
Ⅰ 作用
- css3中新推出的选择器中,最具代表性的的9个,又称为序列选择器,过去的选择器中要选中某个必须加id或class,学习了这9个后,不用加id或class,想选中同级别的第几个就选第几个
Ⅱ 格式
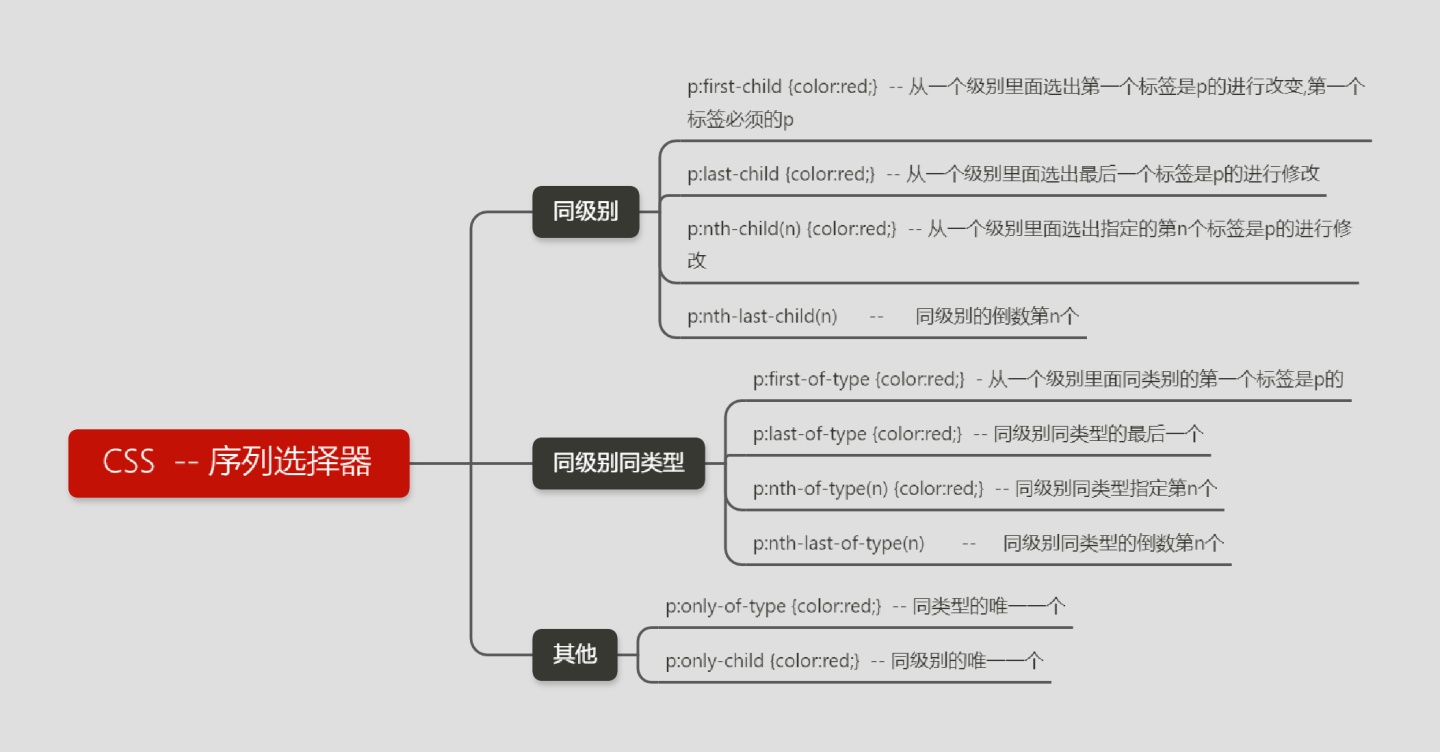
- 同级别
:first-child p:first-child 同级别的第一个
:last-child p:last-child 同级别的最后一个
:nth-child(n) 同级别的第n个
:nth-last-child(n) 同级别的倒数第n个
<style>
p:first-child {
color: blueviolet;
}
p:nth-child(2) {
color: red;
}
p:last-child {
color: blue;
}
</style>
<div>
<p>我是div里面的li的第一个p</p>
<p>我是div里面的li的第二个p</p>
<p>我是div里面的li的第三个p</p>
</div







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








