与前几个教程类似,场景和相机等设置就不再重复说明了。之前的博客中有记录。这里只列出新学的内容。
1、圆柱体(圆锥体)的初始化
function initObject() {
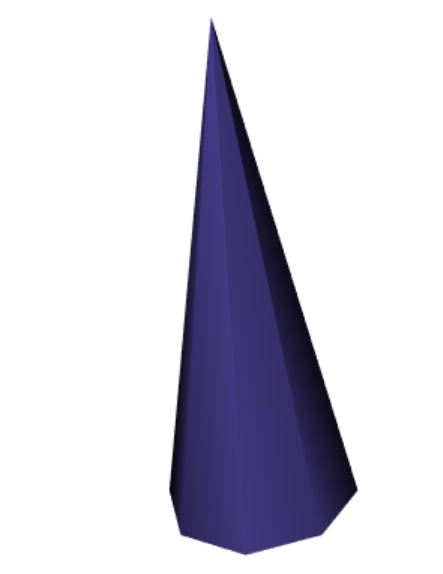
var geometry = new THREE.CylinderGeometry(0, 10, 50);
var material = new THREE.MeshLambertMaterial({
color: 0x483D8B
});
cylinder = new THREE.Mesh(geometry, material);
cylinder.rotation.x = 0.15 * Math.PI;
scene.add(cylinder);
}
new THREE.CylinderGeometry的三个参数含义依次为:圆柱体上平面的圆的半径、圆柱体下平面的圆的半径、圆柱体的长。
2、点光源
var light;
function initLight() {
light = new THREE.PointLight(0xffffff);
light.position.set(0, 0, 200);
scene.add(light);
}
点光源的使用可以使得3D图形具有立体感,主要体现在阴影的效果方面,如下图: 
3、动画效果的实现。
学过物理的都知道,物体的运动有个参照系的概念,这里通过修改相机的位置,调整与几何体之间的距离形成动画效果。
function animation3D() {
cylinder.position.x -= 0.2;
renderer.render(scene, camera);
requestAnimationFrame(animation3D);
}
修改相机的位置后,需要重新渲染,否则不生效。不断循环修改相机的位置,即可形成动画的效果。





















 3120
3120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








