jQuery对的表单数据序列化和校验
表单序列化
如果想让表单通过ajax异步提交,那么首先我们要通过js获取到每个表单中输入的值,如果表单项比较多的话,是一件很麻烦,很痛苦的事情,那么我们可以通过jquery的表单序列化的操作将表单的数据拼接成提交的参数格式 即:name=value&name=value&name=value 或者 json格式对象
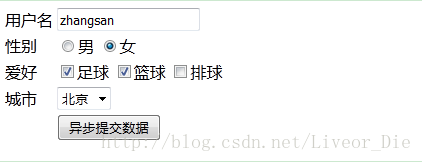
例如:表单如下:
使用serialize方法
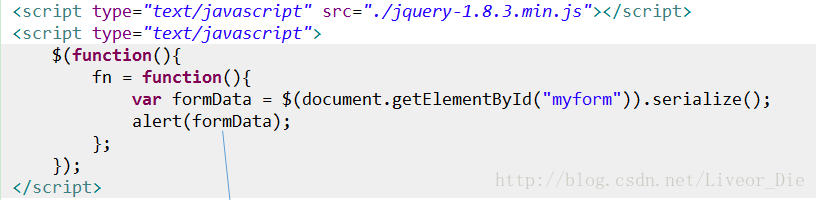
js代码:
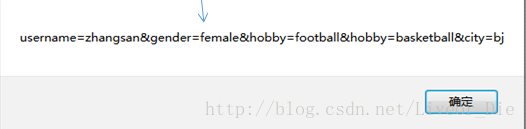
打印结果:
表单校验插件
网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装后的小框架就可以叫做插件,按照插件的语法去操作可以实现很多复杂的功能,而这些复杂功能的背后实现我们可以不必懂。
表单校验插件
导入插件的步骤:
(1) 将jquery的原始文件和插件文件jquery.validate.js导入到工程中(找不到的话我可以给发)
(2) 编写js代码对表单进行验证
表单验证的格式:
“$(“”form表单的选择器”“).validate(json数据格式); //键值对 键:值({})”
json数据格式:
"{
rules:{
表单项name值:校验规则,
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
}" 其中:校验规则,可以是一个也可以是多个,如果是多个使用json格式
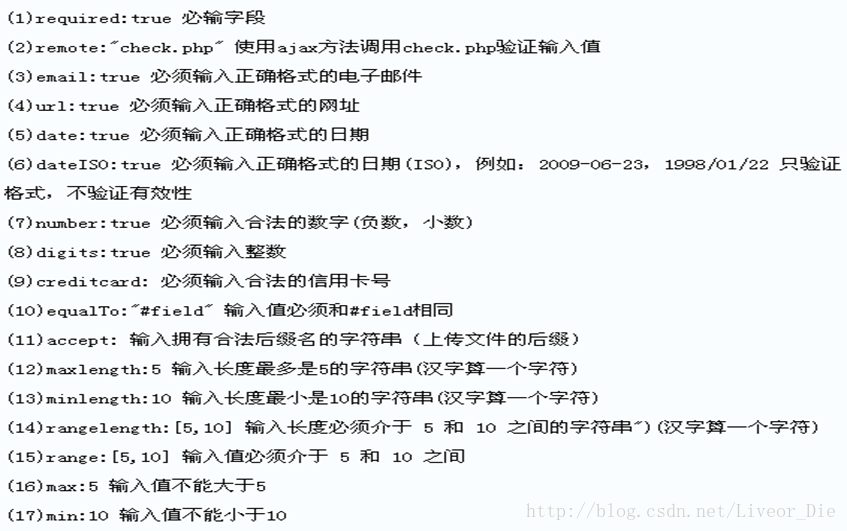
常用校验规则
注意:当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置
自定义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出来,jquery验证插件会自动帮助我们控制它的显示与隐藏”<lable for=”“html元素name值”” class=”“error”” style=”“display:none”“>错误信息</lable>”
如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了
如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则.
自定义校验
自定义校验规则步骤如下:
(1) 使用$.validator.addMethod(“”校验规则名称”“,function(value,element,params)){}”
(2) 在rules中通过校验规则名称使用校验规则
(3) 在messages中定义该规则对应的错误提示信息
其中:value是校验组件的value值
element是校验组件的节点对象
params是校验规则的参数
注册验证案例
下面是一个注册的验证,可以看下
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>注册</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<!-- 引入表单校验jquery插件 -->
<script src="js/jquery.validate.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<style>
body {
margin-top: 20px;
margin: 0 auto;
}
.carousel-inner .item img {
width: 100%;
height: 300px;
}
font {
color: #3164af;
font-size: 18px;
font-weight: normal;
padding: 0 10px;
}
.error{
color:red }
</style>
<script type="text/javascript">
//自定义校验规则
$.validator.addMethod(
//规则的名称
"checkUsername",
//校验的函数
function(value,element,params){
//定义一个标志
var flag = false;
//value:输入的内容
//element:被校验的元素对象
//params:规则对应的参数值
//目的:对输入的username进行ajax校验
$.ajax({
"async":false,//注意点
"url":"${pageContext.request.contextPath }/ylgcheckUsername",
"data":{"username":value},
"type":"POST",
"dataType":"json",
"success":function(data){
flag = data.isExist;
}
});
//返回false代表该校验器不通过
return !flag;
}
);
$(function(){
$("#myform").validate({
rules:{
"username":{
"required":true,
"checkUsername":true
},
"password":{
"required":true,
"rangelength":[6,12]
},
"repassword":{
"required":true,
"rangelength":[6,12],
"equalTo":"#password"
},
"email":{
"required":true,
"email":true
},
"sex":{
"required":true
}
},
messages:{
"username":{
"required":"用户名不能为空",
"checkUsername":"用户名已存在"
},
"password":{
"required":"密码不能为空",
"rangelength":"密码长度6-12位"
},
"repassword":{
"required":"密码不能为空",
"rangelength":"密码长度6-12位",
"equalTo":"两次密码不一致"
},
"email":{
"required":"邮箱不能为空",
"email":"邮箱格式不正确"
}
}
});
});
</script>
</head>
<body>
<!-- 引入header.jsp -->
<jsp:include page="/header.jsp"></jsp:include>
<div class="container"
style="width: 100%; background: url('image/regist_bg.jpg');">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8"
style="background: #fff; padding: 40px 80px; margin: 30px; border: 7px solid #ccc;">
<font>会员注册</font>USER REGISTER
<form id="myform" class="form-horizontal" action="${pageContext.request.contextPath }/ylgregister" method="post" style="margin-top: 5px;">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="password" name="password"
placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label for="confirmpwd" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="confirmpwd" name="repassword"
placeholder="请输入确认密码">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" id="inputEmail3" name="email"
placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="usercaption" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="usercaption" name="name"
placeholder="请输入姓名">
</div>
</div>
<div class="form-group opt">
<label for="inlineRadio1" class="col-sm-2 control-label">性别</label>
<div class="col-sm-6">
<label class="radio-inline">
<input type="radio" name="sex" id="sex1" value="male" >男
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex2" value="female">女
</label>
<label class="error" for="sex" style="display:none ">您没有第三种选择</label>
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出生日期</label>
<div class="col-sm-6">
<input type="date" class="form-control" name="birthday">
</div>
</div>
<input type="submit" width="100" value="注册" name="submit"
</form>
</body>
</html>

























 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








