
独立站优化之站点测速篇,独立站的优化步骤有很多,无论是你做seo、社交等免费流量还是广告投放等付费流量、无论是使用saas服务如shopify还是自建站,站点的访问速度都是面对客户的首要体验选项,直接关系到用户的浏览体验和购物体验。
和日常开发直接打开浏览器网页调试工具查看请求访问速度不同,一个独立站会有各个国家的流量或者需要在广告投放中指定某个地区的流量来源,这时候就需要工具来伪装成当地的客户端来实际请求站点来帮助我们测试网站的访问速度了。这里推荐猫总在用的两个工具。
1. https://tools.pingdom.com

这个网站界面设计的非常好看,对于新手来说,操作并不复杂,没有什么难度,这里以一个站点从日本地区访问来测试结果:


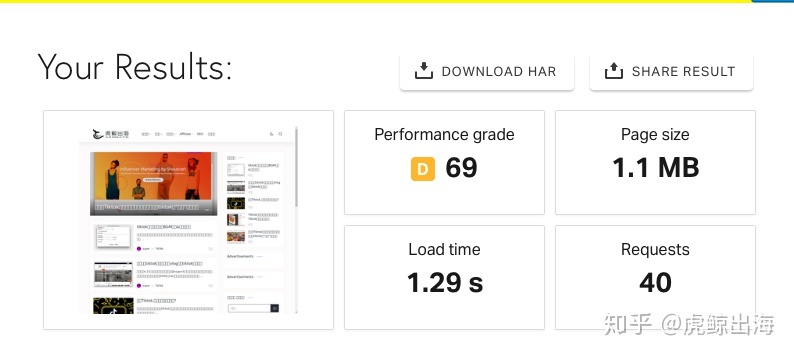
载入速度在2秒以内,当然这只是一个简单的文章内容站点,页面目前体积很小,所以速度是非常快的,2秒的访问速度是非常高的标准了,在结构复杂的电商站点是比较难达到的。
当然这个工具也有缺点,就是设置不够复杂,地区的选择只有几个大洲的地区,并且没有移动端的测速,刚好第二个工具可以弥补
2. https://www.webpagetest.org

webpagetest会有更多可以定制的地方,设置相对复杂一点,我们可以选择各个大洲各个国家的地区,并且有移动端的模拟测速,从iPhone到安卓的机型设置都有。这里以一个做的不错的独立站http://phonesoap.com测试下:

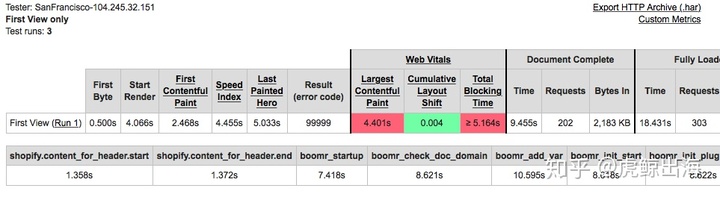
整个站点的全部加载完毕是需要18秒多,是不是很恐怖,但是其实很多加载请求是异步执行的,所以不需要太关注这个数据,对于用户来说,只要加载了第一个页面的可用数据保证用户体验就行了

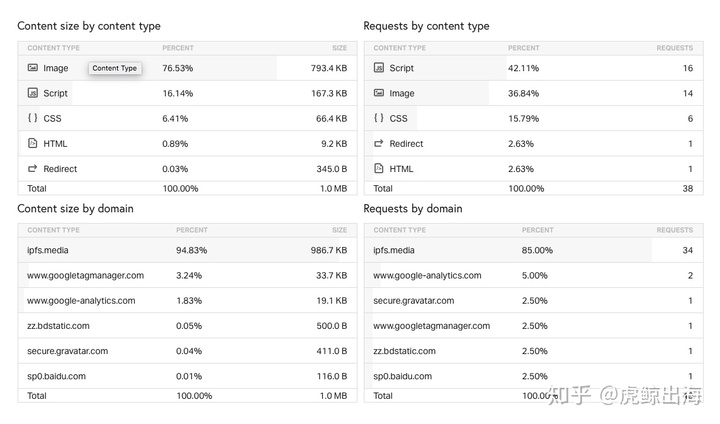
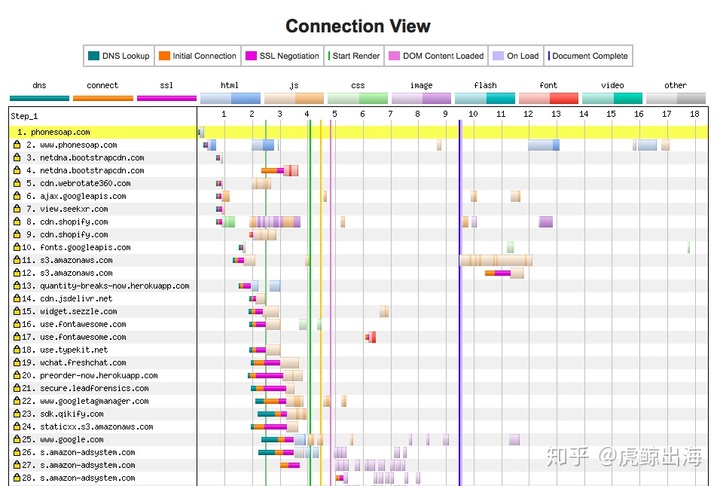
可以看下整个站点的请求瀑布流图太长了只截取一段,这个站点产品不多只有几个,但是整个站点的各种额外插件是挺多的,相对于其他的站点,在包装上做的真好。

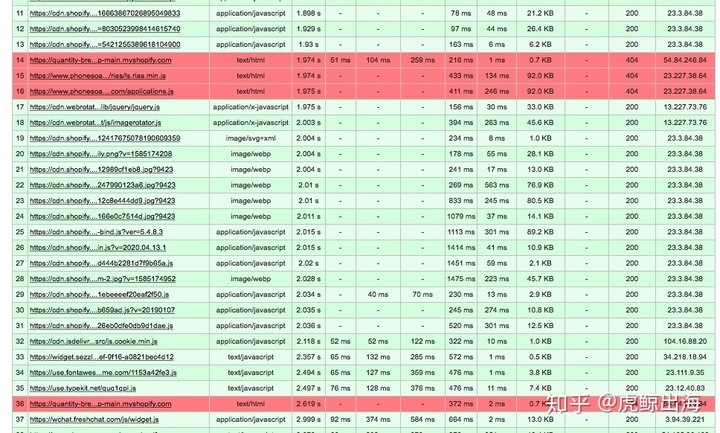
从请求细节中还可以发现失效的资源、使用的插件、拖后腿的资源请求等,想优化到极致就优化到极致。
还有什么问题可以评论提问噢





















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








