最近帮朋友处理问题,它无法提交表单,得到一些时间,我发现了一个奇怪的问题
<table>
<form action="upload.php" method="post" enctype="multipart/form-data">
<input type="text" name="t" />
<input type="submit" value="post"/>
<div id="add">add</div>
</form>
</table>
<script>
$("#add").live('click', function(){
$("form").append('<input type="file" name="t2" />');
});
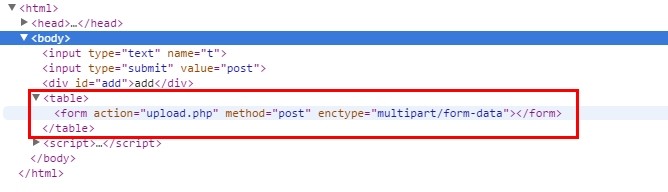
</script>注意。form标签是放在table标签里面的,input标签所有跑到table标签外面了
打开chrome浏览器,审查元素,发现
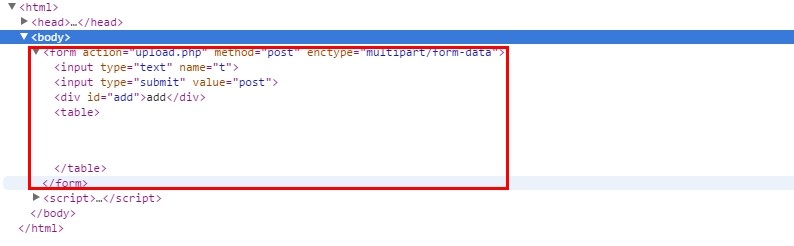
调试了下。改了下位置。form标签放在table标签外面
<form action="upload.php" method="post" enctype="multipart/form-data">
<table>
<input type="text" name="t" />
<input type="submit" value="post"/>
<div id="add">add</div>
</table>
</form>
<script>
$("#add").live('click', function(){
$("form").append('<input type="file" name="t2" />');
});
</script>这样正常了。
经測试,发现chrome和Firefox浏览器有这个问题,ie不是问题.
版权声明:本文博客原创文章。博客,未经同意,不得转载。























 2070
2070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








