
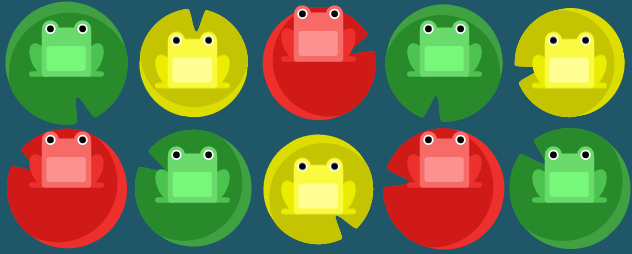
做游戏学习flex布局,通过游戏了解flex布局的相关属性。
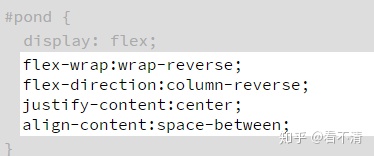
关卡共24关,前23关只要属性含义都可以过关,唯最后一关做的时候想了一会儿,最后代码如下

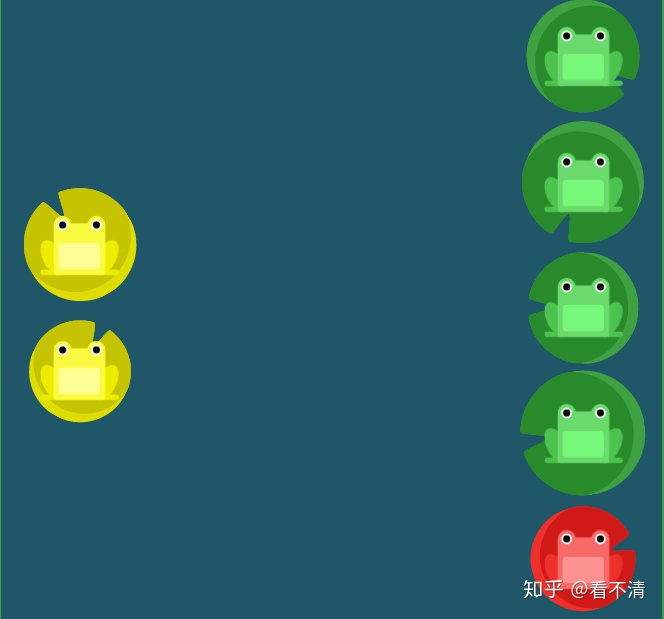
效果如下

相关属性含义:
1、justify-content flex容器属性,定义子项沿着主轴的分布方向。
值:flex-start flex-end center space-between space-around
2、align-items flex容器属性,定义子项沿着侧轴的分布方式
值:flex-start flex-end center stretch baseline
3、flex-direction 容器属性 定义一个flex子项排列的方向(水平排列/垂直排列)
值:row row-reverse column column-reverse
4、order 子项属性
设置子项在容器中的次序,值为数字,默认0,数字越小,越靠前。
5、align-self 子项属性 单独设置子项沿侧轴的位置
值:flex-start flex-end center stretch baseline
6、flex-wrap 容器属性 是否折行,默认为一行放置
值:no-wrap(默认值),wrap wrap-reverse
7、flex-flow 容器属性
这个是flex-direction 和flex-wrap 的合并写法
8、align-content 容器属性 当交叉轴有多余空间时,对齐容器内的轴线
值:flex-start flex-end center space-between space-around stretch





















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








