在章中,我介绍了一种使用类似CSS的选择器语法的快速编写HTML代码的新方法-一组用于高速HTML和CSS编码的便捷工具。
您花费多少时间编写HTML代码:所有这些标记,属性,引号,花括号等。如果您选择的编辑器具有代码补全功能,则您会更轻松,但是您仍然需要进行大量键入操作。
但是,如果您不仅可以使用CSS选择器来样式化和访问元素,还可以生成代码怎么办?例如,如果您可以写这个呢?
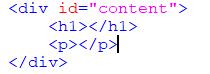
div#content>h1+p…并将其视为输出?

现在,让我们看看这些工具是如何工作的。
展开缩写
扩展缩写功能将类似CSS的选择器转换为XHTML代码。术语“缩写”可能有些混乱。为什么不将其称为“ CSS选择器”呢?好吧,第一个原因是语义上的:“选择器”意味着选择某些内容,但是在这里,我们实际上是在生成某些内容,编写了较长代码的较短表示。其次,除了引入一些新的运算符之外,它仅支持真正的CSS选择器语法的一小部分。
以下是受支持的属性和运算符的列表:
- E元素名称(div,p);
- E·ID元素具有标识符(div#content,p#intro,span#error);
- E.class使用类的元素(div.header,p.error.critial)。您可以结合类和ID,也:div#content.column.width;
- E> N子元素(div>p,div#footer>p>span);
- E + N同级元素(h1+p,div#header+div#content+div#footer);
- E * N元素乘法(ul#nav>li*5>a);
- E $ * N项目编号(ul#nav>li.item-$*5);
如您所见,您已经知道如何使用:只需编写一个类似CSS的简单“缩写”,就像这样……
div#header>img.logo+ul#nav>li*4>a…然后调用“扩展缩写”操作。
有两个自定义运算符:元素乘法和项目编号。例如,如果要生成五个
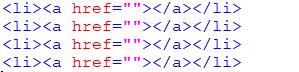
元素,则只需编写li*5。它将重复所有后代元素。如果您需要四个元素,每个元素中都有一个,则只需编写li*4>a,它将生成以下输出:
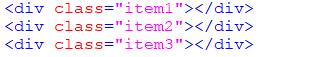
当您想用其索引标记重复的元素时,使用最后一个项目编号。假设你想生成三个

只需在要显示索引的class或ID属性中的任意位置添加一个美元符号,即可。所以这…
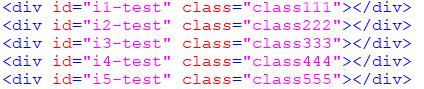
div#i$-test.class$$$*5将被转换为:

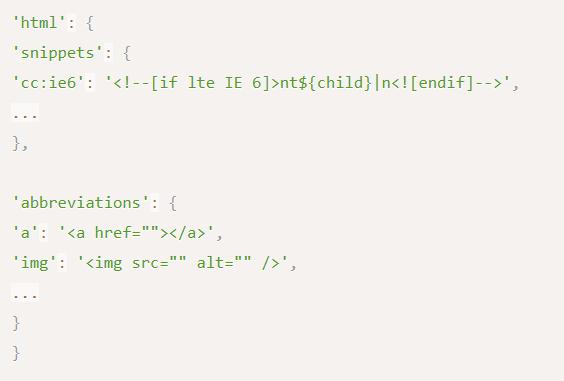
您会看到在输入a缩写时,输出为。或者,如果您编写img,输出为。

本人从事web前端5年,现在从事在线教育,准备了整理了一套适合小白学习资料免费分享给大家,想要的朋友可以私信 1





















 2223
2223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








