一.使用场景

二.主要方法
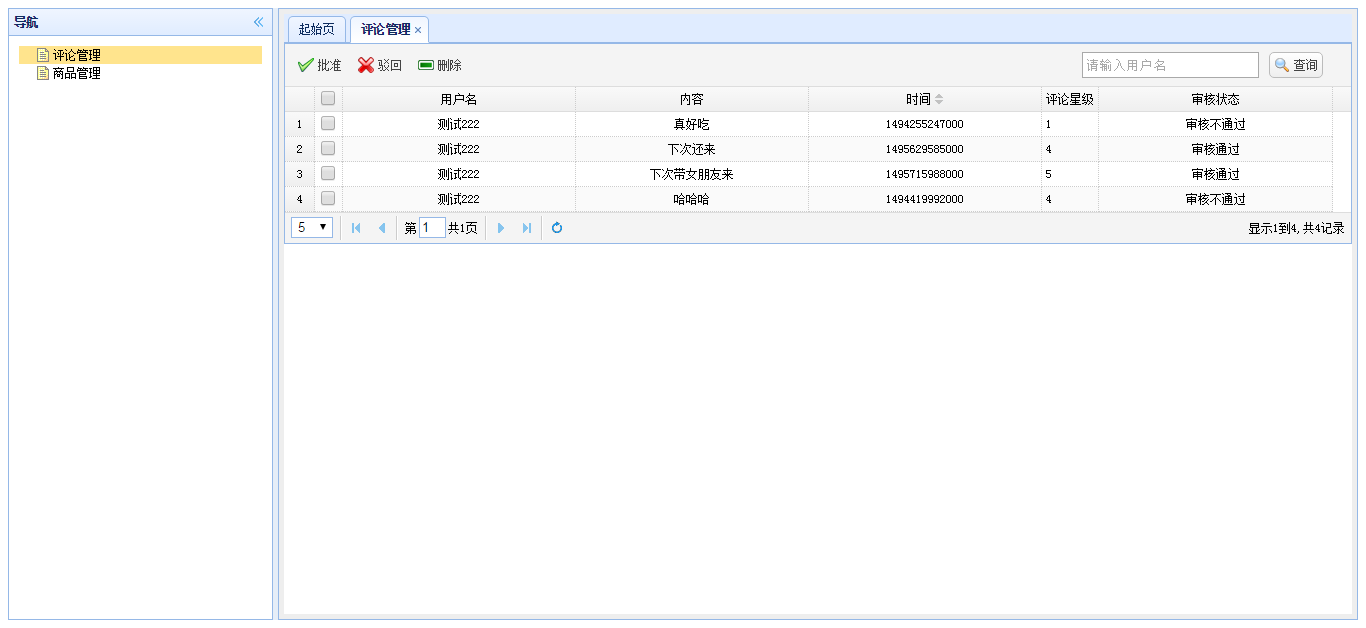
tree(树):制作左侧导航
DataGrid(数据表格):制作右侧数据管理
三.使用方法(参考easyui文档和网易云课堂easyui教学视频)
HTML(管理页)
<%--整体布局开始--%>
<div id="cc" class="easyui-layout" style="width:100%;height:100%;">
<%--左侧导航栏开始--%>
<div data-options="region:'west',title:'导航',split:true" style="width:20%;padding: 10px;">
<ul id="nav"></ul>
</div>
<%--左侧导航栏结束--%>
<%--右侧内容区域开始--%>
<div data-options="region:'center'" style="padding:5px;background:#eee;overflow: hidden;">
<div id="tabs">
<div title="起始页">
欢迎来到后台管理页面!
</div>
</div>
</div>
<%--右侧内容区域结束--%>
</div>
<%--整体布局结束--%>JS(管理页)
/**
* Created by Administrator on 2017/3/17.
*/
//tab设置
$(function(){
$("#tabs").tabs({
fit:true,
border:false,
})
// 导航条
$("#nav").tree({
data: [{
text: '评论管理',
url:'manage/discuss',
},{
text: '商品管理',
url:'manage/products',
}],
onClick:function(node){
if(node.url){
if($("#tabs").tabs('exists',node.text)){
$("#tabs").tabs('select',node.text)
}else{
$("#tabs").tabs('add',{
title:node.text,
closable:true,
href:node.url,
})
}
}
}
})
})
评论管理HTML:(注意:这个页面是会嵌套到管理页面的center区域即右侧的内容区域,所以这个页面不要再次加载如下注释掉的内容,因为管理页面已经加载过了easyUI相关的依赖,重复加载会出问题,如果是单独一个页面就要加载)
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2017/3/17
Time: 14:47
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>--%>
<%--<%@ taglib prefix="fm" uri="http://java.sun.com/jsp/jstl/fmt" %>--%>
<%--<%--%>
<%--String path = request.getContextPath();--%>
<%--String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()--%>
<%--+ path + "/";--%>
<%--%>--%>
<%--<html>--%>
<%--<head>--%>
<%--<title>管理</title>--%>
<%--<link rel="stylesheet" href="easyui/themes/default/easyui.css">--%>
<%--<link rel="stylesheet" href="easyui/themes/icon.css">--%>
<%--</head>--%>
<%--<body>--%>
<%--编辑表开始--%>
<table id="dg"></table>
<%--编辑表结束--%>
<%--工具栏开始--%>
<div id="tb" style="width: 100%;">
<div>
<a href="#" id="agree" class="easyui-linkbutton" iconCls="icon-ok" plain="true">批准</a>
<a href="#" id="cancel" class="easyui-linkbutton" iconCls="icon-cancel" plain="true">驳回</a>
<a href="#" id="delete" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a>
<a href="#" class="easyui-linkbutton tbSubmit" onclick="obj.search()" iconCls="icon-search">查询</a>
<input type="text" class="tbSearch" name="username" placeholder="请输入用户名">
</div>
</div>
<%--工具栏结束--%>
<%--<script type="text/javascript" src="easyui/jquery.min.js"></script>--%>
<%--<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>--%>
<%--<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>--%>
<script type="text/javascript" src="js/discuss.js"></script>
<%--</body>--%>
<%--</html>--%>评论管理js:
/**
* Created by Administrator on 2017/5/6.
*/
//数据加载和分页
$('#dg').datagrid({
url:'manage/discuss/show',
toolbar:$("#tb"),
columns:[[
{field:'id',title:'编号',checkbox:true,width:100,},
{field:'user',title:'用户名',width:100,align:'center',formatter:function (value,row) {
if(row.user){
return row.user.username;
}
}},
{field:'detail',title:'内容',resizable:true,align:'center',width:100,},
{field:'creatTime',title:'时间',sortable:true,align:'center',width:100,},
{field:'stars',title:'评论星级',align:'center,width:100,'},
{field:'state',title:'审核状态', align:'center',width:100,formatter:function (value,row) {
if(value==0){
return "待审核"
}else if(value==1){
return "审核通过"
}else if(value==2){
return "审核不通过"
}
}}
]],
pagination:true,
pageList:[5,10,15,20],
pageSize:5,
remoteSort:false,
fitColumns:true,
striped:true,
rownumbers:true,
onLoadError:function(){
alert("加载出错,请检查您输入的词是否有误")
}
});
//根据用户名查询评论
obj={
search:function(){
$("#dg").datagrid('load',{
'username':$.trim($('input[name="username"]').val())
})
}
}
// 删除评论
$(function(){
$("#delete").click(function () {
var ids=[];//所有选中行的id数组
var rows= $('#dg').datagrid("getSelections");//获得所有选中的行
for(var i=0; i<rows.length; i++){
ids.push(rows[i].id);
}
if(ids.length>0){
$.ajax( {
url:'manage/discuss/delete',
data:{
ids : ids,
},
type:'post',
cache:false,
dataType:'json',
traditional:true,
});
}else {
alert("您没有选择要删除的行")
}
$('#dg').datagrid("reload");//删除后,刷新表格数据
})
})
// 批准评论
$(function(){
$("#agree").click(function () {
var ids=[];//所有选中行的id数组
var rows= $('#dg').datagrid("getSelections");//获得所有选中的行
for(var i=0; i<rows.length; i++){
ids.push(rows[i].id);
}
if(ids.length>0){
$.ajax( {
url:'manage/discuss/check',
data:{
ids : ids,
state:1,
},
type:'post',
cache:false,
dataType:'json',
traditional:true,
});
}else {
alert("您没有选择要批准的行")
}
$('#dg').datagrid("reload");//审核后,刷新表格数据
})
})
// 驳回评论
$(function(){
$("#cancel").click(function () {
var ids=[];//所有选中行的id数组
var rows= $('#dg').datagrid("getSelections");//获得所有选中的行
for(var i=0; i<rows.length; i++){
ids.push(rows[i].id);
}
if(ids.length>0){
$.ajax( {
url:'manage/discuss/check',
data:{
ids : ids,
state:2,
},
type:'post',
cache:false,
dataType:'json',
traditional:true,
});
}else {
alert("您没有选择要驳回的行")
}
$('#dg').datagrid("reload");//审核后,刷新表格数据
})
})
四.注意事项
4.1各tab内容页里的id不能相同,因为是加载到同一个页面。






















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








