编辑导语:Web后台的菜单栏通常用来展示产品的整体功能导航,是最常用的Web组件之一,PM一定要了解并学会它的原型画法。本文仔细介绍了用Axure画出Web后台产品的菜单栏组件的步骤与注意要点,希望对你有所启发。

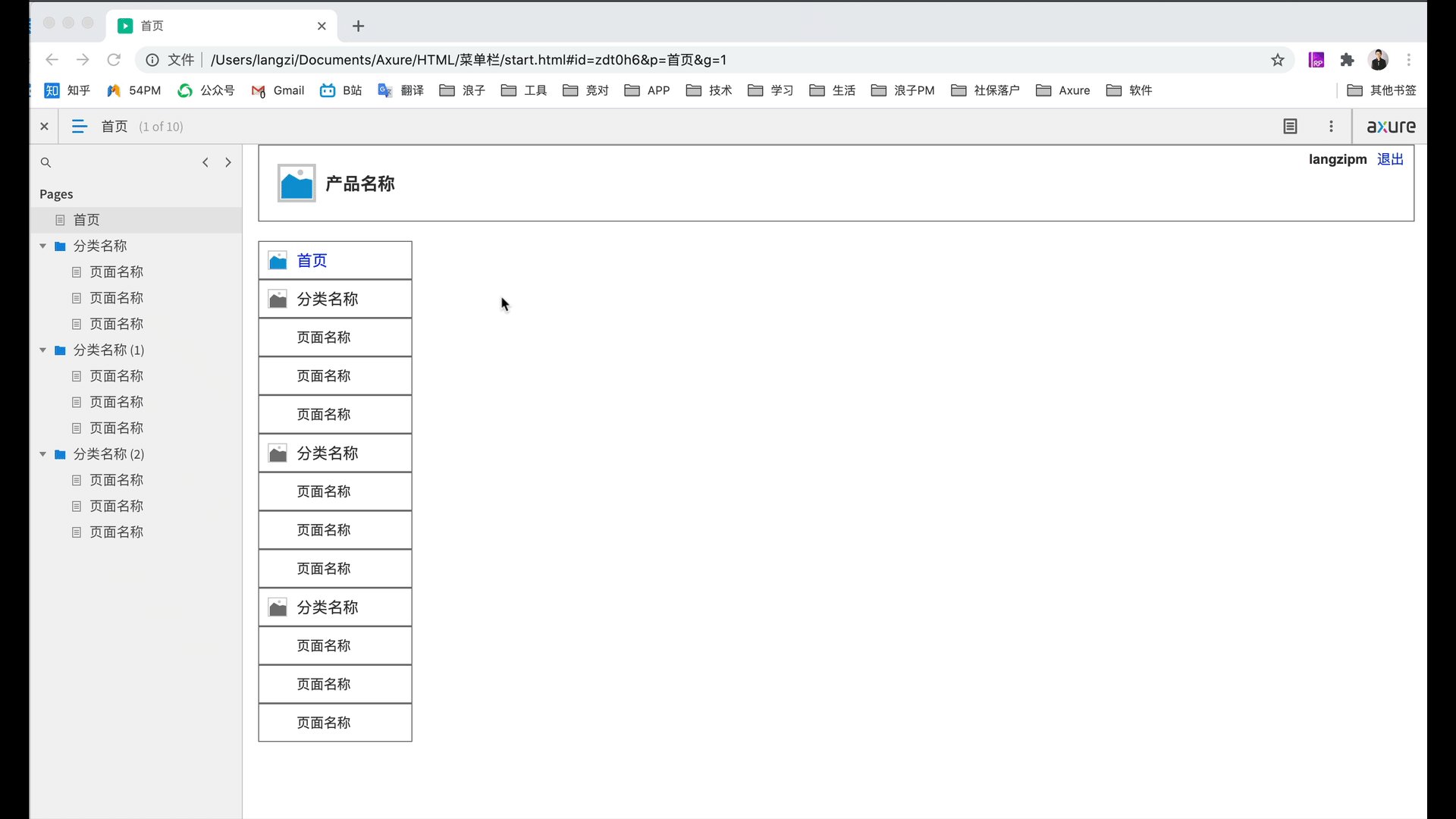
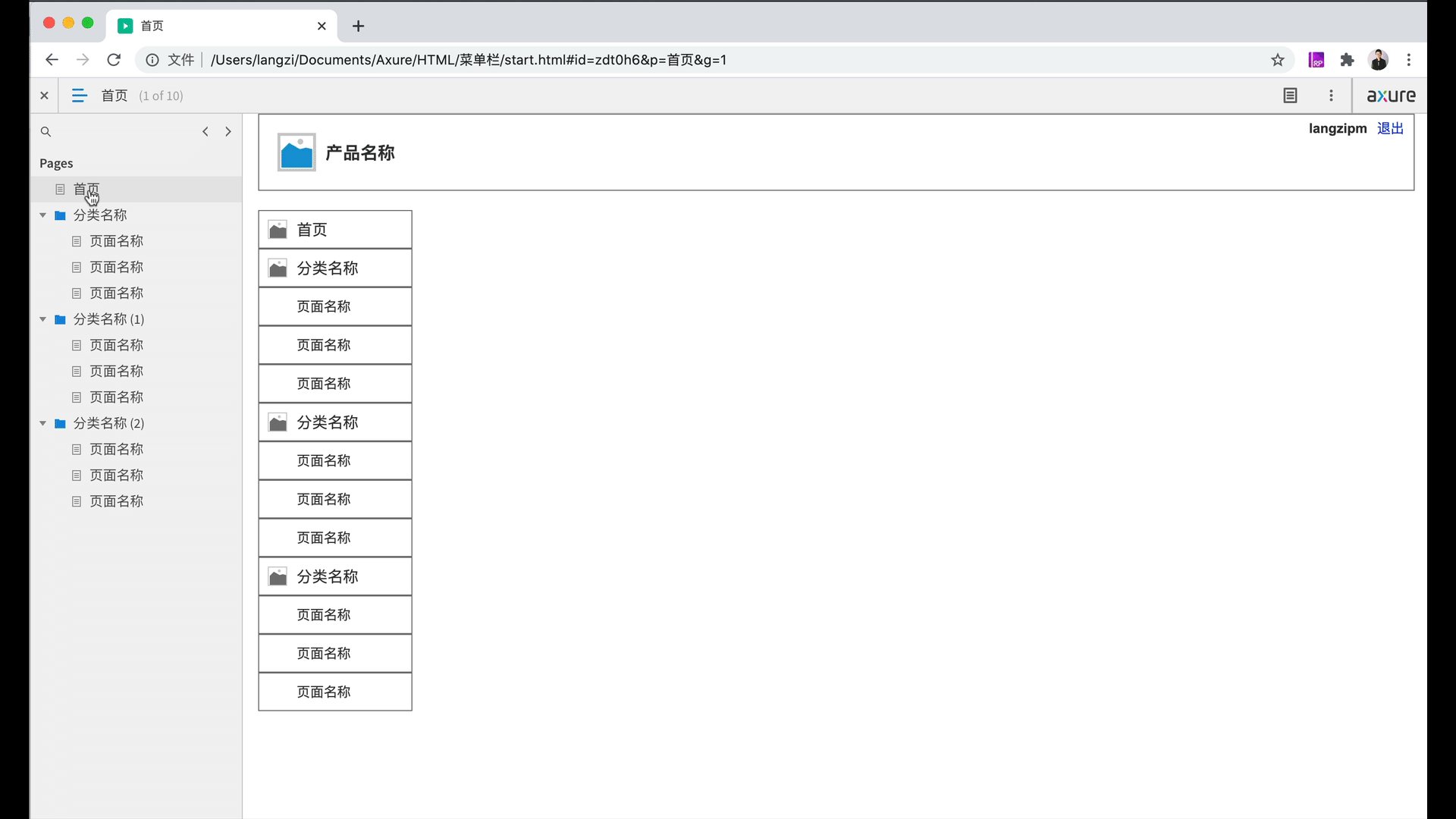
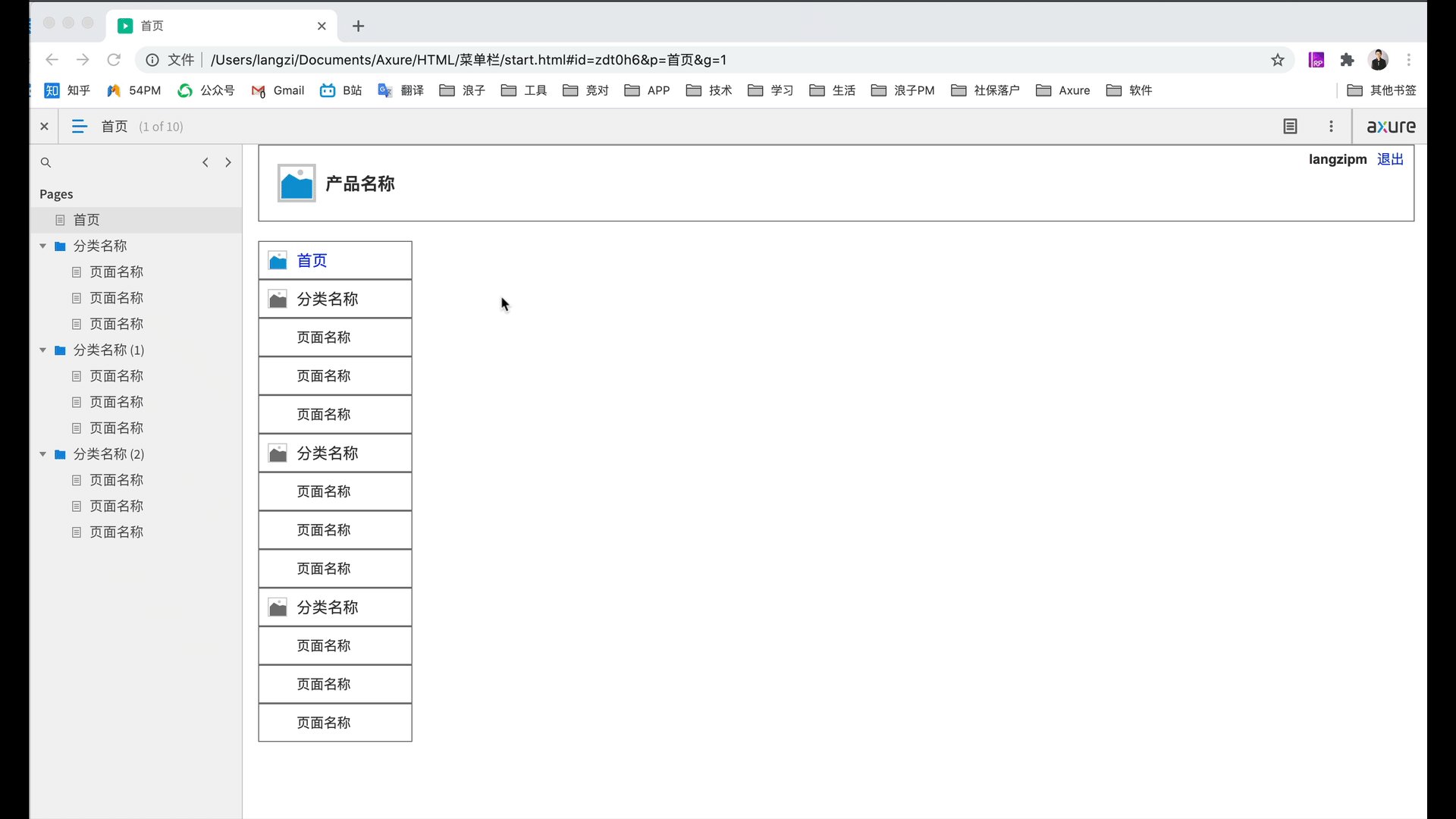
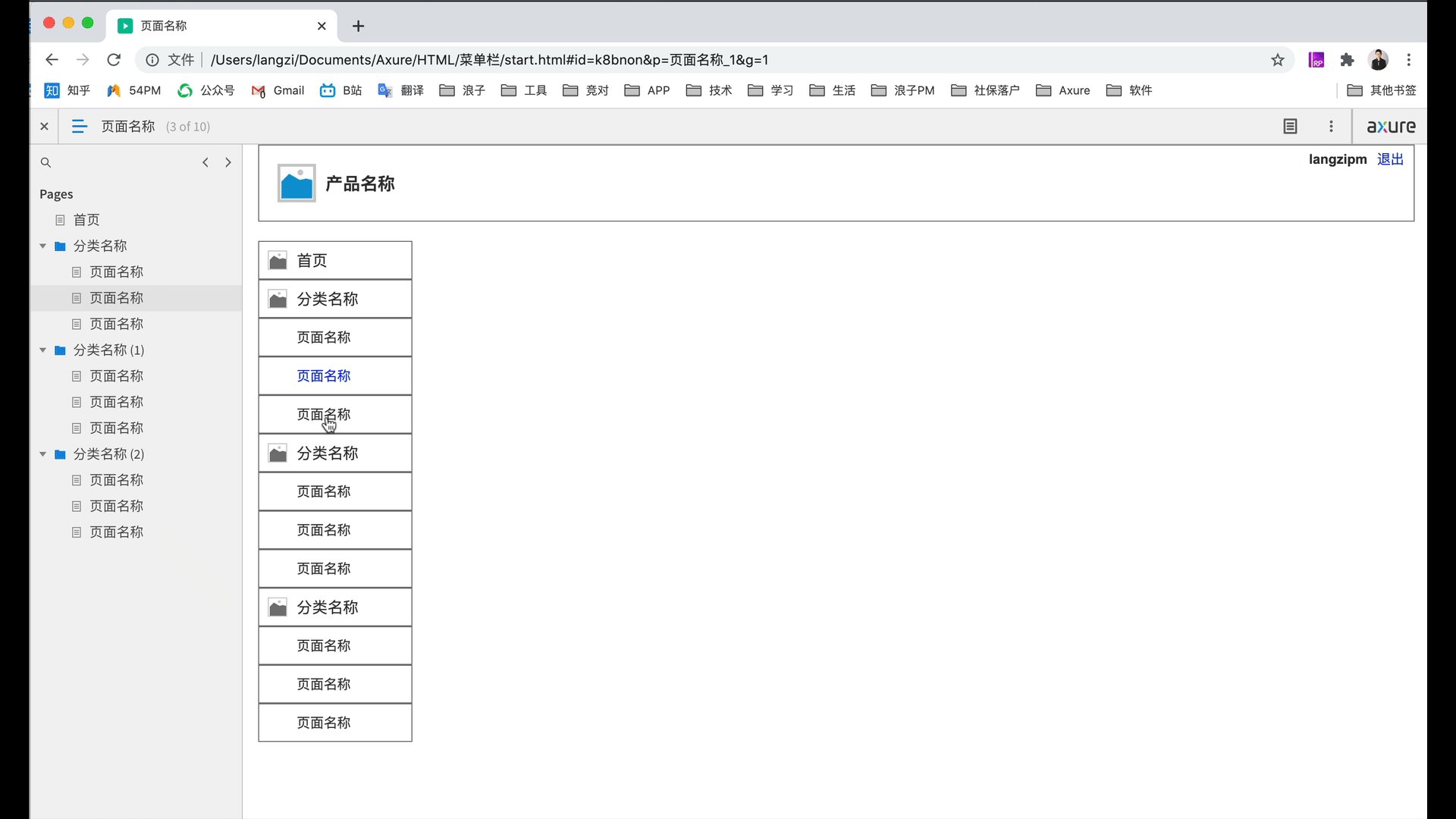
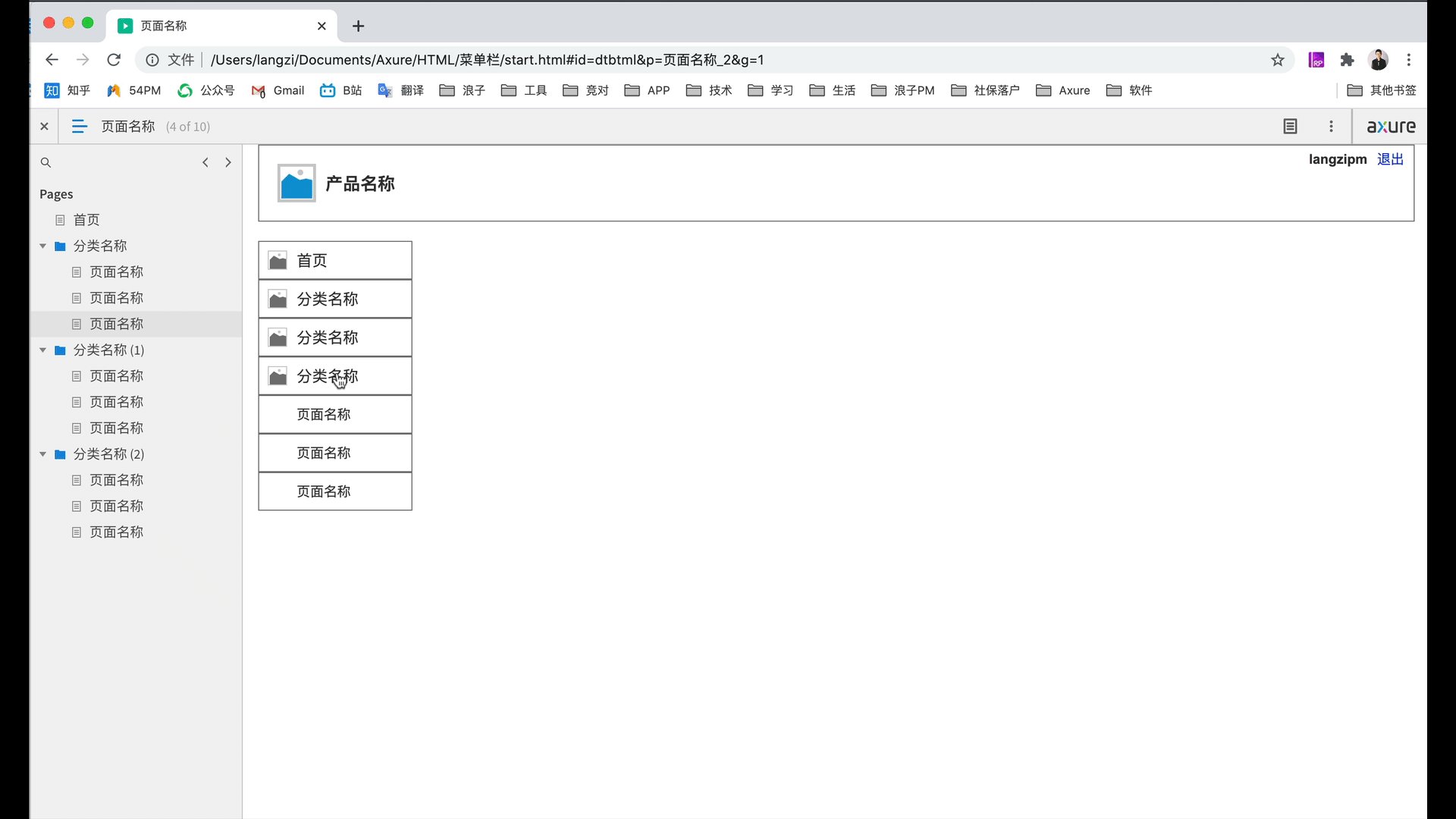
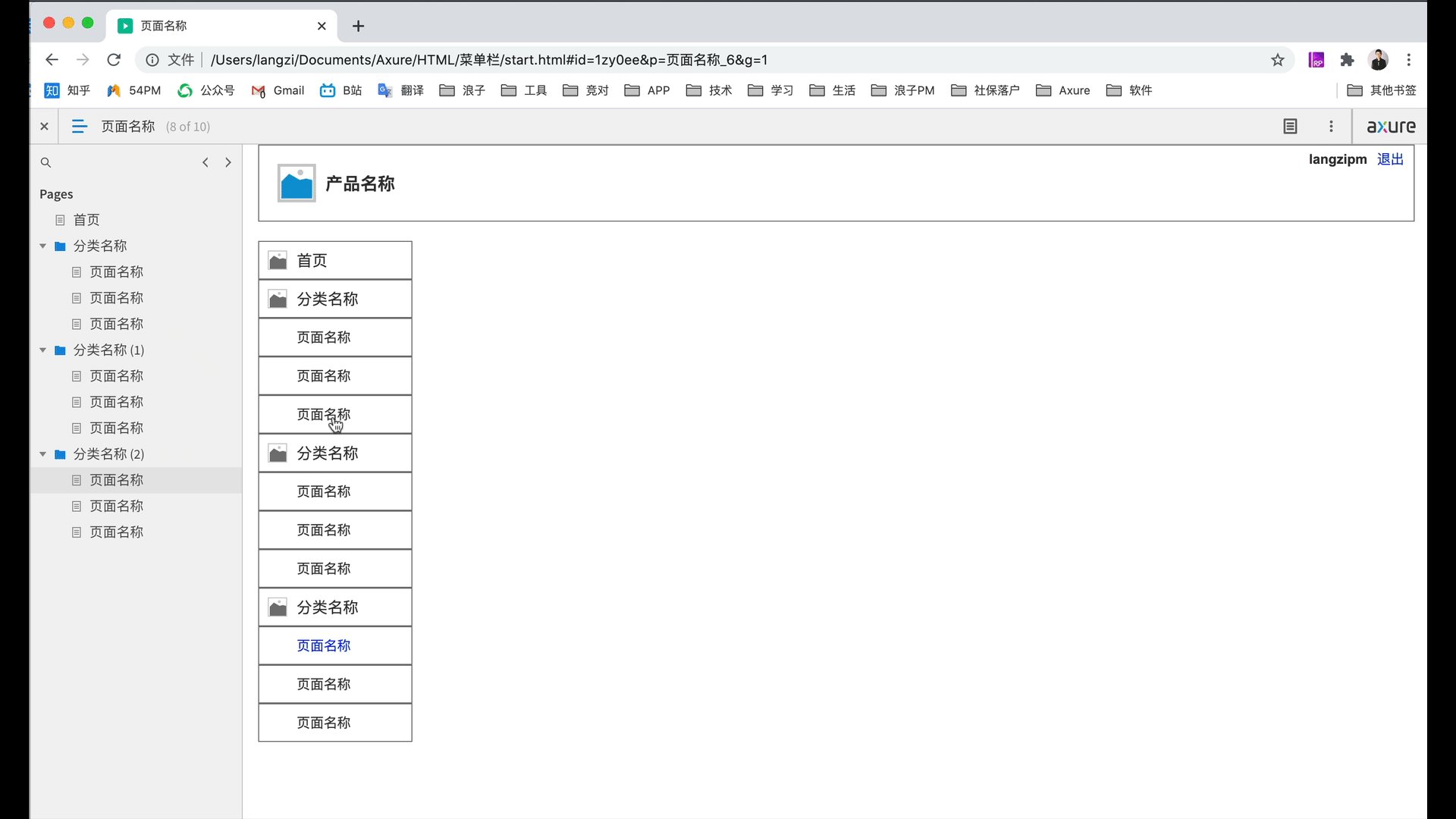
我们先来看下Web菜单栏的原型交互效果,详见下图或者访问原型https://kgnha1.axshare.com
由于菜单栏比较常用并且画起来比较麻烦,建议产品经理根据本文的原型步骤制作一份菜单栏rp源文件,方便后续多个项目使用。

仔细查看上图原型,会发现包含以下这些交互用例,接下来作者会详细讲解每一步如何通过Axure RP 9画出来。
- 默认展开左侧菜单的二级页面
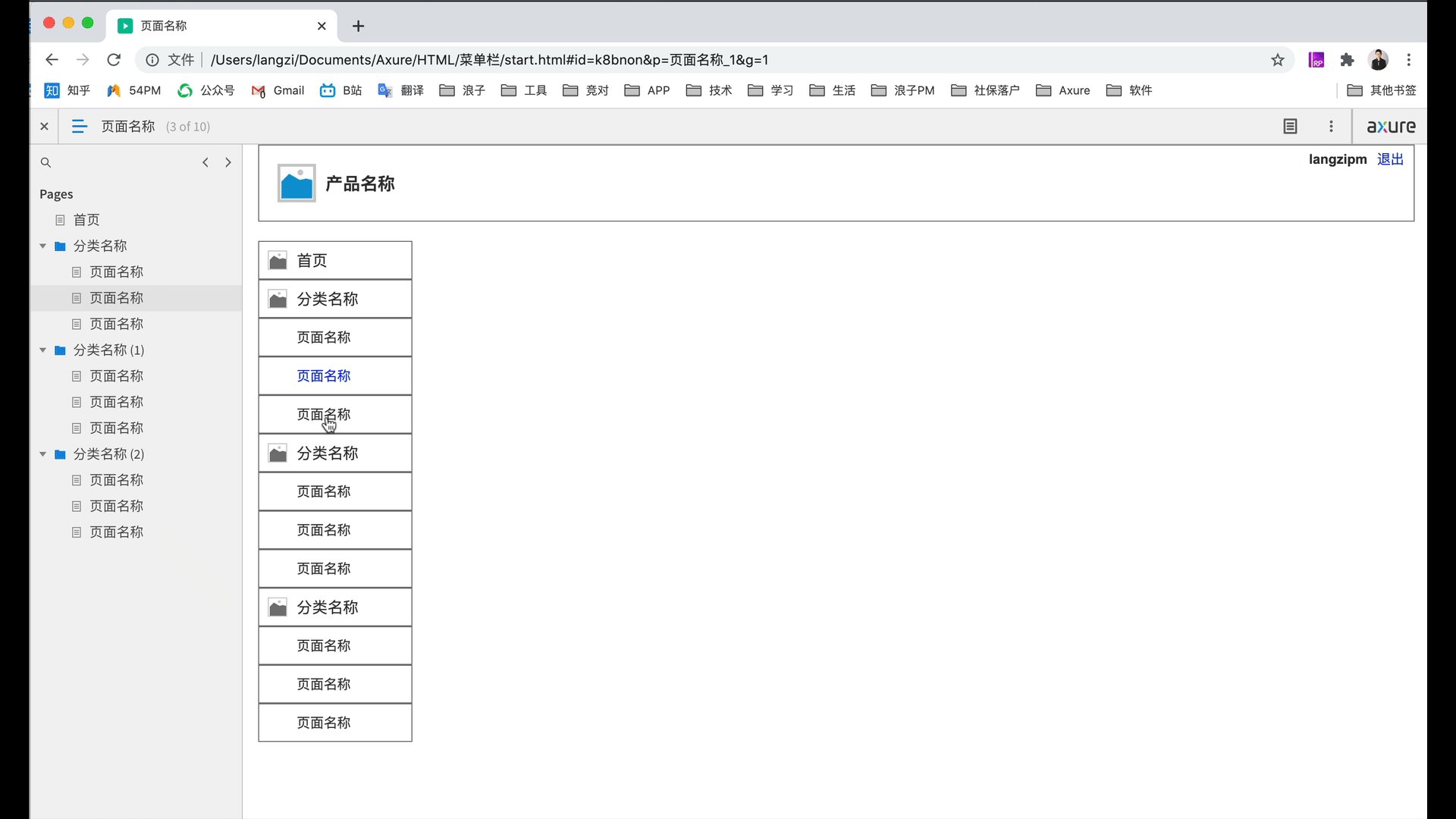
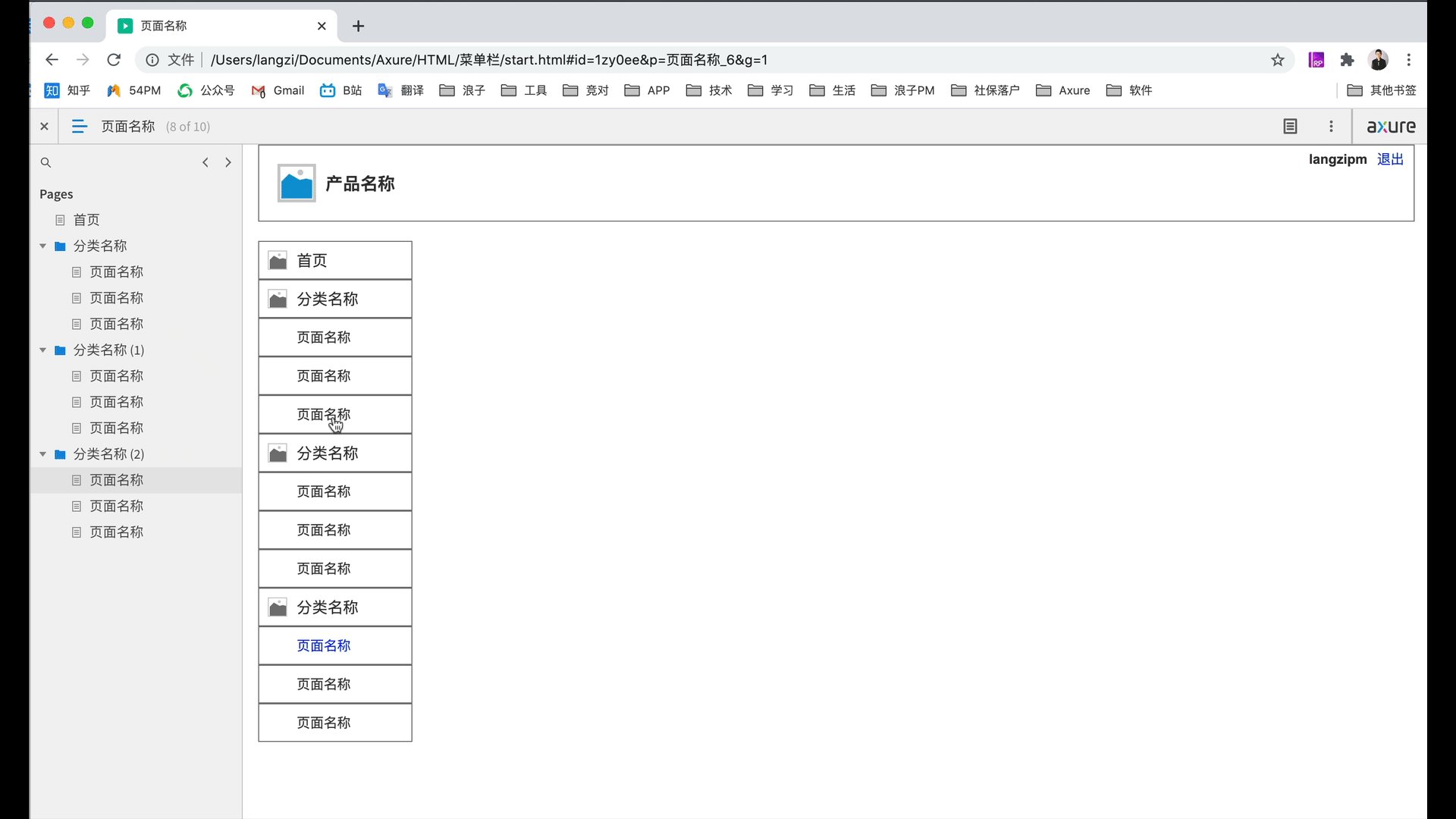
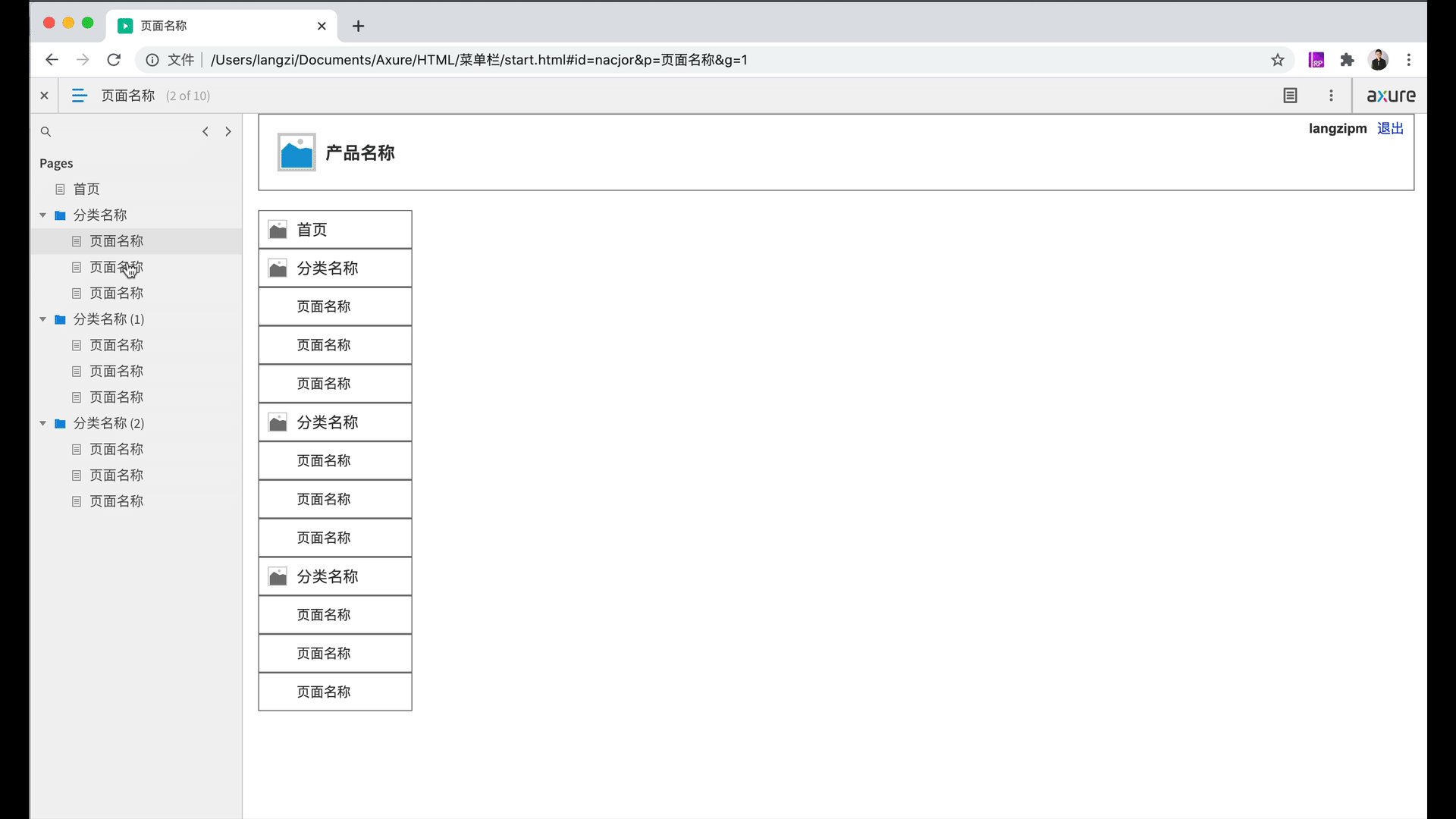
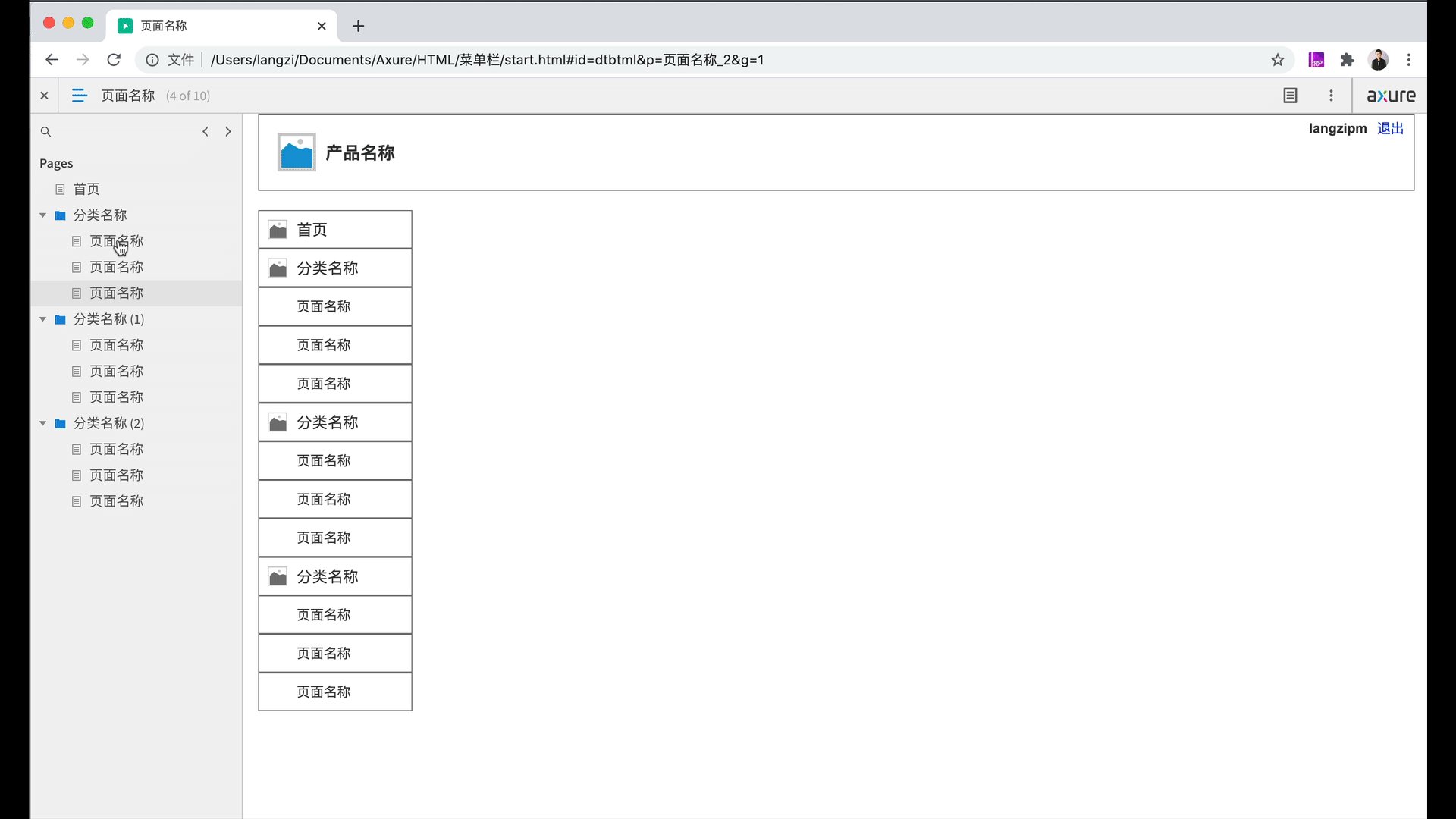
- 处于某一页面的时候,对应菜单项都会处于选中状态并呈现不同的样式。
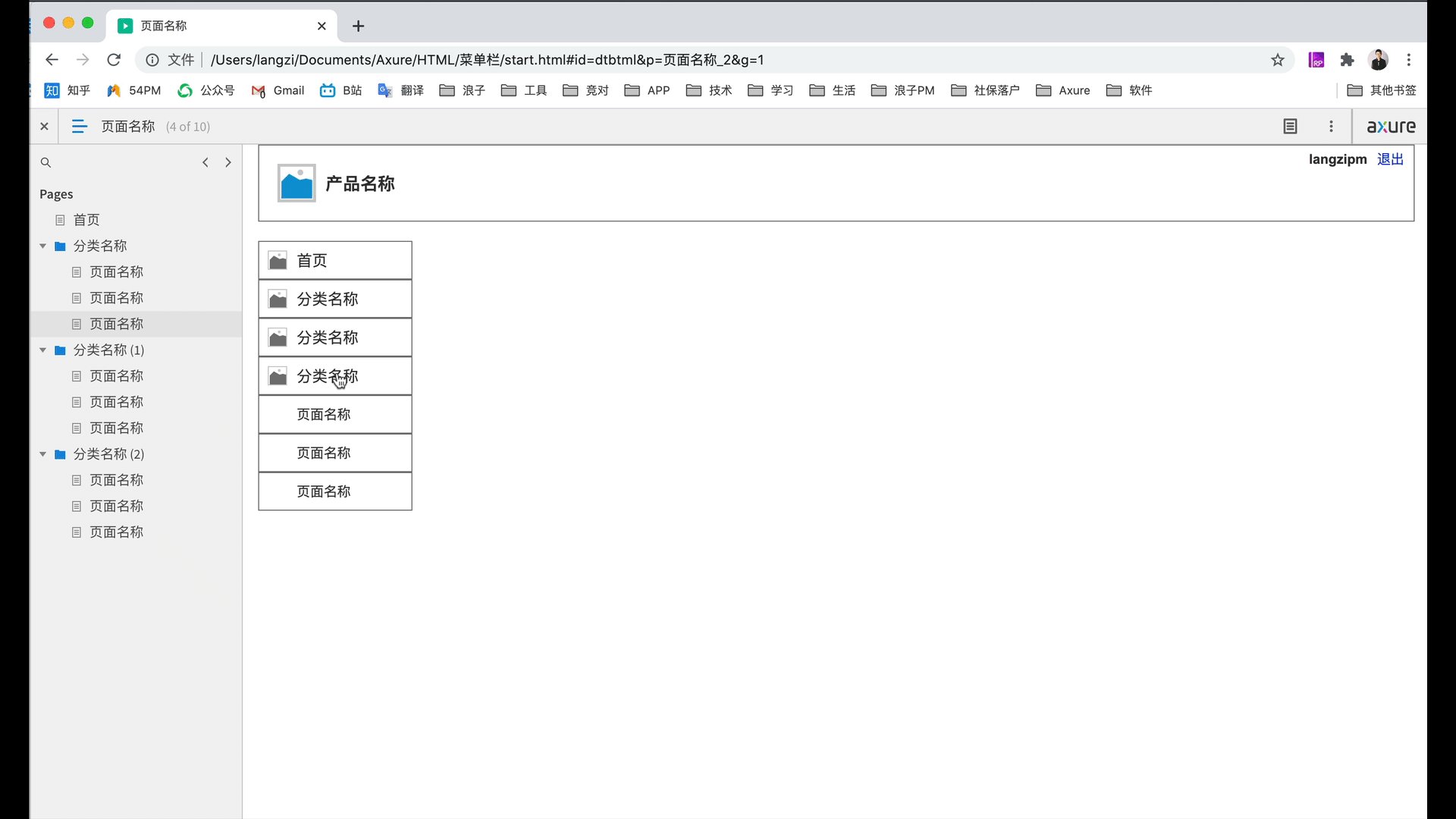
- 点击一级分类即可收起对应的二级页面,再次点击即可展开。
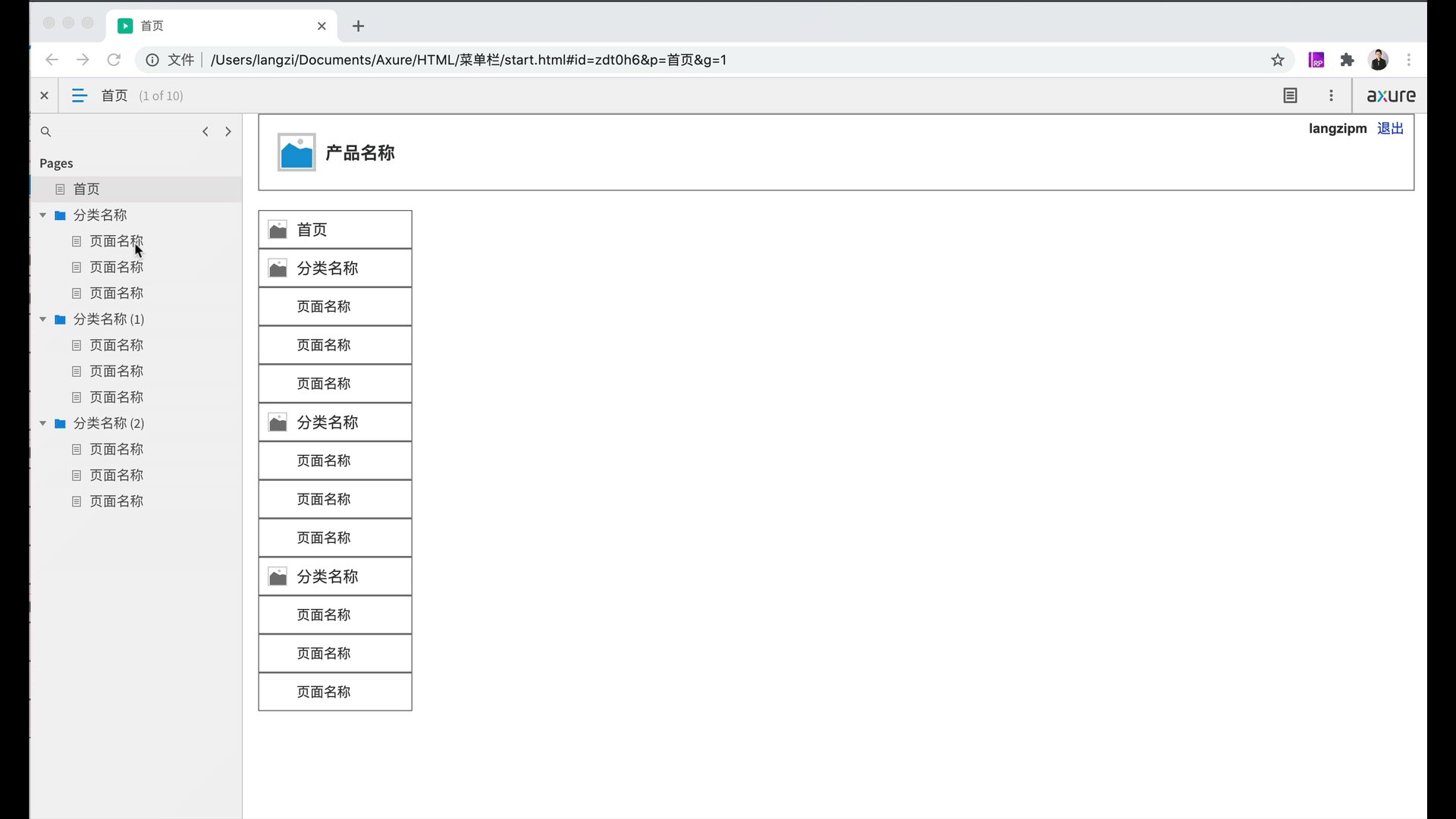
- 默认进入首页,同时首页对应的菜单处于选中状态。此时所有菜单处于展开状态。
菜单栏通常有2级结构,第一级菜单是分类,第二级菜单是页面。一般位于页面左侧,并且是每个页面都有它。
01 画出无交互原型
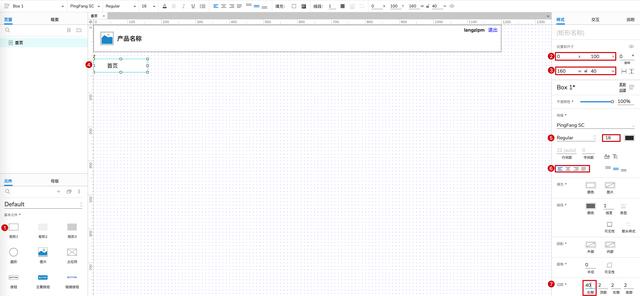
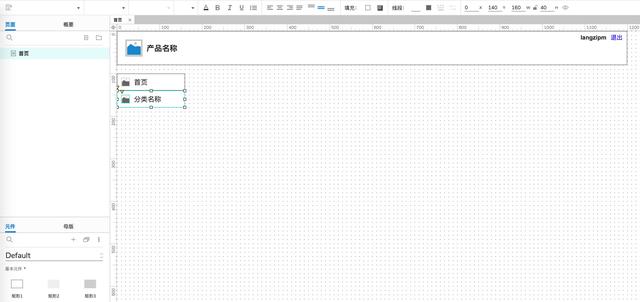
1、先画首页文字。从默认元件库中拖动“矩形1”到工作区合适位置,修改尺寸为(160,40),双击输入文字表示首页,字号修改为16px,左侧对齐然后左侧边距修改为40px。

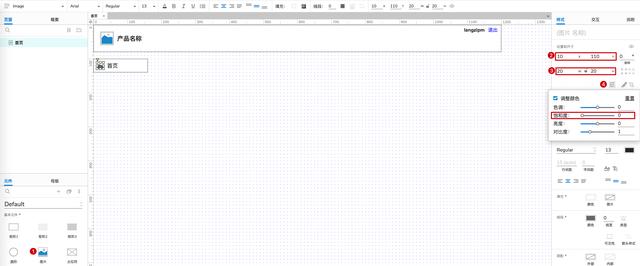
2、再画首页图标。从默认元件库中拖动“图片”到矩形中合适位置,尺寸修改为(20,20),样式点击“调整颜色”图标,勾选调整颜色,饱和度拖动到最左边变成0。

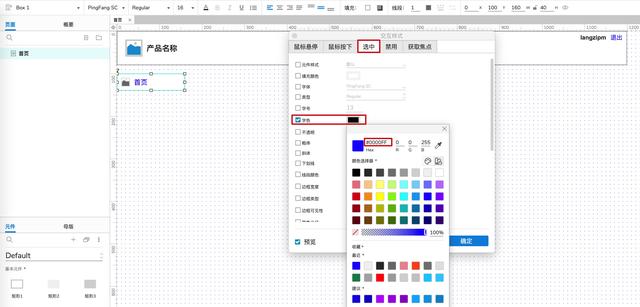
3、再画首页文字的选中样式。右键点击交互样式,切换到选中状态,然后勾选字色然后输入蓝色#0000FF,点击“确定”按钮。

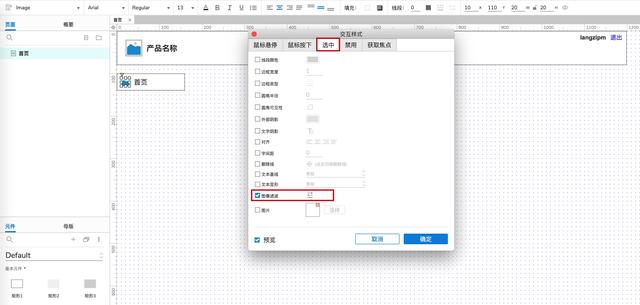
4、再画首页图标的选中样式。右键点击交互样式,切换到选中状态,然后勾选图像滤波,点击“确定”按钮。

5、再画一级分类。方法同上述4步。

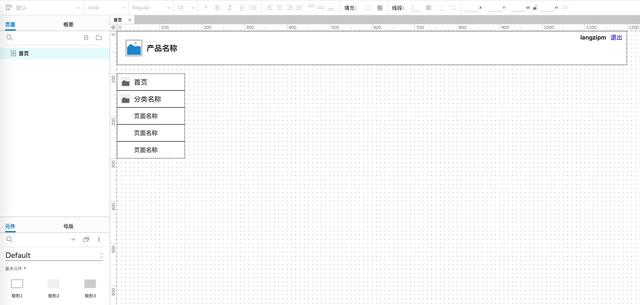
6、再画二级页面。方法步骤同1和3,除了字号保持默认。根据需要复制多份二级页面。

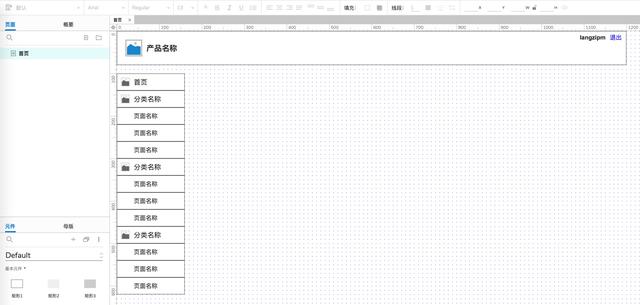
7、复制多份一级分类和二级页面。

8、在左侧页面区域,添加文件夹来作为一级分类,添加页面来作为二级页面。然后右键分类名称-重复-分支来快速复制。

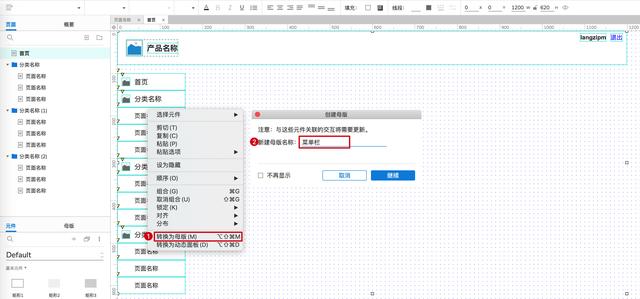
9、同时选择所有的菜单栏元件和顶部导航组件,然后右键点击“转换为母版”,然后命名为“菜单栏”。

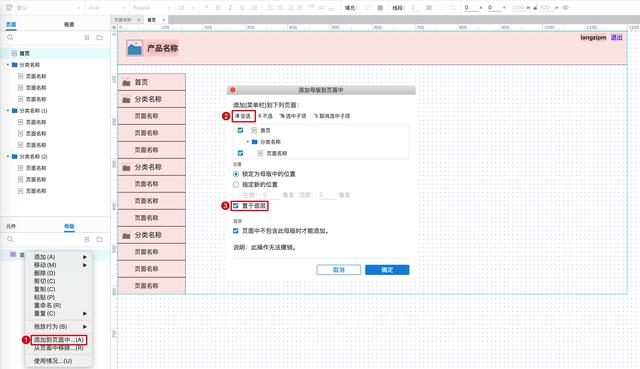
10、在左侧母版区域,右键母版“菜单栏”,点击“添加到页面中…”然后点击“全选”,勾选“置于底层”,最后点击确定。

11、生成原型HTML并查看原型效果。

02 画出有交互原型
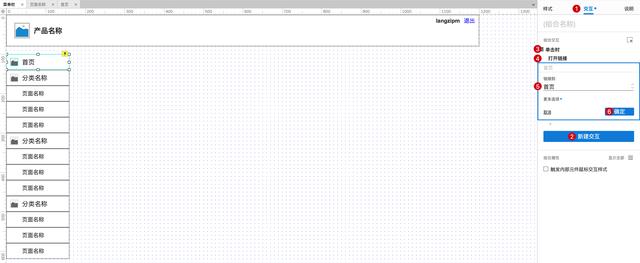
12、先画进入首页的交互。双击母版“菜单栏”进入,选择首页,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“打开链接”,链接到“首页”,点击“确定”按钮。(需要提前选择首页文字&首页图标并右键设为组合并命名为首页)

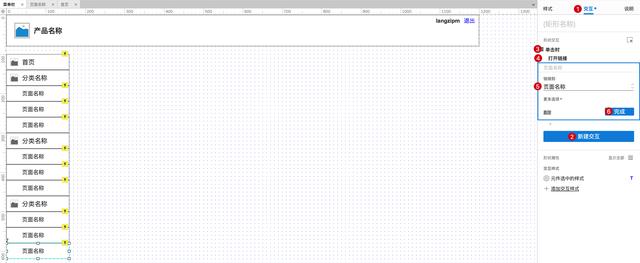
13、再画每个页面的交互。右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“打开链接”,链接到“对应的页面”,点击“确定”按钮。

14、再画一级分类的交互。同时选择分类名称&分类图标并右键设为组合并命名为一级分类;同时选择多个页面名称并右键设为组合并命名为二级页面。
然后点击组合“一级分类”,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“显示/隐藏”,目标选择组合“二级页面”,操作选择“切换”,点击更多选项然后设置“展开收起”,点击“确定”按钮。(同理设置其他一级分类的交互。注意组合需要单独命名,方便选择目标)

15、设置首页载入的交互。进入页面“首页”,点击空白区域,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“页面载入时”,添加动作“设置选中”,目标选择组合“首页”,点击“完成”按钮。

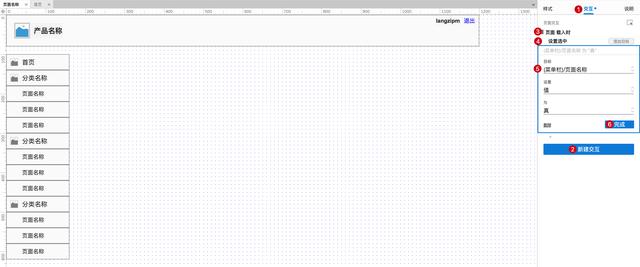
16、设置页面载入的交互。进入页面“页面名称”,点击空白区域,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“页面载入时”,添加动作“设置选中”,目标选择“页面名称”,点击“完成”按钮(注意需要提前命名页面名称来方便选择目标)

17、生成原型HTML并查看原型效果。

总结
如果页面特别多,可以采用三级菜单栏,即第一级菜单是分类,第二级菜单是分类,第三级菜单是页面。
另外Axure左侧页面结构中也需要以相应的分类名称页面名称进行使用,方便开发和测试理解。
#相关阅读#
Axure教程:制作APP折叠面板
APP下导航如何用Axure画出来
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。





















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








