引言:想用Unity3D制作优秀的游戏,插件是必不可少的。工欲善其事必先利其器。本文主旨是告诉使用Unity3D引擎的同学们如何根据需求选择适当的工具。为此我写了插件的经验及理论讲解,涉及插件的
学习/辨别/选择/配合。也写了插件的
评测/教程/下载。关于评测,
带有一定的主观性,仅供参考。关于教程,热门插件网上已经有很多教程了,本文提供链接,网上资料少的插件本文提供了使用方法的简单介绍。至于下载,主要是学习交流为主,下载速度还是比较快的。
(PS:本文主要起一个抛砖引玉的作用。欢迎同学们积极留言交流,大牛不吝指教
 。本文用武侠功夫这个大家比较感兴趣的内容来描述游戏开发,借此描述Unity插件学习的道理,同时激发同学们的学习兴趣,没兴趣的可以跳过相关内容。我的新浪微博
@hello_郑华勇)
。本文用武侠功夫这个大家比较感兴趣的内容来描述游戏开发,借此描述Unity插件学习的道理,同时激发同学们的学习兴趣,没兴趣的可以跳过相关内容。我的新浪微博
@hello_郑华勇)
本文一共分为三个部分, 第一部分是插件的下载, 第二部分是插件的评测 ,第三部分是插件的学习方法。
第一部分 插件的下载
第二部分 插件的评测


四:插值插件 (Tween tool) - 风宇冲推荐iTween / HOTween
综述:iTween和HOTween各有各的优势,核心功能就是对 位移,缩放,颜色等数值进行插值。iTween和HOTween并不冲突,可以同时在一个工程里使用。建议做路径的话最好用iTween, 做非 位移,缩放,颜色的数值时只能用HOTween。其他情况最好用 HOTween,因为管理更具有可操作性。

【HOTween】

(2)使用HOTween的脚本里添加using Holoville.HOTween;
Start()里添加HOTween.Init();
(3) TweenParms tmp = new TweenParms();
tmp.Prop("position",new Vector3(5,0,0));
tmp.Ease(EaseType.Linear);
HOTween.To(obj.transform,1,tmp);
其中 position如果换成自定义变量,obj.transform就要换成对应的脚本对象即可。
序列tween使用方法:
(1)mySequence = new Sequence(new SequenceParms().Loops(3,LoopType.Yoyo));
(2)mySequence. Append(HOTween.To(myGameObject1.transform, 1, new TweenParms().Prop("position", new Vector3(10,20,30)).Prop("rotation", new Vector3(0,720,0)).Prop("localScale", new Vector3(4,4,4)).Ease(EaseType.EaseOutBounce)));
有Append / Prepend / Insert三种方法,Append是加在序列最后,Prepend是最前,Insert是即将到来的目标
注意:(1)HOTween.To 等方法是低效的,储存返回的结果tweener,然后反复使用例如tweener.Play()更高效
(2)Tweener及 TweenParms相当于一个容器, 下面填的变量才是真正要改变的内容。
【HOTween Editor】(要求Unity 3.5.6以上)

using Holoville.HOTween;
using System.Collections.Generic;
(10)调用该tween
HOTweenComponent tweenComponent = myGameObject.GetComponent<HOTweenComponent>();
if (tweenComponent != null)
{
// Do something with the Tweeners
List<Tweener> tweeners = tweenComponent.generatedTweeners;
if(tweeners[0].id == "tweenerName")
{
tweeners[0].Play();
}
}


使用建议:
风:Unity的Windzone
雨:Unity官方Demo《AngryBot》 里面的雨
使用方法: 链接
【Strumpy Shader Editor】

使用方法:(1)插件载入到工程里 (2)菜单Shader Editor-> Stumpet Shader Editor。 (3)点击New Graph (4)在图表界面Master右方,右键创建 Tex2D 以及 Sampler2D (4)连线如下 (5)点击Update Graph,之后能看见预览图了 (6)点击Export As,生成Shader文件

注意:(1)每次改动完需要点Update Graph更新预览。 (2)删除连线:鼠标移动至线上,点击右键
(3)UV x或y的单变化使用UV_Pan (4)图表视口的移动为 alt + 鼠标左键
StrumpyShader详细教程
转载注明:http://blog.sina.com.cn/s/blog_471132920101crh3.html
下载所有插件 (下载时逐个下载比较快)
注:所有付费插件下载仅用于学习和交流用途,请在下载后24小时内删除,商业用途请购买正版。(你懂的)
第二部分 插件的评测
Unity插件本文分以下九个类别介绍,后面跟的是风宇冲的推荐插件:
一 界面制作 推荐:NGUI
二 2D游戏制作 推荐:2D Toolkit
三 可视化编程 推荐:PlayMaker
四 插值插件 推荐:iTween,HOTween
五 路径搜寻 推荐:Simple Path
六 美术及动画制作 推荐:RageSpline, Smooth Moves
七 画面增强 推荐:Bitmap2Material, Strumpy Shader Editor
八 摄像机管理 推荐:Security Camera
九 资源包 推荐:Nature Pack
十 其他类
一 界面制作 推荐:NGUI
二 2D游戏制作 推荐:2D Toolkit
三 可视化编程 推荐:PlayMaker
四 插值插件 推荐:iTween,HOTween
五 路径搜寻 推荐:Simple Path
六 美术及动画制作 推荐:RageSpline, Smooth Moves
七 画面增强 推荐:Bitmap2Material, Strumpy Shader Editor
八 摄像机管理 推荐:Security Camera
九 资源包 推荐:Nature Pack
十 其他类
一: 界面设计(UI) - 风宇冲推荐NGUI
综述:所有UI插件可以实现的功能和效果最后都是差不多的,区别是最终游戏的运行效率和内存占用量不一样,开发的速度也不一样。 NGUI和EZGUI是属于一类,核心是将UI元件图合并到一张大图(atlase)上,再根据uv去找对应的小图,最后使用2D camera绘制。 iGUI是另外一种UI插件,它可以说是Unity自带UI的升级版,也就是OnGUI的延伸。了解OnGUI()的同学都知道,它的运行效率是比较低的,没有Drawcall合并,iGUI也一样。中文等字体制作一般是用Glyph Desginer 或者 Bmfont, 这点NGUI和EZGUI是通用的。
总体来说, GUI插件的功能还是略微有限, 无论是什么GUI插件想做复杂点的功能就必须得用脚本。学习维护起来还是稍微有点麻烦的,故依然建议一个团队只一个人或几个人专门负责UI。


【NGUI】


细节功能 ★★★★★
运行效率 ★★★★★
内存占用
★★★★★
开发速度 ★★★★★
掌握时间 ★★★★
跨越平台 ★★★★★
文档教程 ★★★★★
综合评价 ★★★★★
优点:UI合成图(atlas)管理方便,字体RGB压缩,持续更新,支持Flash,支持语言本地化即多语言,支持图像高低清配置。
缺点:卷屏界面(ScrollList)的实现稍微麻烦。
介绍:目前Unity最好用的UI 插件。 重点是 NGUI应该会一直更新,跟着Unity的脚步。 NGUI也更方便于管理atlas,至少每个Sprite在atlas中都有名字来管理可以很方便的添加删除共用,并且Sprite的位置大小信息可见也 可适当调整。
介绍:目前Unity最好用的UI 插件。 重点是 NGUI应该会一直更新,跟着Unity的脚步。 NGUI也更方便于管理atlas,至少每个Sprite在atlas中都有名字来管理可以很方便的添加删除共用,并且Sprite的位置大小信息可见也 可适当调整。
使用注意:
(1)一个界面,通常也就是一个panel,一定只能有一个atlase, 否则层级极易出现错乱。
【FastGUI】


细节功能
★
★
★
★
运行效率
与NGUI相同
内存占用
与NGUI相同
开发速度
★
★
★
★
掌握时间
★
★
★
★
跨越平台
与NGUI相同
文档教程
★
★
★
★
★
综合评价
★
★
★
★
NGUI插件的补充,必须先在工程里导入FastGUI。主要用途为对Photoshop的支持,可以利用Photo的分层快速制作NGUI的UI部件,直接在Unity里使用psd即可。
细节功能 ★★★
运行效率 ★★★★
内存占用 ★★★★
开发速度 ★★★★★
掌握时间 ★★★★
跨越平台 ★★★
文档教程 ★★★★★
综合评价 ★★★★
比较经典的UI插件,目前已经基本不更新了。
优点:Unity的元老级UI插件,方便实现快速开发
缺点:已基本不更新,UI合成图不能单图调整。
使用中注意的几点:
1:如果是Prefab中有EZGUI的东西的话,每次修改完最好Apply一下,然后点击Build Atlases
2:如果贴图合成图(atlase)都默认在Sprite Atlases文件夹下,如果图错乱的话,直接删除贴图重新点击Build Atlases生成贴图合成图即可。
3:位于scrolllist 下的一切物体必须为 EZGUI的组件 , 否则下拉的时候会不被切图。
scroll item 显示不完整 : 调整scrollist视口x尺寸
4:假如 点pixel perfect后 仍不显示尺寸则 点击运行则尺寸恢复正常
5:Panel只 build atlas 精度不够: 把atlas的分辨率调高 然后删掉 重新build
6:如果是移动平台开发切记EZ GUI组件选项不能钩 pixel perfect,因为其有auto resize会使在iphone 尺寸错误。
7:EZ脚本里很多有用函数,其默认为protected,建议将有用函数改成public,方便调用。
3:位于scrolllist 下的一切物体必须为 EZGUI的组件 , 否则下拉的时候会不被切图。
scroll item 显示不完整 : 调整scrollist视口x尺寸
4:假如 点pixel perfect后 仍不显示尺寸则 点击运行则尺寸恢复正常
5:Panel只 build atlas 精度不够: 把atlas的分辨率调高 然后删掉 重新build
6:如果是移动平台开发切记EZ GUI组件选项不能钩 pixel perfect,因为其有auto resize会使在iphone 尺寸错误。
7:EZ脚本里很多有用函数,其默认为protected,建议将有用函数改成public,方便调用。
细节功能
★
★
★
★
运行效率
★
★
★
内存占用
★
★
★
开发速度
★
★
★
★
★
掌握时间
★
★
★
★
★
跨越平台
★
★
★
★
★
文档教程
★
★
★
★
★
综合评价
★
★
★☆
优点:快速开发,可视化
缺点: 效率低
iGUI是所有UI制作插件里最牛的可视化工具了。它的口号是 WSYIWYG(What you see is what you get),翻译成中文就是 所见即所得。其UI的实现核心是和Unity自带UI也就是OnGUI()是一样的。所以导致了做到后期一整套UI可能会有几十甚至上百的Drawcall。

二:2D游戏制作
-
风宇冲推荐2D Toolkit
综述:核心都是 2d精灵(Spritte)以及帧动画的管理和使用。个人觉得2D Toolkit 比Ex2d好些,更像是制作商业2D游戏的软件。
【2D Toolkit 】


细节功能
★
★
★
★
☆
运行效率
★
★
★
★
★
内存占用
★
★
★
★
★
开发速度
★
★
★
★
☆
掌握时间
★
★
★
★
跨越平台
★
★
★
★
★
文档教程
★
★
★
★
★
综合评价
★
★
★
★
☆
优点:专业,靠谱
缺点:精细的碰撞实现较麻烦
你想做2D游戏?没错,就是它了!笔者也做过一些2D游戏,棋牌的飞行的RPG的都有,2D Toolkit还是很靠谱的。缺点是碰撞检测要么是简单的多边形(三角形四边形神马的)之间碰撞,或者是简单多边形和复杂多边形之间。
复杂多边形和
复杂多边形之间的碰撞是不支持的。而且
复杂多边形的碰撞体需要自己去画。想做出类似像素碰撞检测的效果也是可以的,沿着图形本身的边缘去画,如果你不嫌麻烦的话。




【Ex2d】


笔者接触了一点,看了其官方提供的示例,感觉比较娱乐。不多评价了。
三:可视化编程(Visual Scripting) - 风宇冲推荐PlayMaker
综述:可视化编程在商业游戏开发里可以辅助编程开发而不是替代编程。PlayMaker可以用来做状态管理。uScript可以用来做简单游戏的开发。
【PlayMaker】


可视化程度
★
★
★
★
☆
细节功能
★
★
★
运行效率
★
★
★
★
开发速度
★
★
★
★
★
掌握时间
★
★
★
★
★
跨越平台
★
★
★
★
★
文档教程
★
★
★
★
★
综合评价
★
★
★
★
优点:状态管理
缺点:实现其宣扬的无编程做游戏不靠谱,多状态功能难管理
Asset Store上面很火的插件,官方说可实现无编程制作完整的游戏。这个个人感觉,你要做个类似俄罗斯方块或者弹弹球之类的小游戏是可以的,但是完全不编程制 作商业级的游戏真心不靠谱。举个例子,游戏要赚钱你要嵌入广告sdk或者是IAP等付费sdk,那么你就得写脚本去实现。 不过PlayMaker也还是有可取的地方,其核心在于 将例如站立行走死亡等等状态通过状态机简称FSM(finite state machine)来管理。简单来说一个物体就是一个FSM,一个状态对应一个state。游戏过程中能在物体上方实时显示该物体的状态。并且有很方便的图 表管理。缺点在于:所有功能必须对应状态。有很多共同状态都需要的功能用Playmaker做会极其麻烦,比方说,你有一个人物,有5个状态,还有行走攻 击等控制输入,每个状态都要控制输入的话,同样的代码你就要有5份,很麻烦。而正常代码的话只需要简单的一段代码几个状态的与运算就可以了。
可视化程度
★
★
★
★
★
细节功能
★
★
★
运行效率
★
★
★
★
开发速度
★
★
★
★
★
掌握时间
★
★
★
★
★
跨越平台
★
★
★
★
★
文档教程
★
★
★
★
★
综合评价
★
★
★
★
优点:流程清晰
缺点:功能不够细致
如其宣传的,uScript模仿了
UDK和CE3的开发形式,注重逻辑流程,
所见即所得,逻辑性直观紧凑。但是模块还不够全面功能不细致,例如你可以给材质赋贴图,但是要改变材质颜色就找不到对应功能了,类似情况挺多的。

四:插值插件 (Tween tool) - 风宇冲推荐iTween / HOTween
综述:iTween和HOTween各有各的优势,核心功能就是对 位移,缩放,颜色等数值进行插值。iTween和HOTween并不冲突,可以同时在一个工程里使用。建议做路径的话最好用iTween, 做非 位移,缩放,颜色的数值时只能用HOTween。其他情况最好用 HOTween,因为管理更具有可操作性。
【iTween】


实用性
★★★★☆
简易度
★
★
★
★
☆
综合评价
★
★
★
★
☆
优点:免费,通用,实用
缺点:不够稳定,不能返回改变目标tweener
介绍:免费的经典tween插件。Tween,包括位移,缩放,颜色变换等。NGUI,EZGUI,PlayMaker等很多插件都使用它来实现tween部分。缺点是tween的过程中,如果物体被销毁等情况,容易产生不可预制的错误。
【iTweenPath】
可视化
★
★
★
★
★
实用性
★★★★
★
简易度
★
★
★
★
★
综合评价
★
★
★
★
★
优点:免费,路径清楚,实用
介绍:
iTween的补充插件,主要是可视化的绘制路径,然后在iTween里使用生成的路径。可以用于TD地图怪物的路径移动。
使用方法:(1)导入插件后 (2)随便任何一个物体,把iTweenPath拖上去 (3)inspector里设置路径点数量 (4)在选中该物体的前提下,在Scene View里拖拽各个点绘制路径 (5)给路径起名例如 'xyz' (6)代码里使用即可,例如iTween.MoveTo(obj, iTween.Hash("path",iTweenPath.GetPath("xyz"),"time",10f));

【HOTween】

实用性
★★★★
★
简易度
★
★
★
★
☆
综合评价
★
★
★
★
★
优点:免费,管理比iTween更方便,使用范围更广
缺点:可视化补充件HOTween Edtior作用position时不能像 iTweenPath那样显示路径。
缺点:可视化补充件HOTween Edtior作用position时不能像 iTweenPath那样显示路径。
介绍:
类似iTween的 tween插件,功能更为强大。目标类型不再仅仅为position,color等固定类型,任何你在脚本里定义的public, non-static的 numeric 即 color/vector/int/float/double/string 变量都可以作为目标。并且调用函数后会返回tweener,如果储存tweener可以随时 监测/停止本次tween。
使用方法:(1)导入插件
(2)使用HOTween的脚本里添加using Holoville.HOTween;
Start()里添加HOTween.Init();
(3) TweenParms tmp = new TweenParms();
tmp.Prop("position",new Vector3(5,0,0));
tmp.Ease(EaseType.Linear);
HOTween.To(obj.transform,1,tmp);
其中 position如果换成自定义变量,obj.transform就要换成对应的脚本对象即可。
序列tween使用方法:
(1)mySequence = new Sequence(new SequenceParms().Loops(3,LoopType.Yoyo));
(2)mySequence. Append(HOTween.To(myGameObject1.transform, 1, new TweenParms().Prop("position", new Vector3(10,20,30)).Prop("rotation", new Vector3(0,720,0)).Prop("localScale", new Vector3(4,4,4)).Ease(EaseType.EaseOutBounce)));
有Append / Prepend / Insert三种方法,Append是加在序列最后,Prepend是最前,Insert是即将到来的目标
注意:(1)HOTween.To 等方法是低效的,储存返回的结果tweener,然后反复使用例如tweener.Play()更高效
(2)Tweener及 TweenParms相当于一个容器, 下面填的变量才是真正要改变的内容。
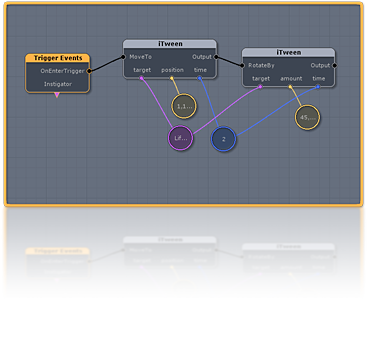
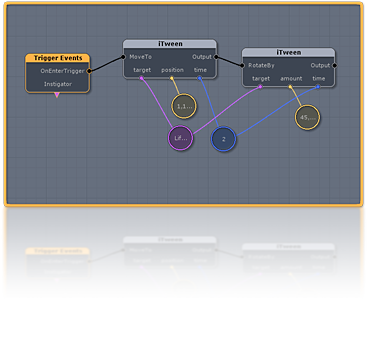
【HOTween Editor】(要求Unity 3.5.6以上)

可视化
★
★
★
☆
实用性
★★★★
☆
简易度
★
★
★
★
☆
综合评价
★
★
★
★
☆
优点:高效,快捷
缺点:插值作用于position时,无路径显示。
使用方法:
(1)选中目标物体 (2)Component->HOTween->HOTweenComponent (3)在Inspector下的界面点击 蓝色的‘+Add Tween’(4)选择tween目标 (5)点击蓝色的‘+’,注意你想要改变的变量点这一步才会出来。(6)选择要插值的变量 (7)填Tween To等值即可
(8) 关闭'AutoDestroy'和‘Autoplay ’ (9) 脚本加
缺点:插值作用于position时,无路径显示。
使用方法:
(1)选中目标物体 (2)Component->HOTween->HOTweenComponent (3)在Inspector下的界面点击 蓝色的‘+Add Tween’(4)选择tween目标 (5)点击蓝色的‘+’,注意你想要改变的变量点这一步才会出来。(6)选择要插值的变量 (7)填Tween To等值即可
using Holoville.HOTween;
using System.Collections.Generic;
(10)调用该tween
HOTweenComponent tweenComponent = myGameObject.GetComponent<HOTweenComponent>();
if (tweenComponent != null)
{
// Do something with the Tweeners
List<Tweener> tweeners = tweenComponent.generatedTweeners;
if(tweeners[0].id == "tweenerName")
{
tweeners[0].Play();
}
}

五: 路径搜寻(Path Finding)-
风宇冲推荐SimplePath
综述:路径搜寻主要用于怪物的AI行走,以及人物点击移动。这两个路径算法核心思想都是:先将地图划分成方格区域(像棋盘一样),然后根据方格内是否有障碍物对方格进行赋值,最后生成 单位位置 与 目标位置间的格子路径。想具体学习的童鞋可以百度 A star等算法。
掌握时间 ★★★★★
文档教程 ★★★★
综合评价 ★★★★
官方介绍说支持500+agent,即支持500个单位同时寻路,下方提供的
对应插件中带有展示Demo。
【A* Pathfinding Project】


运行效率 ★★★★
☆
掌握时间 ★★★★★
文档教程 ★★★★
综合评价 ★★★★
使用标准的A star算法,下方提供的对应插件中带有展示Demo。
六:美术及动画制作
-
风宇冲推荐RageSpline,Smooth Moves
介绍:神马?你们团队没有做动画的人?那么就用它吧!2D骨骼动画制作插件,不支持Flash。骨骼动画文件可以复用。比帧动画省空间占用。


【Smooth Moves】


实用性 ★★★★☆
简易度
★★★★
掌握时间 ★★★★☆
文档教程 ★★★★
综合评价 ★★★★☆
优点:动画文件复用,省空间
缺点:
使用简介:
一:制作Atlase (1)Project栏下创建Smooth Moves Texture Atlase Data (2)选中atlase 文件,点击open atlase Editor (3)把素材图往里拖。
二: 制作Animation (1)Project栏下创建Smooth Moves Texture Atlase Data (2)选中animation文件,点击open animation Editor (3)点击Bone下面的 ‘+’图标,创建骨骼节点(腰,头,腿,足等等,支持中文)(4)点击Animation Clips下的‘+’,创建动画(站立,行走,攻击等)。(5)选中帧序列界面里的 黄色方块 (6)Type选择Image(Transform就是隐藏,所以通常设置为Image)(7)选择图 (8)选择任意同行的黑块,右键选择Duplicate First Key Frame (9)执行 6-7 (10)然后设置pivot,rotation等信息(11)搞定了!点击play看效果吧!
【RageSpline】


实用性 ★★★★☆
简易度
★★★★★
综合评价 ★★★★☆
介绍:矢量绘图工具,矢量的好处大家应该都知道,就是不会因为放大而损失质量。 适用于矢量风格的2D游戏以及2D UI的制作。程序会了这个美术就要失业了!
使用方法: (1)新建一个空的GameObject (2)贴上RageSpline脚本,然后基本形状就出来了 (3)调整形状,具体是 鼠标双击=创建节点 N=圆滑和锋利的边角模式切换 K=削薄边缘 L= 增厚边缘 delete=删除节点 (4)调整边缘颜色outline color 以及填充颜色 Fill Color,大功告成!


【Mega-Fiers】


实用性
★
★
★
★
★
简易度
★
★
★
★
★
综合评价
★
★
★
★
★
介绍:模型变形工具,简单实用,可以用于3D字体的弯曲效果等等。
使用方法:非常简单, (1)选中要变形的物体,(2)上方菜单Component->Modifiers->Modify Object (3)添加任何预制变形,例如弯曲则是 Component->Modifiers->Bend (4)之后在Inspector里调对应数值即可。
七:画面增强
-
风宇冲推荐Bitmap2Material,Strumpy Shader Editor
【Bitmap2Material】


细节功能
★
★
★
★
★
运行效率
★
★
★
★☆
掌握时间
★
★
★
★
★
文档教程
★
★
★
★
综合评价
★
★
★
★
★
优点:方便,实用。
缺点:尚未发现。价格过高


使用方法:将包里的Bitmap2Material.sbsar拖进unity工程,然后直接将你的原图拖到下方例图的'Input'上去,它会自动生成 法线贴图灰度图等效果图,效果还是不错的。并且支持将随便的一张图制作成Tile图,可以无缝拼接的哦。之后就自己在Insprector里微调吧!


【UniSky】


实用性
★★★★
简易度
★★★★
效果 ★★★★
兼容性 ★★☆
效果 ★★★★
兼容性 ★★☆
综合评价 ★★★
优点:云与日月层叠效果逼真,有云起云散
缺点:缺少下雪等特效,有紫色斑点等BUG。
介绍:
24小时实时 天空盒+天气插件。天气主要是下雨和storm,不过效果一般,建议另外。画面效果不错,不过需要自己去配置, 例如大太阳的天气去下雨肯定不真实,下雨的时候至少要把天空调成阴暗的,有一种乌云密布的感觉。并且天气与地形与单位的互动,需要另外添加,比如溅射到地面的水花等等。
月亮放大后在某些显卡下会有紫色斑点。
缺点:缺少下雪等特效,有紫色斑点等BUG。
使用建议:
风:Unity的Windzone
雨:Unity官方Demo《AngryBot》 里面的雨
使用方法: 链接
【Strumpy Shader Editor】

可视化
★★★★
实用性 ★★★★★
实用性 ★★★★★
简易度
★★★★★
综合评价 ★★★★★
优点:实用,免费
介绍:渲染器Shader的可视化编辑器,可视化的界面和PlayMaker,uScript用起来差不多。顶点渲染,像素渲染和光照模型渲染三种模式都支持。使用前最好对 三种类型Shader的代码写法有所了解,再使用该工具能起到事半功倍的效果。
优点:实用,免费
使用方法:(1)插件载入到工程里 (2)菜单Shader Editor-> Stumpet Shader Editor。 (3)点击New Graph (4)在图表界面Master右方,右键创建 Tex2D 以及 Sampler2D (4)连线如下 (5)点击Update Graph,之后能看见预览图了 (6)点击Export As,生成Shader文件

注意:(1)每次改动完需要点Update Graph更新预览。 (2)删除连线:鼠标移动至线上,点击右键
(3)UV x或y的单变化使用UV_Pan (4)图表视口的移动为 alt + 鼠标左键
StrumpyShader详细教程
八:摄像机管理
- 风宇冲推荐 Security Camera
【Security Camera】

使用方法:插件载入到工程里后,直接把SecurityCamera.cs脚本拖到各个相机上,然后在Game View里就可以直接分开看单个相机的效果了。
注意:(1)相机不能重名 (2)只有一个主相机,标签tag为'MainCamera'
【ORK】(
Okashi RPG Kit
)

介绍:看了看youtube上的教程视频,ORK没什么意思,它整套的UI包括商店,用的是Unity自带的UI,这整套东西你拿来改还不如自己做好,又快又准又能精确调整。就不评分了。这里仅供下载,没事可以看看,如果有兴趣做RPG的新手可以去下个RPG Maker XP看看它的框架是怎样的。做商业级RPG的还是根据需要 自己 搭框架吧。
还有下面一些主流插件没有找到,欢迎补充。
【Security Camera】

实用性
★★★★★
简易度
★★★★★
综合评价 ★★★★★
优点:简单,实用
介绍:摄像机管理插。Unity里管理多相机很麻烦,Camera Preview不实用,来回启用禁用也繁琐。
Security Camera能快速查看各个相机的实际效果。
使用方法:插件载入到工程里后,直接把SecurityCamera.cs脚本拖到各个相机上,然后在Game View里就可以直接分开看单个相机的效果了。
注意:(1)相机不能重名 (2)只有一个主相机,标签tag为'MainCamera'
【Ultimate FPS Camera】


介绍:FPS摄像机的控制插件,没什么好说的。工程里导入插件后直接按里面的文档做就行了。
九:资源包类(Models & Particles)
综述:这个就不用多说了,好多有用的资源啊,太省事了!
【Nature Pack】
介绍:大自然的树,花,草等模型
【Ruin city】
介绍:一个被破坏的城市的模型
【CartoonSnow】
介绍:卡通雪效果
【Nature Pack】
介绍:大自然的树,花,草等模型
【Ruin city】
介绍:一个被破坏的城市的模型
【CartoonSnow】
介绍:卡通雪效果
十:其他类
【uniSWF】


优点:
支持元件经典动画(Classic Tween),无需转换成序列帧
缺点:
不支持图元(Shape)形变,转换成序列帧
介绍:在unity里使用flash的元件(
主要是MovieClip)来制作UI什么的,对有Flash开发经验或者Flash资源的可能比较有用。

介绍:看了看youtube上的教程视频,ORK没什么意思,它整套的UI包括商店,用的是Unity自带的UI,这整套东西你拿来改还不如自己做好,又快又准又能精确调整。就不评分了。这里仅供下载,没事可以看看,如果有兴趣做RPG的新手可以去下个RPG Maker XP看看它的框架是怎样的。做商业级RPG的还是根据需要 自己 搭框架吧。
【Tower Defense ToolKit】

介绍:不评价了,理由前文有提到过, 仅提供下载。

还有下面一些主流插件没有找到,欢迎补充。
【Mixamo】无下载
介绍: 模型动画插件,500美刀,伤不起啊。不过Unity4的动画系统已经改进很多。所以这个插件不用也罢。
【Audio Toolkit】无下载
介绍:音频管理插件,可以提高音效质量。32.5
美刀
【FX Maker】
介绍:粒子系统库。100美刀
【Easy Water】
介绍:水面模型。7.5
美刀
【Easy Touch】
介绍:触屏控制插件。20
美刀
【MakeYourLevel】
转载注明:http://blog.sina.com.cn/s/blog_471132920101crh3.html






























 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








