效果图:




1.顶部会悬浮章的部分
2.第二章上滑会推挤第一章
3.第二章下拉会带出第一章
4.并不是所有时候都有悬浮部分(为什么这条标红,因为市面上几乎所有的悬浮都是必须存在且在顶部,害的我必须自己写)
如果你要的只是和IOS通讯录相似的效果,即总有一行悬浮在顶部,百度stickyItemDecoration即可,网上一抓一大把,这里随便参考一个http://blog.csdn.net/briblue/article/details/70211942 ,原理很简单,就是给recyclerview分组,每个item都带一个header头布局,同一组第一个才显示,其他位置不显示,自带动效
可惜啊,我这里屏幕顶部还有其他的布局,导致一开始不能悬浮
根据顶部可见position来显示和隐藏悬浮行,大家都会,我主要讲如果做第二章推挤第一章的动效:
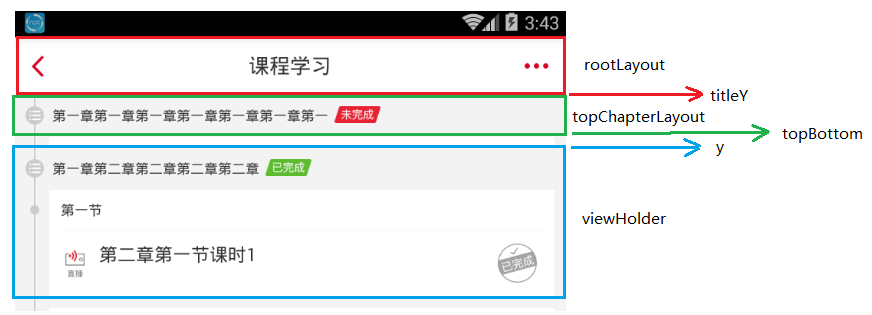
结构图分析如下:

代码如下
private void setTopView() { recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() { @Override public void onScrolled(RecyclerView t, int dx, int dy) { //标题栏底部的Y坐标 int[] titleLocation = new int[2]; rootLayout.getLocationOnScreen(titleLocation); int titleY = titleLocation[1] + rootLayout.getMeasuredHeight(); //最顶部可见的位置 int position = layoutManager.findFirstVisibleItemPosition(); //第二个布局的顶部Y坐标 BaseViewHolder viewHolder = (BaseViewHolder) recyclerView.findViewHolderForAdapterPosition(position + 1); View layout = viewHolder.getConvertView(); int[] location = new int[2]; layout.getLocationOnScreen(location); int y = location[1]; //悬浮章的底部坐标 int topBottom = titleY + topChapterLayout.getMeasuredHeight(); RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, topChapterLayout.getMeasuredHeight()); if (list.get(position) instanceof CourseDetail) { CourseDetail courseDetail = (CourseDetail) list.get(position); CourseDetail courseDetailAfter = (CourseDetail) list.get(position + 1); if (!TextUtils.isEmpty(courseDetail.getChapterTitle())) { params.topMargin = 0; topChapterLayout.setLayoutParams(params); topChapterLayout.setVisibility(View.VISIBLE); chapter.setText(courseDetail.getChapterTitle()); switch (courseDetail.getChapterStatus()) { case 0: noComplete.setVisibility(View.VISIBLE); complete.setVisibility(View.GONE); break; case 1: complete.setVisibility(View.VISIBLE); noComplete.setVisibility(View.GONE); break; } if (null == courseDetailAfter) { return; } if (courseDetail.getChapterId() != courseDetailAfter.getChapterId()) { if (y <= topBottom) { int scrollY = y - topBottom; params.topMargin = scrollY; topChapterLayout.setLayoutParams(params); } } } } else { topChapterLayout.setVisibility(View.INVISIBLE); } } }); }
主要原理就是判断y和topBottom的大小,如果第二章已经开始遮盖悬浮的位置了,那悬浮位置就上移,形成推挤的动效





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








