Iconfont图标有三种使用方式,这里只介绍Font class方式
- 如何获取Iconfont图标
1、(github等其他账号)登录Iconfont官网
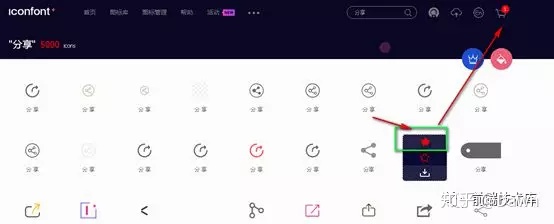
2、搜索图标,选择需要的图片点击添加购物车,点击如下图右上角购物车图标

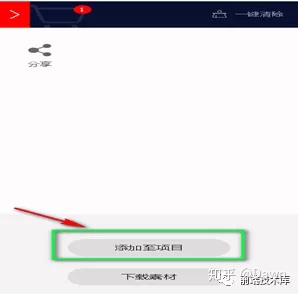
3、把图标添加到项目,没有则新增项目,

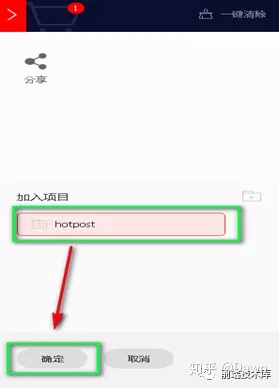
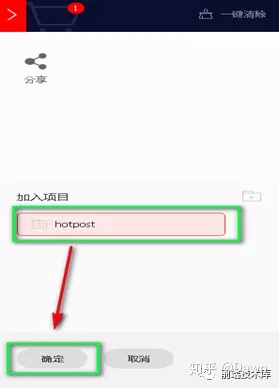
有则添加到已有项目。如下

4、点下载到本地(如图)

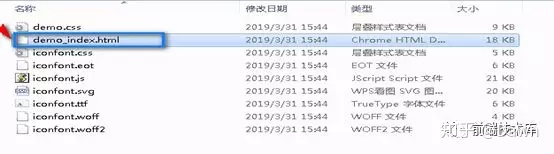
5、上面第4步下载的压缩包解压后得到文件如下,到这一步了完成了Iconfont图标获取

- 如何集成到Vue项目框架
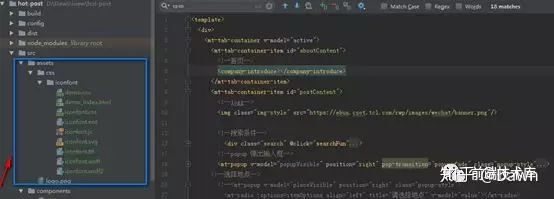
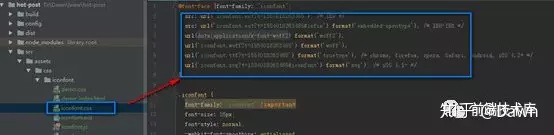
1、把iconfont文件拷贝Vue框的资源目录,如下

这一步需要注意修改iconfont.css文件引入路径

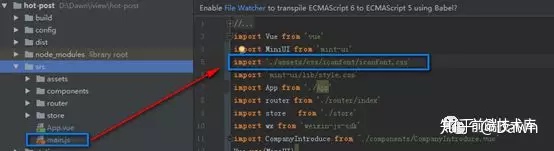
2、在main.js全局引入iconfont样式

3、需要引入css-loader组件(如果框架没有)
npm install css-loader –save,到这一步完成Vue项目框架的集成。
- 如何在项目使用所选的Iconfont图标
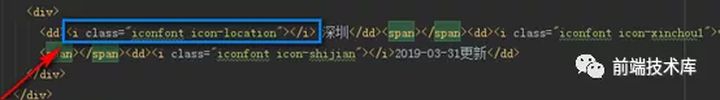
以上步骤完成后即可在.vue文件中进行使用,
格式:class=“iconfonticon-图标名称”

“图标名称”在哪里找?
1、直接双击iconfont文件中.html文件

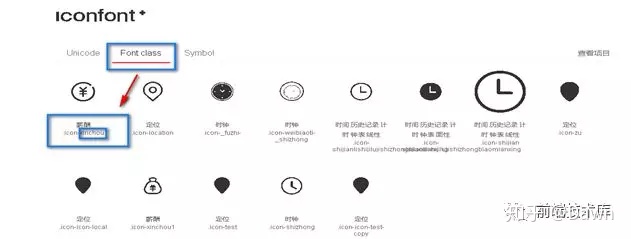
选择Font Class 查看图标名称

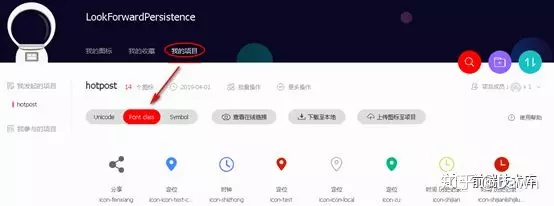
2、在iconfont官网自己的项目中查看

更多前端技术分享,请长按关注






















 1670
1670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








