 点击关注了解更多精彩内容!!
点击关注了解更多精彩内容!!

魏子翔,2017年加入去哪儿网技术团队,目前在平台事业部/大前端技术中心,主要负责Android平台的基础框架和跨端混合应用方向研发。关注前沿技术,热爱分享,拥抱开源。
相信看完优雅的实现多类型 RecyclerView Adapter 这篇文章后,大家对本库基本用法已经有了初步认识,本文主要讲解跨 RecyclerView 的 Item 拖动,并支持缩放的功能,主要是防办公软件的面板,本功能的实现大量参考了系统的 ItemTouchHelper 的源码。 Github地址:MultiItem。
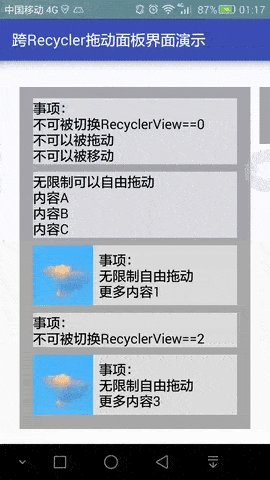
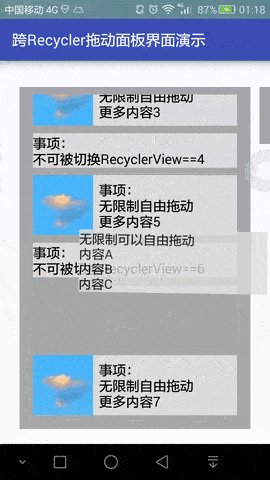
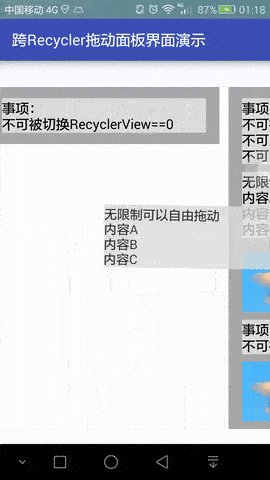
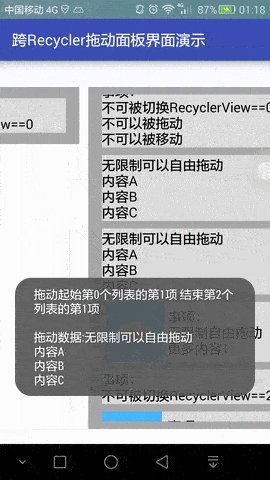
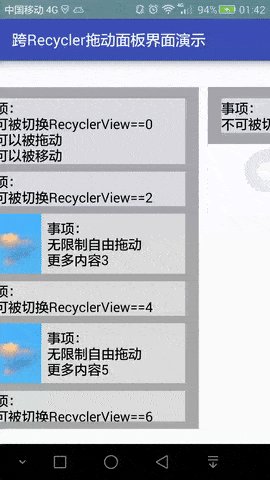
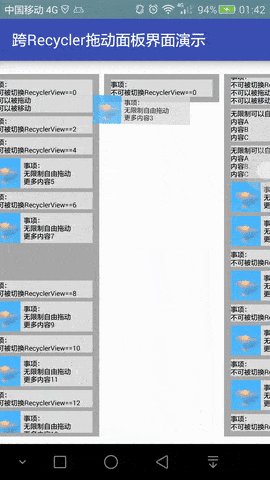
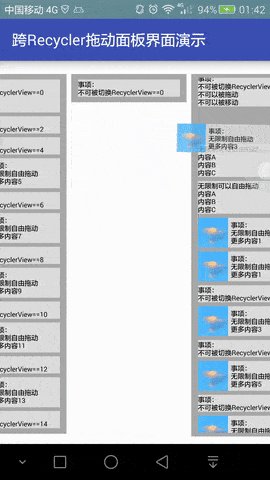
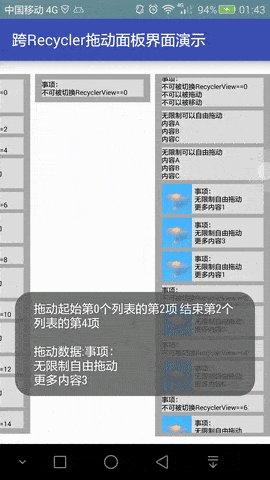
效果截图


用法
拖动功能
拖动功能使用比较简单,拖动功能相关流程和控制都会回调到 ItemDragListener 监听中。 实例化拖动辅助类,设置监听,并在DispatchTouchEvent 中调用 DragHelper. onTouch(ev) 方法。
@Overrideprotected void onCreate(Bundle savedInstanceState) {...//ItemDragHelper,需要传入外层的横向滚动的RecyclerViewdragHelper = new ItemDragHelper(horizontalRecycler);//为dragHelper设置拖动监听,基本都有默认实现,可根据具体业务继承重写方法dragHelper.setOnItemDragListener(new OnBaseDragListener());}@Overridepublic boolean dispatchTouchEvent(MotionEvent ev) {//需要保证在Activity或者外层的ViewGroup中重写此方法//调用dragHelper.onTouch():true消耗掉事件;false则执行super








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








