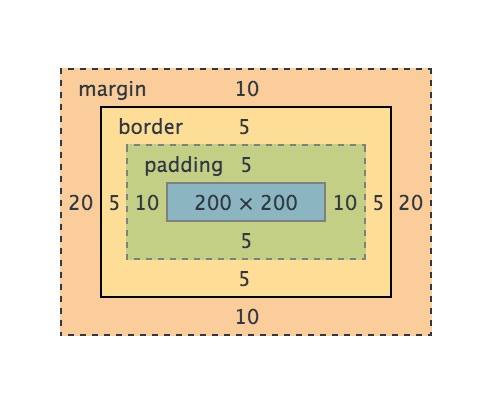
页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模型( box model )。请看 Chrome DevTools 里的截图:

可以显而易见的看出盒模型由 4 部分组成。从内到外分别是:
content -> padding -> border -> margin
按理来说一个元素的宽度(高度以此类推)应该这样计算:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
但是不同浏览器(你没有猜错,就是那个与众不同的浏览器)对宽度的诠释不一样。符合 W3C 标准的浏览器认为一个元素的宽度只等于其 content 的宽度,其余都要额外算。于是你规定一个元素:
CSS Code复制内容到剪贴板
.example {
width:200px;
padding:10px;
border:5pxsolid#000;
margin:20px;
}
则他最终的宽度应为:
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
而在 IE(低于IE9) 下,最终宽度为:
宽度 = width(200px) + margin(20px * 2) = 240px;
我个人觉得 IE 的更符合人类思维,毕竟 padding 叫内边距,边框算作额外的宽度也说不下去。W3C 最后为了解决这个问题,在 CSS3 中加了 box-sizing 这个属性。当我们设置 box-sizing: border-box; 时,border 和 padding 就被包含在了宽高之内,和 IE 之前的标准是一样的。所以,为了避免你同一份 css 在不同浏览器下表现不同,最好加上:
CSS Code复制内容到剪贴板
*, *:before, *:after {
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
这里还有两种特殊情况:
无宽度 —— 绝对定位(position: absolute;) 元素
无宽度 —— 浮动(float) 元素
它们在页面上的表现均不占据空间(脱离普通流,感觉像浮在页面上层一样,移动它们不影响其他元素的定位)。
CSS3 Flexible Box Model
相关属值:
box-orient 确定子元素的方向
box-flex 按比例分配父标签的宽度或高度空间。且值至少为1时起作用。当子元素中有宽度值的时候,此元素就定宽处理,剩下的空间再按比例分配。
box-direction 用来确定子元素的排列顺序
box-align 决定了垂直方向空间使用,也就是垂直方向上的对齐表现。
box-pack 决定了父标签水平空间的使用
语法:
box-align: start|end|center|baseline|stretch;
box-direction: normal|reverse|inherit;
box-flex: value;
box-flex-group: integer;
box-lines: single|multiple;
box-ordinal-group: integer;
box-orient: horizontal(水平) | vertical(垂直) | inline-axis | block-axis | inherit
box-pack: start|end|center|justify(两端对齐);
box-sizing: content-box|border-box|inherit:
box-shadow: h-shadow v-shadow blur spread color inset;
例子:
使用灵活的盒模型容器内平均分配子元素很容易:
CSS Code复制内容到剪贴板
.container {
display: box;
box-align: stretch;
box-orient: vertical;
}
.container span{box-flex:1;}
注意:
外层必须具有宽度。内层必须具有BFC。




















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








