在网页设计中,图像是必不可少的元素,网页中的图标、装饰图、内容图片等,都要用到图像元素。图像元素使用img标签,img就是英文image(图片)的缩写。当浏览器遇到img标签时,它需要知道从什么位置获取图片,img标签的src属性就是用于设置图片存储位置的。例如下面的HTML文档展示了一张存储在网络的图片。

下图是浏览器显示效果,从浏览器显示效果可以看出,图片被完整地显示在浏览器中,img标签的src属性给出了图片的位置,浏览器从该位置加载图片并显示。

在图片不存在的情况下(如图片被删除),浏览器加载图片会失败。当浏览器加载图片失败时,浏览器会用一种文本替代方式来显示图片,即使用图片的描述文字来代替图片。图片的描述文字由img标签的alt属性给出,alt属性用于设定图片的描述文本,当图片加载失败或浏览器用户把鼠标移动到图像区域时,浏览器会在一个文本框中显示alt属性设定的文本内容。例如下面的HTML文档设定了alt属性内容,002.jpg在给出的网络位置中不存在。

下图是浏览器显示效果,从浏览器显示效果可以看出,图片加载失败,浏览器显示alt属性给出的内容用于替代加载失败的图片。

需要注意的是,img标签的src属性和alt属性是必选属性项,在网页中声明图像元素时,必须要给出img标签的src属性和alt属性。
图片位置的绝对路径和相对路径
img标签的src属性用于设定图片的存储路径(存储位置),图片的存储路径既可以是网络路径,也可以是本地路径。网络路径一般以http开头,后面紧跟图片的网络存储路径;本地路径是指图片与网页文件在同一存储位置(服务器主机、同一存储网络、电脑等)。
设置图片的本地路径时,又分为绝对路径和相对路径,绝对路径是将图片文件的全部路径都写出来;相对路径是指相对于当前网页文件所在的目录。在实际应用中,绝对路径很少使用,一般使用相对路径,相对路径分为以下几种情况:
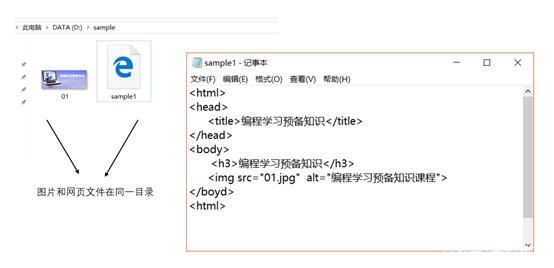
(1)图片文件和网页文件在同一目录时,src属性的值可以只写图片的文件名称,浏览器会根据网页文件加载路径自动到同一目录下加载图片。如下图所示。

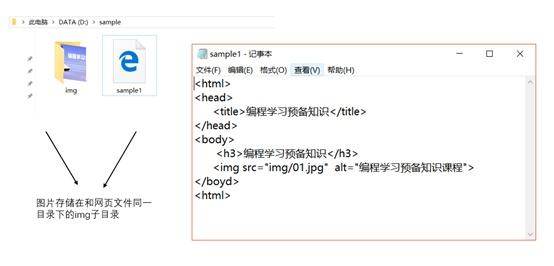
(2)图片文件在网页文件所在目录的下一级目录或更多级目录时,src属性的值为:网页目录/图片目录(或更多级目录)/图片文件。如下图所示。

(3)图片文件在网页文件所在目录的上一级目录或更多级目录时,src属性的值为:上一级目录(或更多级目录)/图片文件。字符串“../”表示上一级目录,例如01.jpg在网页文件的上一级目录下的img目录,src的值可以这样写“../img/01.jpg”;再如01.jpg在网页文件的上一级目录的上一级目录下的img目录,src的值可以这样写“../../img/01.jpg”。
设置图片的宽度和高度
宽度和高度是img标签的另外两个属性,width是图片的宽度属性,height是图片的高度属性,这两个属性不是必须的。当img标签忽略这两个属性时,浏览器会以图片自身的宽度和高度来显示图片。可以使用width属性和height属性来控制图片的显示宽度和高度,单位既可以是百分数,也可以是像素。值得注意的是,当浏览器以设定的宽度和高度显示图片时,如果设定的值与图片自身的宽度和高度比例不一致,可能会产生图片拉伸现象,影响图像的显示效果。例如下面的HTML文档就因为设置的图片宽度和高度和图片自身的宽度和高度不一致而产生了图片拉伸现象。

举报/反馈




















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








