创建自定义轨迹路线,置物移动或主视角飞行。
注意事项
先在地图上绘制出行走路线,可以让图标跟着路线行走或者主视角跟随路线飞行。
需求分析
- 创建折线数据
- 创建路径点位数据
- 创建动态对象数据
- 播放
方法说明
- SGWorld66.Creator.GeometryCreator.CreateLineStringGeometry(Vertices);
- 创建几何线型字符串数据,详见API。
- SGWorld66.Creator.CreatePolyline(Geometry,LineColor,AltitudeType,GroupID,Description);
- 创建折线数据,详见API。
- SGWorld66.Creator.CreateRouteWaypoint(X,Y,Alititude,Speed,Yaw,Pitch,Roll,CameraDeltaYaw,CameraDeltaPitch,MessageID);
- 创建路径坐标点数据,详见API,注意Speed为到下一个点位的速度。
- SGWorld66.Creator.CreateDynamicObject(Waypoints,MotionStyle,ObjectType,FileNameOrText,ScaleFactor,AltitudeType,GroupID,Description);
- 创建动态对象,详见API。常用属性:FileName 图片路径,TurnSpeed 转弯速度,CircularRoute 该对象完成后是否重新循环,Pause 是否暂停,开始即设置false。
Jsp源码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=10">
<script src="${ctxStatic}/jquery/jquery-1.8.3.js" type="text/javascript"></script>
<script type = "text/javascript" >
var SGWorld66;
var guihualuxianGroup; //路线Group组
function init()
{
setTimeout(function () {
SGWorld66 = TerraExplorer.CreateInstance("TerraExplorerX.SGWorld66");
SGWorld66.Open("http://www.skylineglobe.com/SkylineGlobeLayers/SG_ExternalFlys/skylineglobe.fly");
//1.飞行到三维场景
SGWorld66.Navigate.FlyTo(SGWorld66.Creator.CreatePosition(110.98775408994,19.64469583470,0,0,0,-30,0,700));
//2.切换二维图,绘制行走轨迹路线
setTimeout("guijiluxian();",7000);
}, 500);
}
//绘制行走轨迹路线
function guijiluxian(){
guihualuxianGroup = SGWorld66.ProjectTree.CreateGroup("guihualuxianGroup","");
var geometry = SGWorld66.Creator.GeometryCreator.CreateLineStringGeometry("LineString(110.9898247 19.64392506 30,110.9896247 19.64653288 30,110.9876747 19.64603288 30)");
//创建颜色
var color = SGWorld66.Creator.CreateColor(255,0,0,0.7);
//创建折线
var line = SGWorld66.Creator.CreatePolyline(geometry,color,0,guihualuxianGroup,"几何折线");
//第一种数据加载方式
var RouteWaypoint = [];
for (var i = 0; i < line.Geometry.Points.count; i++) {
RouteWaypoint.push(SGWorld66.Creator.CreateRouteWaypoint(line.Geometry.Points.Item(i).X, line.Geometry.Points.Item(i).Y,line.Geometry.Points.Item(i).Z,300,0,0,0,0,0,-1));
}
var gPolyObj = SGWorld66.Creator.CreateDynamicObject(RouteWaypoint, 1, 2, "http://192.168.1.222:9090/skyline/test/tv.png", 0.5, 0, guihualuxianGroup, "010");
gPolyObj.TurnSpeed = 1000;
gPolyObj.CircularRoute = false;
gPolyObj.RestartRoute(0);
gPolyObj.Pause = false;
//第二种数据加载方式
//var gPolyObj = SGWorld66.Creator.CreateDynamicObject(0, 1, 1, "010", 100, 0, "", "010");
//for (var i = 0; i < line.Geometry.Points.count; i++) {
//var RouteWaypoint = SGWorld66.Creator.CreateRouteWaypoint(line.Geometry.Points.Item(i).X, line.Geometry.Points.Item(i).Y,line.Geometry.Points.Item(i).Z,800,0,0,0,0,0,-1);
//gPolyObj.Waypoints.AddWaypoint(RouteWaypoint);
//}
//SGWorld66.Navigate.FlyTo(gPolyObj,11); //飞行主视角
}
</script>
</head>
<body onload="init()">
<!--定义插件对象-->
<object id="TerraExplorer" classid="CLSID:3a4f9196-65a8-11d5-85c1-0001023952c1" width="100%" height="1000px" style="float: left;"></object>
</body>
</html>
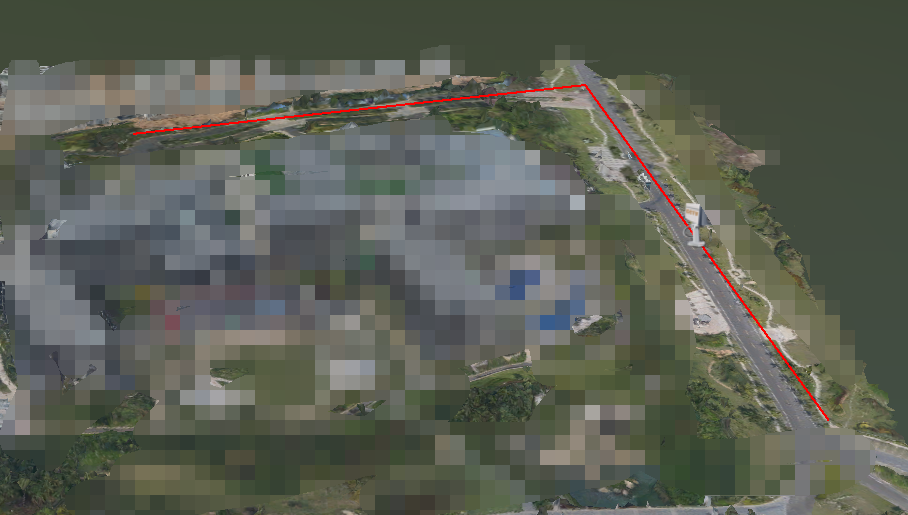
效果图























 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








