之前客户提了一个需求:原本应用中有一个页面如下面的布局:
页面上面的是一个工具条:下面是word在线编辑区域,工具条中有些功能是word本身不存在的;代码如下:
<frameset>
<frame id="iframe1" name="iframe1" src="iframe1.jsp" />
<frame id="iframe2" name="iframe2" src="iframe2.jsp" />
</frameset>现在的需求就是,要把这个工具条悬浮在在线编辑区域之上,就类似下面这种界面:
原本页面的代码结构是,一个frameset包含2个frame,工具条frame1,通过window.parent.frame2调用frame2中object控件的方法,实现交互。接到需求之后首先尝试可行性分析,做了如下尝试:
- 用样式或者脚本使一个div悬浮在一个空白页面之上(可行)
- iframe中的div悬浮出父页面外面来(没找到解决方案,应该是不行的,iframe中的元素是无法跑出iframe的可见区域外面的)
- 悬浮一个div在iframe之上(可行);
- 层之间的关系是div<object<iframe
<html>
<head>
</head>
<body>
<iframe id="iframe1" style="position:absolute;top:100px;left:0px;" name="iframe1" src="iframe1.jsp" />
<iframe id="iframe2" name="iframe2" src="iframe2.jsp" />
</body>
</html>- 拖动框架采用jquery.ui的draggable.js
- 经测试发现draggable.js无法拖动iframe,但是可以拖动div
- 于是在iframe下面垫了一层露出但是比iframe多出一个标题栏和边框的区域给与拖动
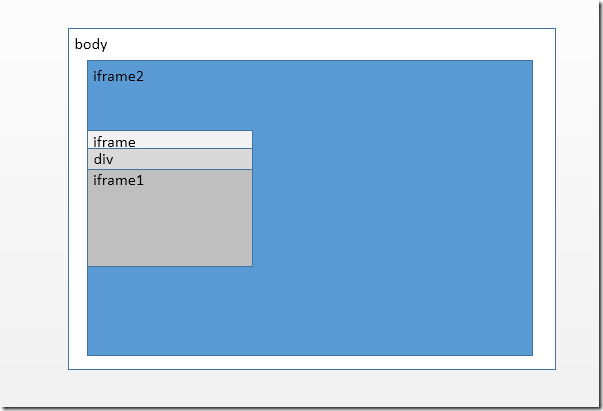
- 但是新的代码中的div的标题还是被iframe2中的object标签覆盖,于是在div下面再垫一层iframe代码如下:
这时候可以点击工具条和大概小小的5px的边框进行拖动这个工具条了<html> <head> </head> <body> <div id="test" style="position:absolute;top:100px;left:0px;width:110px;height:205px;z-index:998;cursor:move;"> <div style="height:25px">工具条</div> <iframe id="iframe1" style="position:absolute;top:5px;left:5px;width:100px;height:170px;z-index:999" name="iframe1" src="iframe1.jsp" /> <iframe style="position:absolute;top:0px;left:0px;width:110px;height:205px;z-index:-1" /> </div> <iframe id="iframe2" name="iframe2" src="iframe2.jsp" /> </body> </html>
转自:http://linjunlong.com/p/1194.html

























 8192
8192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








