ios和Android切图尺寸规则
UI交付给研发的资料有:
·注图(以 **750 \1334* 尺寸为基准标注)
·2x切图(以640 & 750为宽度尺寸为基准切图)
·3x切图(以1280为宽度尺寸为基准切图)

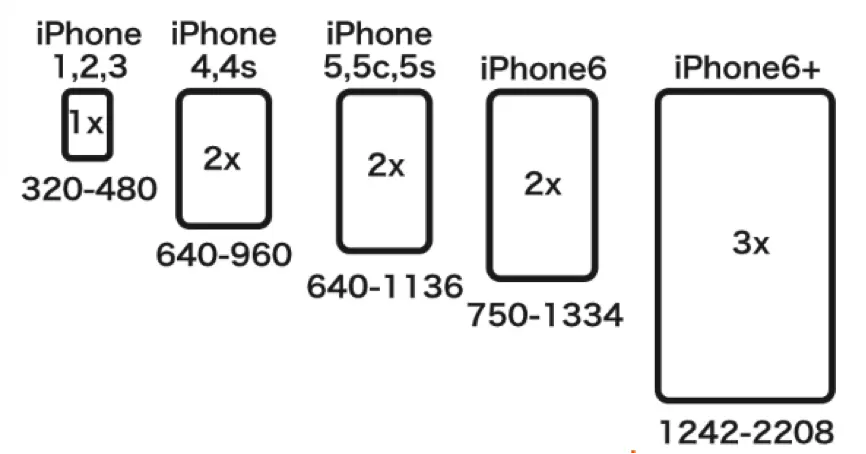
iphone设备尺寸
切图命名规则
命名的基本原则:
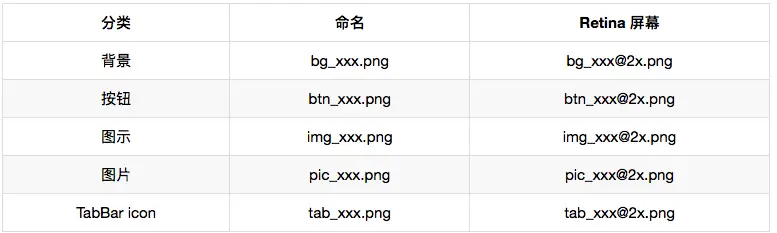
1.为了让切图便于管理,依图片性质命名。
2.当图片要做给 Retina 屏幕使用时,只要在副档名前加上「@2x」就可以了。三倍的图副档名【@3x】
3.不要把数字或符号当成档名的开头,如 3-icon.png 、+abc.png之类。

根据屏幕图片尺寸
标注图
备注:以下素材图是依ios设备为例,标注的内容适用于Android设备
·H5页面上的标注:
如果界面是用H5来实现的话,标注的单位要用px值进行标注。
·颜色标注:
两种色值表达都标上(16进制&RGB)。

颜色标注
·文字标注:
两种色值表达都标上(16进制&RGB)。

文字标注
页面标注
·按钮区域:
背景图片名称、区域位置、区域尺寸、透明度,圆弧度。

按钮标注
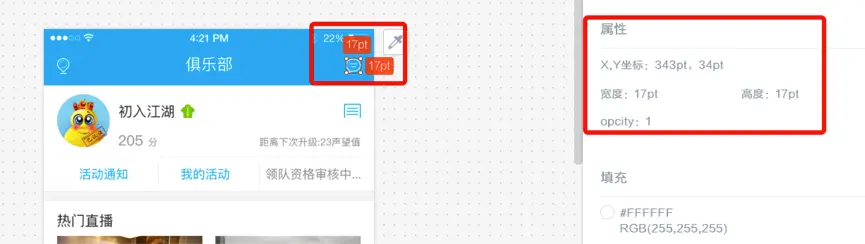
·图标区域:
背景图片名称、区域位置、区域尺寸、透明度,圆弧度。

区域标注
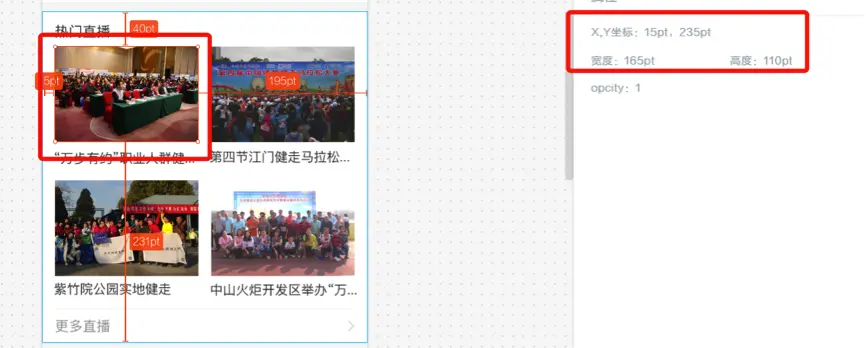
·文字区域:
文字标注、区域位置、区域尺寸。

文字区域标注
·间距:两个相邻区域之间的距离。

间距标注
·线条:宽度,颜色(16进制 & RGB)。






















 2070
2070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








