验证:谁发送,谁接收
Event :
module demo{
export class myEvent extends egret.Event{
public static readonly _DEMO_EVENT : string = "_demo_event";
private _data : ImyEventName = null;
public constructor( $ty : string , $data : ImyEventName ){
super( $ty , false , false );
this._data = $data;
}
public get Data() : ImyEventName{
return this._data;
}
}
export interface ImyEventName{
/**发送者*/
_sender : string;
_dispatcher : myDispacherEvent;
}
}EventDispatcher:
module demo{
export class myDispacherEvent extends egret.EventDispatcher{
/**
* 发送事件
* @param {string} $ty
* @param {string} $myName
*/
public sender( $ty : string , $myName : string ) : void{
let $event : myEvent = new myEvent(
$ty,
{
_sender : $myName,
_dispatcher : this
}
);
this.dispatchEvent( $event );
}
}
}测试代码:
private $dispatcher_0 : demo.myDispacherEvent = null;
private $dispatcher_1 : demo.myDispacherEvent = null;
/**
* preload资源组加载完成
* Preload resource group is loaded
*/
private onResourceLoadComplete(event: RES.ResourceEvent) {
if (event.groupName == "preload") {
this.stage.removeChild(this.loadingView);
RES.removeEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this);
RES.removeEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this);
// this.createGameScene();
this.$dispatcher_0 = new demo.myDispacherEvent();
this.$dispatcher_0.addEventListener( demo.myEvent._DEMO_EVENT , this.onDemo , this );
this.$dispatcher_1 = new demo.myDispacherEvent();
this.$dispatcher_1.addEventListener( demo.myEvent._DEMO_EVENT , this.onDemo , this );
this.$dispatcher_0.sender( myEvent._DEMO_EVENT , "Aonaufly" );
this.$dispatcher_1.sender( myEvent._DEMO_EVENT , "Ainy" );
}
}
private onDemo( $e : demo.myEvent ) : void{
if( $e.type == demo.myEvent._DEMO_EVENT ){
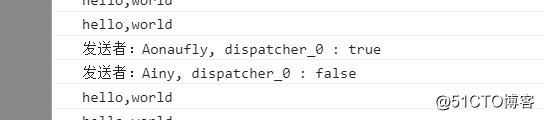
egret.log(`发送者:${$e.Data._sender}, dispatcher_0 : ${ $e.Data._dispatcher == this.$dispatcher_0 }`);
}
}结果:
Aonaufly 发送的 , Ainy是不会触发的 , 切记。。。。。。
本文转自Aonaufly51CTO博客,原文链接: http://blog.51cto.com/aonaufly/2056127,如需转载请自行联系原作者





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








