听觉样式表使用了语音合成和声音效果的结合,让用户收听信息,而不是读取信息。
有声显示可用于:
失明人士
帮助用户学习阅读
帮助具有阅读问题的用户
家庭娱乐
在车上
听觉呈现通常会把文档转化为纯文本,然后传给屏幕阅读器(可读出屏幕上所有字符的一种程序)。
听觉样式表的一个例子:
h1,h2,h3,h4
{
voice-family:male;
richness:80;
cue-before:url("beep.au")
}上面的例子用语音合成器播放声音,开头有一个男性的声音说话。
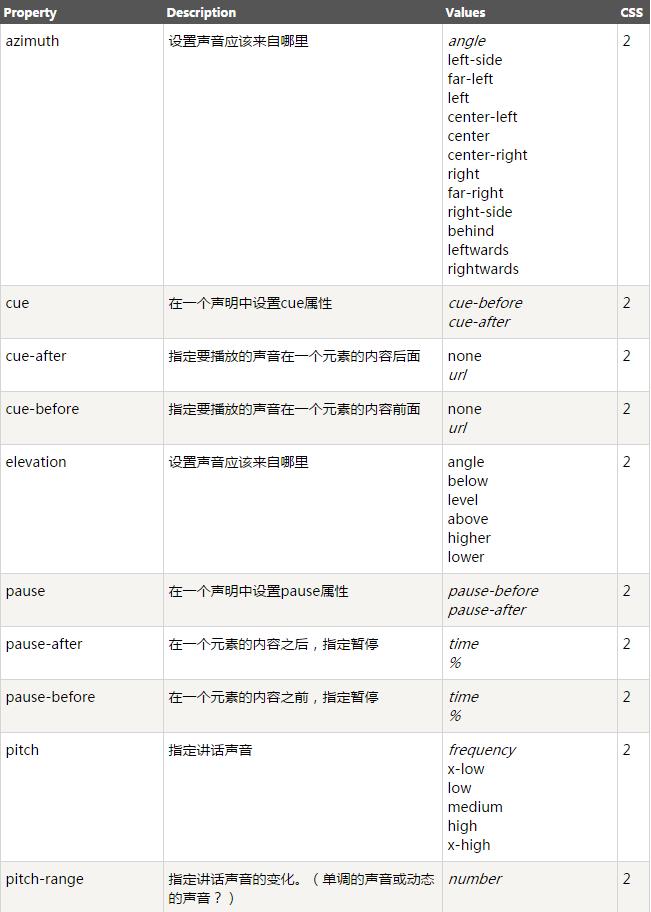
CSS 语音参考手册
CSS"列表示在CSS版本的属性定义(CSS1或CSS2)。

http://www.phplearn.cn/cssref/css-ref-aural.html






















 522
522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








