添加标签组件:
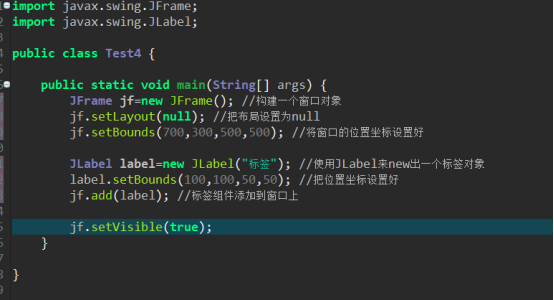
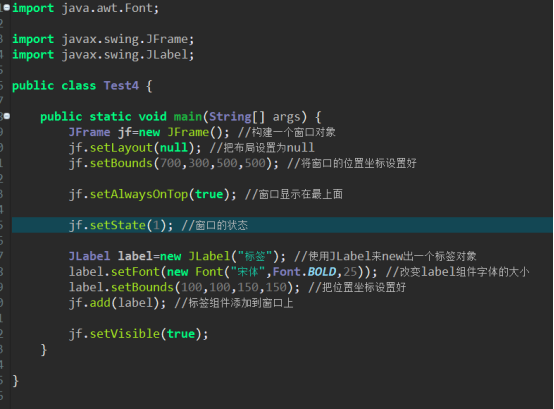
先构建一个窗口对象,使用setLayout();方法把布局设置为null,用setBounds();方法将窗口的位置坐标设置好,记得setVisibel();显示窗口方法尽量写在代码的最后面一句。
准备好窗口后,就可以使用JLabel来new出一个标签对象,像构建窗口一样使用setBounds把标签显示的位置坐标设置好,再使用窗口对象访问add();方法把标签组件添加到窗口上:
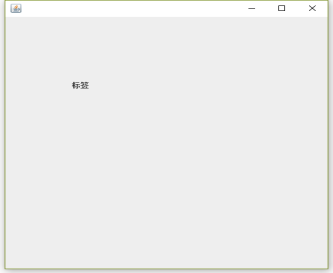
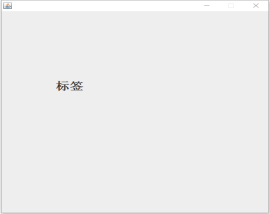
运行效果:
更改字体大小:
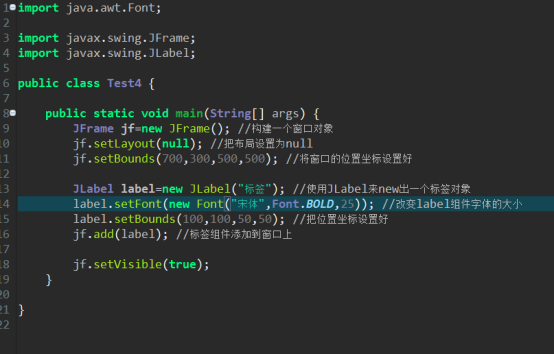
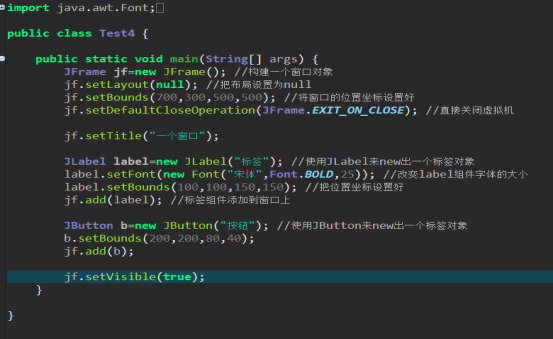
使用setFont();方法可以改变某个组件字体的大小,和形体:
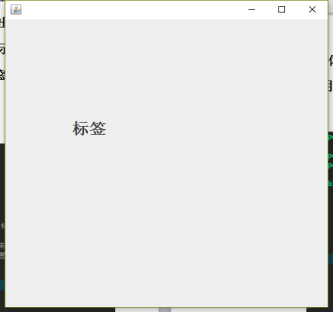
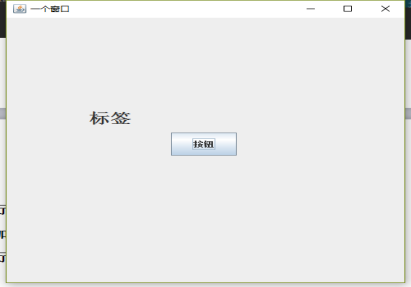
运行效果:
注意:使用这个对象时,传递的数字越大,字体越大,数字越小,字体越小
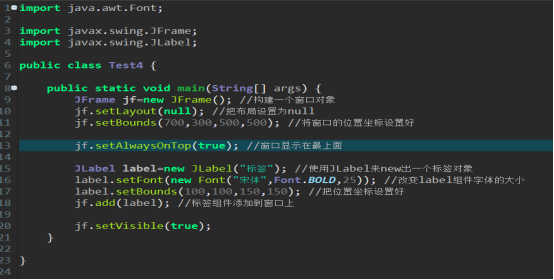
窗口显示在最上面:
setAlwaysOnTop();方法,写true就是令窗口显示
最上面,false则反之:
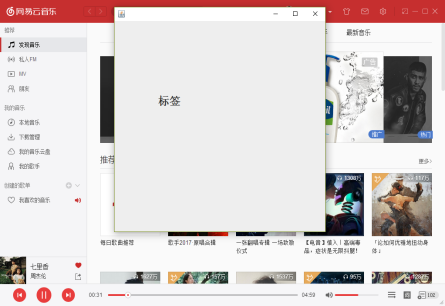
显示效果:
设置之后窗口就会一直在其他窗口的上面显示
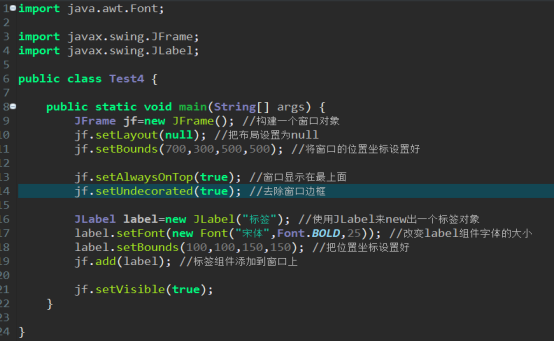
去除窗口边框:
setUndecorated();方法,写true就是除去窗口的边框,
false则反之:
运行效果:
显示出来就是没有边框的窗口
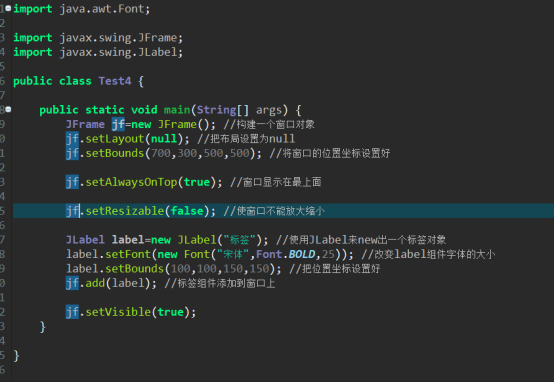
使窗口不能伸缩:
setResizable();方法,写false就是令窗口不能伸缩,
将尺寸定死,true则反之:
运行效果:
窗口的状态:
setState();写1就令窗口运行时就缩在任务栏,写0则无改变:
运行结果:
设置窗口对象的默认关闭方式:
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
直接关闭虚拟机
setDefaultCloseOperation(JFrame.HIDE_ON_CLOSE);
隐藏关闭,对象不会销毁
setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
销毁对象关闭
窗口标题:
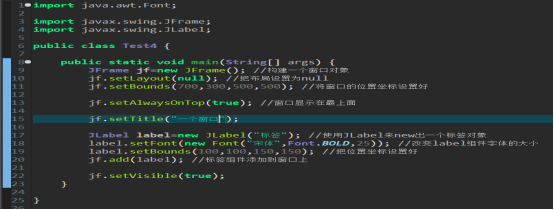
setTitle();方法,可以设置窗口的标题:
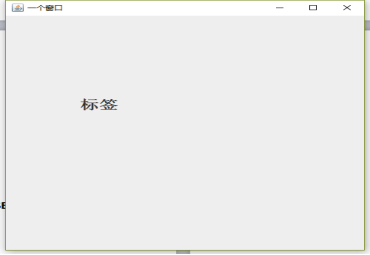
运行效果:
添加按钮:
使用JButton来new出一个按钮对象,像构建窗口一样使用setBounds把标签显示的位置坐标设置好,再使用窗口对象访问add();方法把按钮组件添加到窗口上:
运行效果:
添加文本框:
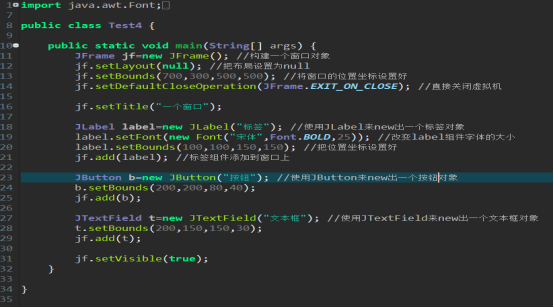
使用JTextField来new出一个文本框对象,像构建窗口一样使用setBounds把标签显示的位置坐标设置好,再使用窗口对象访问add();方法把文本框组件添加到窗口上:
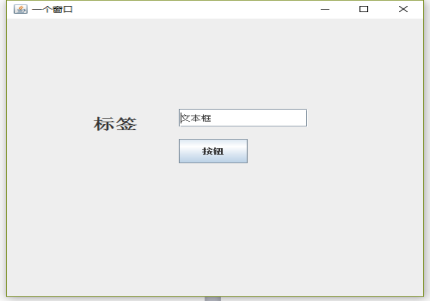
运行效果:
流式布局:
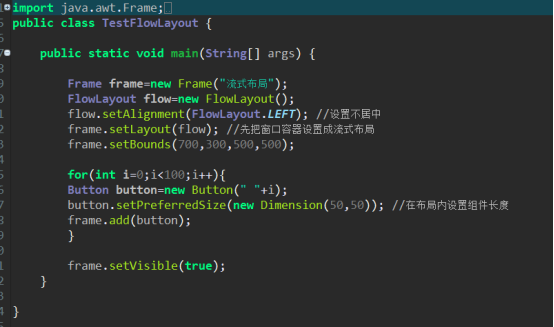
FlowLayout是流式布局对象,构建出这个对象再使用setLayout();方法引用这个流式布局对象就可以实现流式布局了:
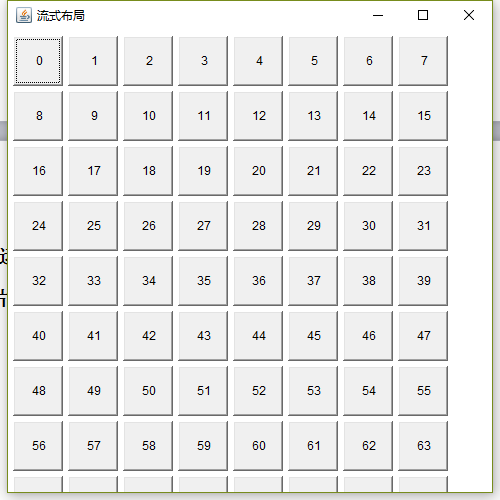
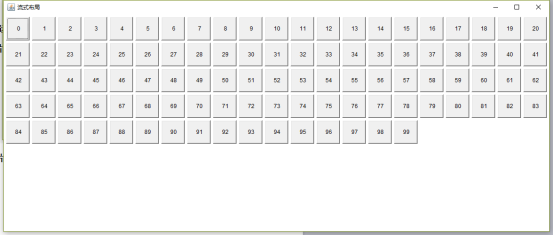
运行效果:
流式布局里的组件会随着窗口的拉动而改变
卡片布局:
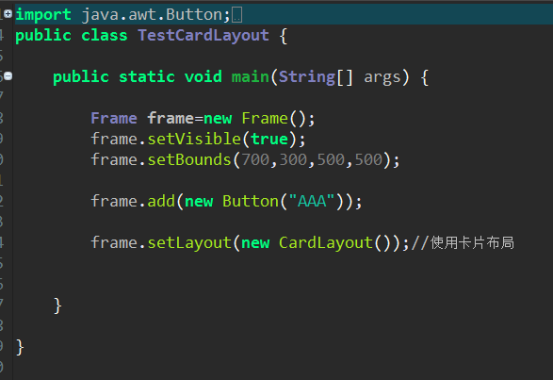
CardLayout是卡片布局对象,可以直接在setLayout();方法里new这个卡片布局对象,就可以实现流式布局了:
运行效果:
卡片布局就是像卡片一样,一张张的卡片叠在一起,按下一步就会到下一个卡片界面
转载于:https://blog.51cto.com/zero01/1976469












































 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








