已选中的数据
具体的Checkbox组件源码,请前往github地址获取。
https://github.com/AntJavascript/WidgetUI3.0/blob/master/Checkbox.vue




















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








