V - Distpicker 是一个简单易用的地区选择器
官网:https://distpicker.pigjian.com/
github: https://github.com/jcc/v-distpicker
安装
npm安装:npm install v-distpicker --save
yarn安装:yarn add v-distpicker --save
引入
注册为全局组件:
import VDistpicker from 'v-distpicker'Vue.component('v-distpicker', VDistpicker)当前组件引入:
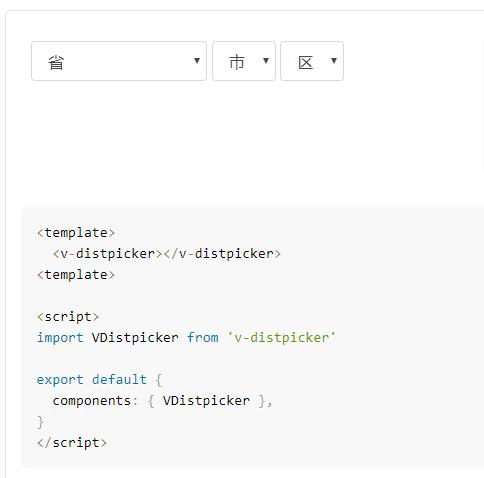
import VDistpicker from 'v-distpicker'export default { components: { VDistpicker }}使用
基本用法:

含有默认值(一般都用默认值,因为新增默认值为空,编辑的话会请求后端数据然后渲染上去)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7036
7036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








