0.引言
本篇文章主要讲解vscode安装和测试,主要是利用vscode可以模拟本地服务器,可以直接写一些简单的前端demo,便于演示。
1.vscode安装
vscode官网连接地址:
https://code.visualstudio.com/
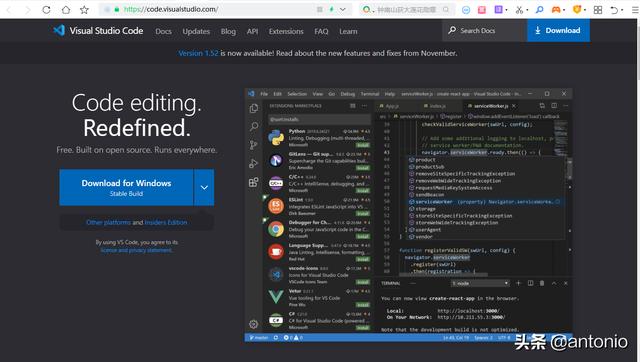
vscode主界面如下:

vscode下载链接:
https://vscode.cdn.azure.cn/stable/1b8e8302e405050205e69b59abb3559592bb9e60/VSCodeUserSetup-x64-1.31.1.exe安装步骤:
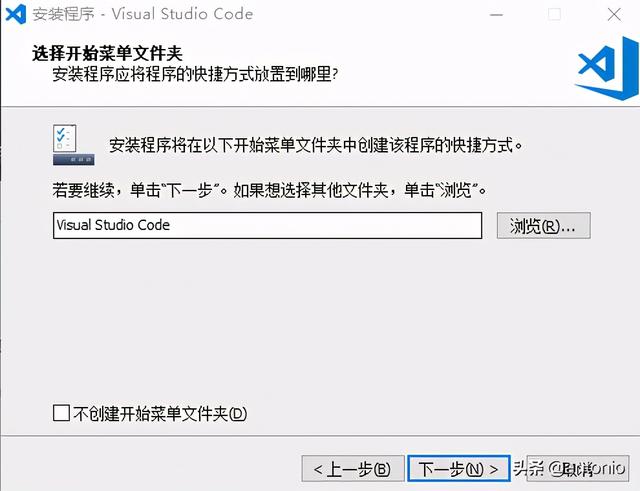
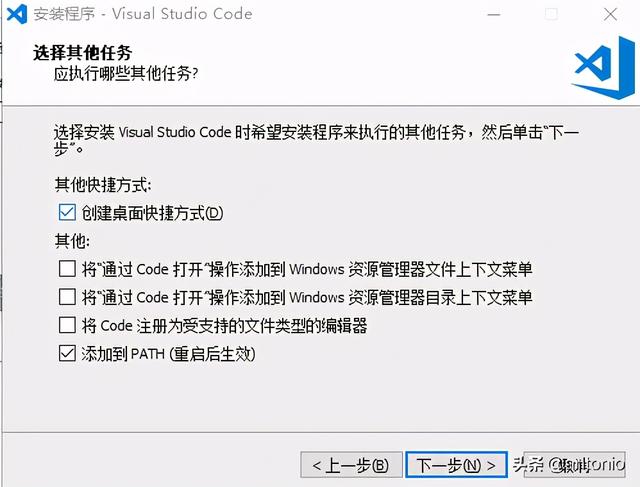
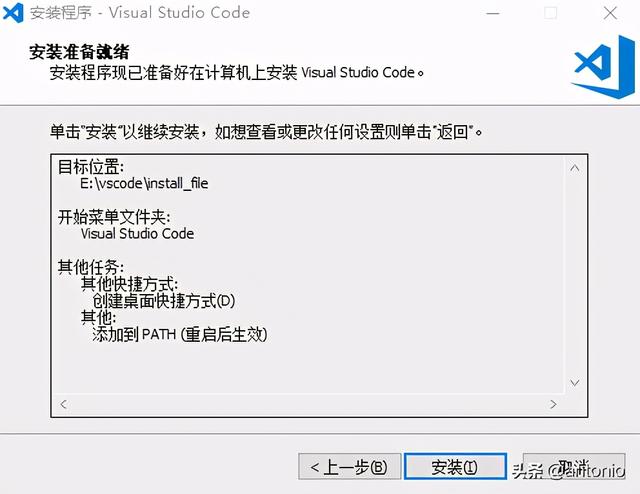
一直都是点击下一步安装,如下:





2.安装成功后
安装后的vscode主界面:

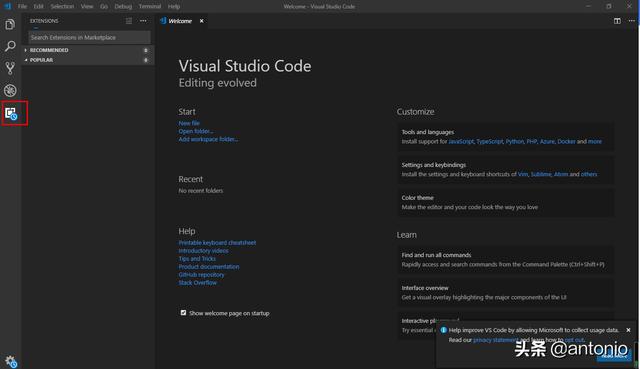
3.安装插件
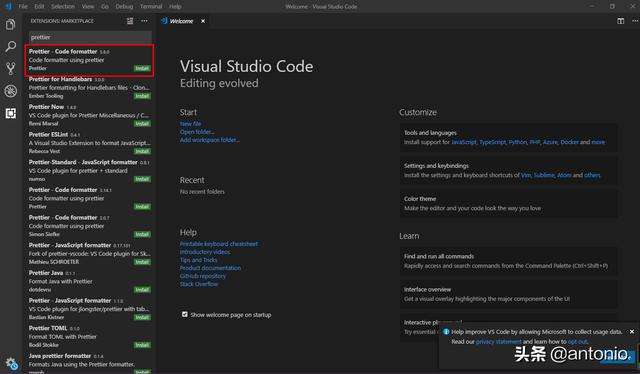
Prettier - Code formatter:
使用 Prettier 来统一代码风格,当保存 HTML/CSS/JavaScript 文件时,它会自动调整代码格式。
点击如下红色框内的图标。


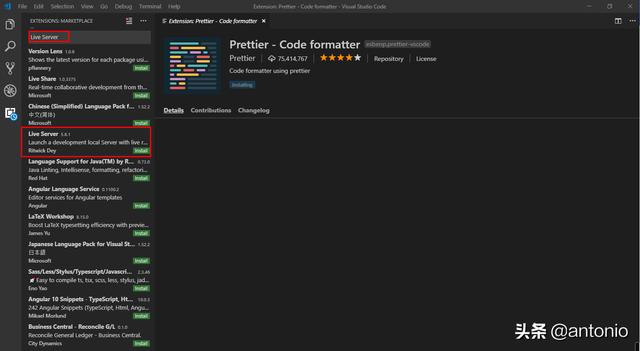
安装Live Server
在本地开发环境中,实时重新加载(reload)页面。如下界面:

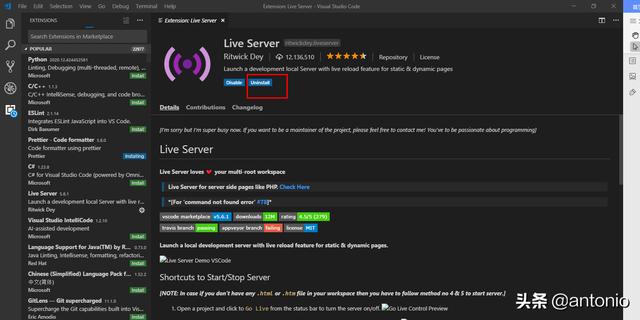
安装完成后,这里会变成如下:

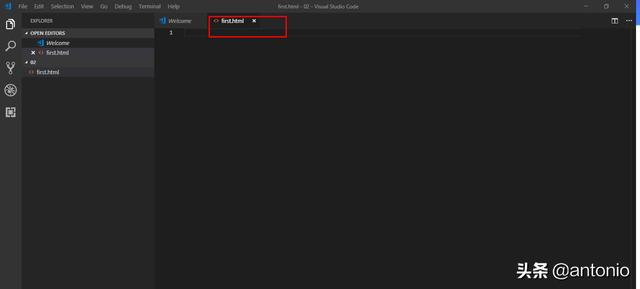
4.创建文件和测试
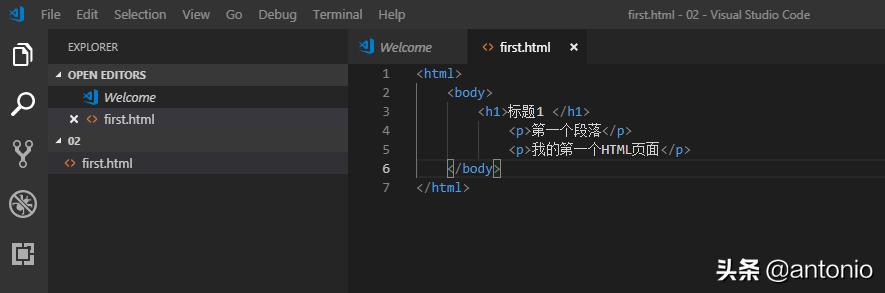
选择工具栏上的file->Open Folder,创建目录,然后在该目录下创建一个html网页。创建一个New File为first_html。


直接找到源文件,使用浏览器打开。如下:

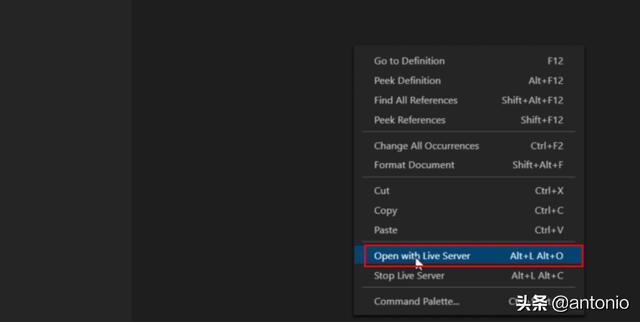
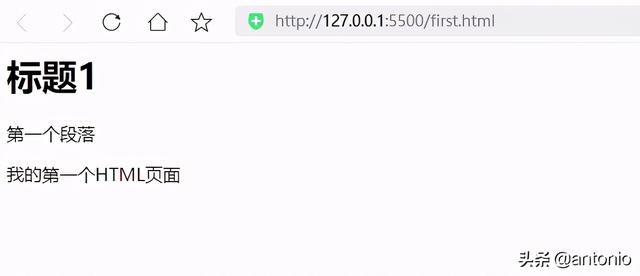
还有一种方法就是本地模拟一个服务器。点击鼠标右键,然后选择Open with Live Server。可以运行当前源码。

标题1
第一个段落
我的第一个HTML页面
这就是前面的那个插件起作用了。

推荐一个HTML入门学习教程:
https://www.runoob.com/html/html-tutorial.html

JavaScript入门学习教程:https://www.runoob.com/js/js-tutorial.html

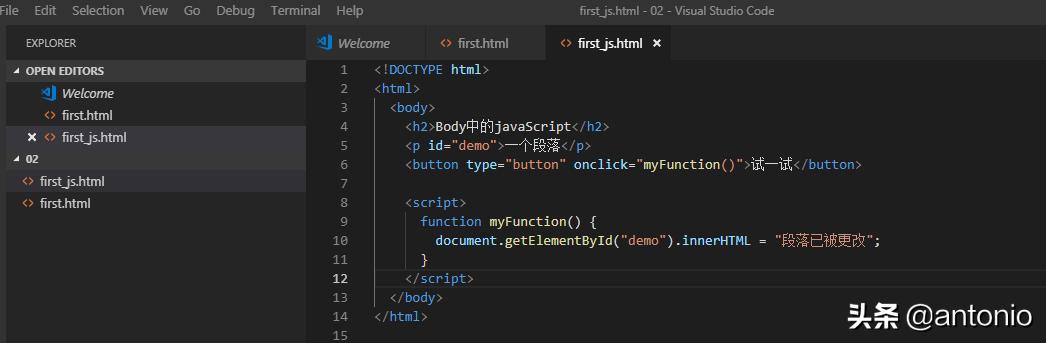
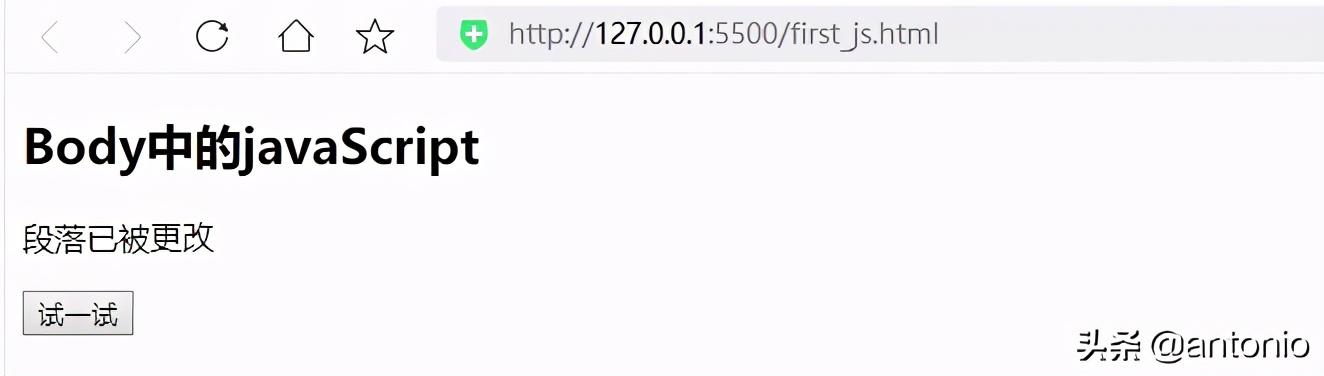
Body中的javaScript
一个段落
试一试

运行结果:

5.总结
本篇安装是主要讲解vscode安装和测试,能够快速学习如何使用vscode。关于vscode还有更多功能,欢迎评论区回复。欢迎关注,收藏,转发,分享。
后期关于项目知识,也会更新在微信公众号“记录世界 from antonio”,欢迎关注







 本文详述了VSCode的安装过程,重点介绍了如何使用Prettier和Live Server插件实现HTML页面的快速创建与本地模拟服务器的搭建。通过创建文件并运用Live Server,能实时预览页面效果,适合前端开发入门学习。
本文详述了VSCode的安装过程,重点介绍了如何使用Prettier和Live Server插件实现HTML页面的快速创建与本地模拟服务器的搭建。通过创建文件并运用Live Server,能实时预览页面效果,适合前端开发入门学习。
















 4901
4901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








