今天用原生的javascript实现了卷轴展开效果。虽然其实不难,但真正动手实现的时候还是遇到些小问题。因此最终完成后好有成就感呀!这里分享一下。
图片素材是google图片中搜索“卷轴”关键字得到的。

思路1:
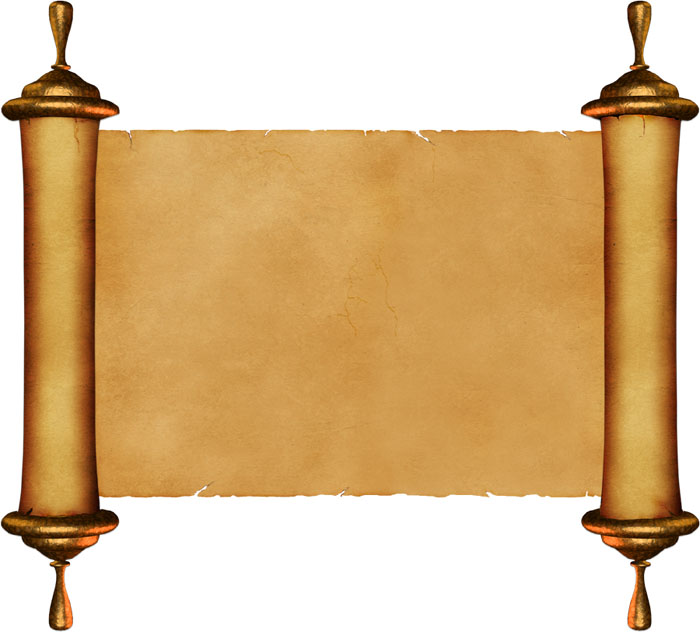
将图片分为三部分(用美图秀秀或者ps等工具进行裁剪)。左侧卷轴、右侧卷轴以及中间部分,如下图所示。

然后用js的setTimeout()函数设置计时器,每过100ms就向中间位置插入一个mid.jpg图片,从而形成卷轴动态展开的效果。核心代码如下:
(1)HTML部分
<img i








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








