换行
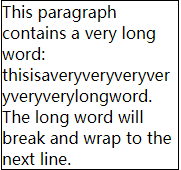
如果某个单词太长,不适合在一个区域内,它扩展到外面:
允许长文本换行:
p {word-wrap:break-word;}保证单词完整的前提下换行

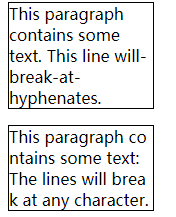
单词拆分换行
p.test1 { word-break: keep-all; }//只能在半角空格或连字符处换行。
p.test2 { word-break: break-all; }//允许在单词内换行,单词不完整(适用于中文)还有一种normal使用浏览器默认的换行规则。

id 和 class 选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
#para1 { text-align:center; color:red; }ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
p.center {text-align:center;}所有的 p 元素使用 class="center" 让该元素的文本居中
类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
margin的布局方法
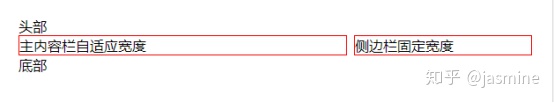
两栏结构用margin如何布局

absolute + margin 方式
HTML
<header id="hd">头部</header>
<div id="bd">
<aside id="aside">侧边栏固定宽度</aside>
<div id="main">主内容栏自适应宽度</div>
</div>
<footer id="ft">底部</footer>CSS
#aside{
position:absolute;
top:0;
left:0;
width:200px;
}
#main{
margin-left:210px;
}特点:#main 可以自适应可用空间。在内容量不可控的场景,不推荐使用这种方式,旁边的aside溢出部分将会被裁减,影响布局效果。
float + margin 方式
HTML
<header id="hd">头部</header>
<div id="bd">
<aside id="aside">侧边栏固定宽度</aside>
<div id="main">主内容栏自适应宽度</div>
</div>
<footer id="ft">底部</footer>CSS
#aside{
float:left;
width:200px;
}
#main{
margin-left:210px;
}
缺点: 这种方式无法支持主内容优先显示
float + 负margin 方式
HTML
<header id="hd">头部</header>
<div id="bd">
<div id="main">主内容栏自适应宽度</div>
<aside id="aside">侧边栏固定宽度</aside>
</div>
<footer id="ft">底部</footer>CSS
#bd{
padding-left:210px;
}
#aside{
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#main{
float:left;
width:100%;
}




















 2115
2115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








