首先,我们快速回顾一下我们已经完成的工作。之前,我们学习了使用Storyboards完成的一些工作:
将一个正常的视图控制器嵌入到导航控制器中;
创建了一个表视图,并填充了菜单列表;
使用联线(Segue)从一个视图控制器切换到另一个视图控制器;
本文完成最后的一部分工作。在App启动的时候,显示菜单列表。轻拍其中任何一个菜单项,就切换到另外一个视图,并显示该菜单的详细信息。

我们还没有实现详细视图,该视图现在显示一个静态的标签。我们将继续完成这个项目,完善这个应用程序。
赋值视图控制器类
在第一部分教程中,我们简单创建了一个视图控制器,在Storyboard编辑器中作为一个菜单的详细视图。视图控制器默认赋值为 UIViewController 类。

回到我们的问题。视图中的标签应该随着选择的菜单发生变化。显然,在UIViewController 中需要一个变量存放菜单的名称。
事实是UIViewConroller类仅仅提供了基本的视图管理模型,相当于一个空白的视图,没有变量用于存储菜单名称。因此,不能直接使用UIViewController类,我们扩展这一类,并创建自己的类(也就是UIViewController的子类)。
在项目导航栏中,右击 RecipeBook 文件夹,选择 New File …..

选择 Cocoa Touch 栏目下的Objective-C Class作为类模板。

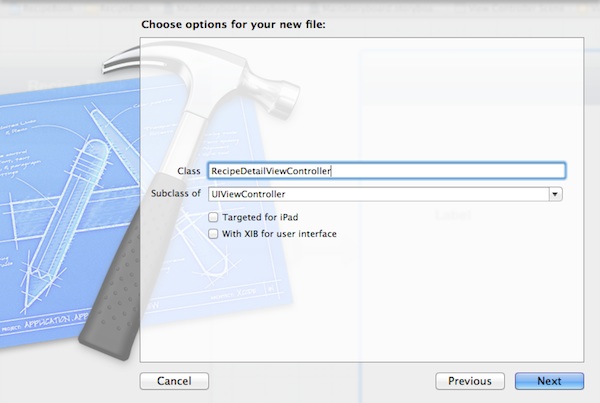
将类命名为RecipeDetailViewController,选择子类为 UIViewController。注意不要选择 With XIB for user interface选项,因为我们将使用Storyboards 设计用户界面,我们不必创建独立的interface builder文件。点击 Next 按钮,保存文件在项目文件夹中。

接着,我们赋值RecipeDetailViewController 类给视图控制器。返回Storyboards编辑器,选择详细视图控制器。在Identity Inspector 窗口,更改类为 RecipeDetailViewController。

添加变量到定制的类中
前面刚刚通过继承UIViewController类,创建了定制的视图控制器类。然而,这个类和父类没有任何不同,除非我们添加自己的变量和方法。还有一些工作我们需要实现的:
赋值一个变量(recipeName)用于数据传递 – 当用户选择Recipe视图中的一个菜单时,必须传递菜单名称到详细视图;
赋值变量(recipeLabel)给文本标签 – 当前标签是静态的,但应该在菜单名称变化时,更新文本标签;
OK,现在添加2个变量(recipeLabel 和 recipeName)。选择RecipeDetailViewController.h 文件,为接口添加2个属性:@interface RecipeDetailViewController : UIViewController
@property (nonatomic, strong) IBOutlet UILabel *recipeLabel;
@property (nonatomic, strong) NSString *recipeName;
@end
选择RecipeDetailViewController.m文件,为上述变量添加 synthesis。确保代码在@implementation RecipeDetailViewController 下面:@implementation RecipeDetailViewController
@synthesize recipeLabel;
@synthesize recipeName;
如果你忘记了接口和实现的内容,可返回访问本教程,并回顾相应的概念。
建立变量和UI 元素之间的连接
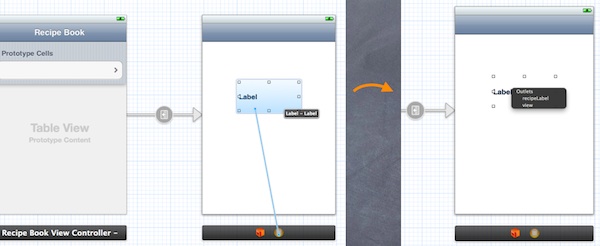
接下来,我们需要连接recipeLabel 变量到可视化的Label 标签。在Storyboards编辑器,按住Control键,并点击Recipe Detail View Controller 图标,拖拉到Label 对象上。释放按钮,弹出变量列表供你选择,选择 recipeLabel 变量。

现在,已经连接了变量和Label UI元素,变量的任何变化将可视化地显示出来。但是,仍然有一项工作没有处理。我们还需要标签显示菜单的名称。因此,在viewDidLoad 方法中,我们添加如下代码,并设置标签文本和菜单名称一致。- (void)viewDidLoad
{
[super viewDidLoad];
// Set the Label text with the selected recipe
recipeLabel.text = recipeName;
}
尝试编译并运行你的App。哦,在选择任一菜单项后,详细视图完全显示空白。这是期望的效果,因为我们还没有编写任何代码传递菜单名称,recipeName 变量是空白的,导致文本标签也是空白的。

使用联线(Segue)传递数据
现在到了本教程的核心内容了 – 如何使用联线(Segue)在视图控制器之间传递数据。联线管理视图控制器之间的切换。在此基础之上,联线(Segue)对象用来准备视图控制器之间的切换。当联线触发时,在可视化的视图切换发生之前,storyboard运行时调用当前视图控制器的 prepareForSegue:sender: 方法(在本示例中,是RecipeBookViewController)。通过实现该方法,我们可传递任何需要的数据给即将显示的视图控制器。
然而,最好的办法是给Storyboards中每一个联线一个唯一的标识符(identifier),标识符是一个字符串,应用程序使用该字符串来区别不同的联线。随着App越来越复杂,在视图控制器中,将有更多的联线(Segue)。
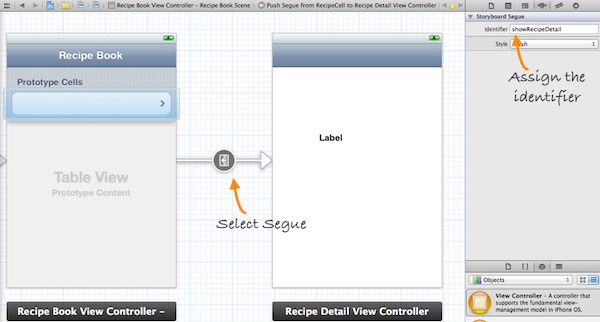
选择联线,在Identity Inspector窗口,设置identifier属性值。这里,我们将该联线命名为 showRecipeDetail。

接着,我们将在Recipe Book View Controller视图控制器中实现 prepareForSegue:sender: 方法,是联线的源视图控制器。选择 RecipeBookViewController.m文件,添加如下代码:- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
if ([segue.identifier isEqualToString:@"showRecipeDetail"]) {
NSIndexPath *indexPath = [self.tableView indexPathForSelectedRow];
RecipeDetailViewController *destViewController = segue.destinationViewController;
destViewController.recipeName = [recipes objectAtIndex:indexPath.row];
}
}
在视图切换开始的时候,调用 prepareForSegue 方法。第一行用来验证segue的标识符。在本示例中,识别符为 showRecipeDetail。第二行调用 tableView:indexPathForSelectedRow 获取选择的表行。一旦获取到选择的行,我们将传递给 RecipeDetailViewController 视图控制器。一个Segue 对象包含了需要在转换结束后在视图控制器中显示的内容。你可以使用 segue.destinationViewController 获取目的视图控制器。在本范例中,目的视图控制器为 RecipeDetailViewController。剩下了的代码就是传递菜单名称给目的控制器。
你现在无法运行App。在你复制和粘贴上述方法代码到 RecipeBookViewController.m 文件中后,你应该看到一些错误信息:

上图显示了3个错误,可总结为2类:
tableView 属性在RecipeBookViewController 中没有找到;
RecipeDetailViewController 是什么?Xcode 不知道它是什么?
我们先讨论第二个错误。在RecipeBookViewController 中,它不知道RecipeDetailViewController。在Objective-C中,可使用 #import 指令引入其他类的头文件。通过引入 RecipeDetailViewController 的头文件,RecipeBookViewController 可以访问详细视图控制器的属性和方法。将如下代码放置在 RecipeBookViewController文件的头部纠正错误:
#import “RecipeDetailViewController.h”
关于第一个错误,你应该知道如何解决,和我们之前讨论的Label UI 元素相似。应该有相应的tableView 变量连接 UI 元素。
因此,在RecipeBookViewController.h文件中,在@end 之前添加如下代码:
@property (nonatomic, strong) IBOutlet UITableView *tableView;
在RecipeBookViewController.m文件,添加synthesis指令,告诉编译器为该tableView变量生成访问方法。@implementation RecipeBookViewController {
NSArray *recipes;
}
@synthesize tableView; // Add this line of code
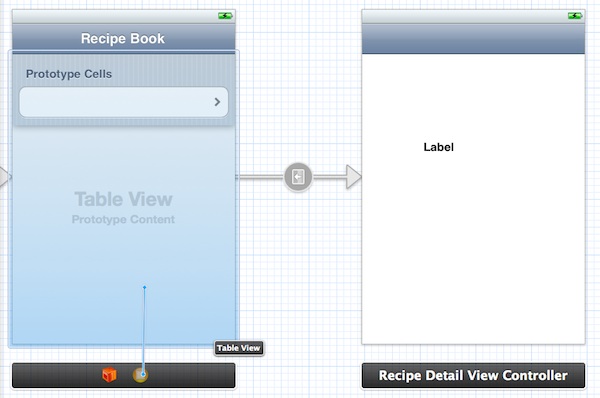
最后,返回Storyboards,连接变量到 UI 元素。在Recipe Book View Controller中,按住Control 键,点击视图控制器图片,拖拉到表视图中,释放按钮,选择 tableView 变量。

现在,所有的错误应该都解决了。现在尝试编译和运行App。这次,App应该如所期望的效果运行了。选择任一菜单项,详细视图应该显示所选择的菜单项信息。

接下来是什么?
使用导航界面创建App简单么?通过引入 Storyboard,可以显著减少需要编写的代码量。更重要的是,Storyboard界面提供了高层次地预览App的操作流程。我们希望这两篇文章让你理解Storyboard是如何工作的,已经如何使用Storyboard构建你自己的App。尽管我们创建的App比较简单,且都是一些基本的UI元素,但是它详细阐述了基本的概念,你可以基于这些知识创建更复杂的App。
在随后的教程中,我们将研究静态表单元格,并继续使用tab控制器完善App。






















 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








