译者按: 微服务在后端开发中大行其道,其实对于越来越复杂的前端应用来说,微服务也是一种不错的选择。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

对于网页应用,现代的开发方法使得前端部分变得越来越大,与之对应的后端反而变小。我们的网站Weld的代码中90%都是前端相关。我可以想象大多数现代的网页应用都类似。
网页应用一直在演化,网页开发的技术也在不断进步。现代的开发甚至依赖于在同一个项目中使用多个不同的框架。比如我们使用一些依赖于jQuery、AngularJS 1.x的旧的模块,和React、Vue里面的新模块。
单一框架无法应对大型网页应用
我们需要一种方法可以把一个大的项目拆分成很多个小的模块,让它们独自运行。
举个例子:
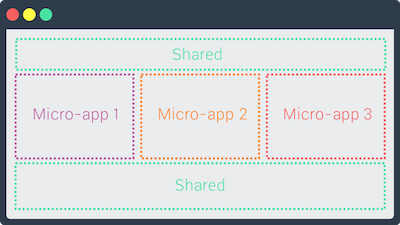
myapp.com:使用静态HTML技术构建的静态页面。myapp.com/settings:使用AngularJS 1.x 构建的旧的设置页面。myapp.com/dashboard:使用React构建的新的控制面板。
能够想象我们需要如下技术:
- 一个共享的JavaScript代码库比如用于管理路由和用户会话,以及一些共享的CSS。当然要越少越好。
- 一堆独立的模块,也就是微应用('mini-app')。每一个使用各自的框架搭建,使用不同的代码库管理。
- 一个可以将所有模块连接起来的发布系统,可以将整个服务运行。任何模块的更新都会触发服务的重启。
前端微服务化
正如大家想到的,那就是前端微服务化。像Spotify, Klarna, Zalando, Upwork和Allegro都使用前端微服务化技术来构架他们的网页应用。
实现方案
我总结了一下几种实现方案:
- 我认为最好的方案是Single-SPA "meta framework"可以在一个页面将多个不同的框架整合,甚至在切换的时候都不需要刷新页面(这个是demo,支持React, Vue, Angular 1, Angular 2, etc)。可以看Bret Little的介绍。
- 多个单一页面应用分管不同的URL。该方法使用了NPM/Bower来共享某些功能。
- 将微服务包装到IFrames中,然后使用一些库和Window.postMessageAPI来交互。
- 不同的模块使用共享事件总线(比如,chrisdavies/eev)来交流。每一个模块使用独自开发,并处理所有模块间的交互事件。
- 使用Varnish Cache来整合不同的模块。
- 使用Web Components来作为一个整合层整合所哟模块。
- React部件黑盒技术。
资源
- Hacker New提问: 你是用什么构建前端微服务?
- Zalando公司开发的Mosaic项目,提供了一些列的库来构建微服务架构,该架构可以支撑大型网站。可以看看这个演讲。
- Micro Frontends包含了一些技术、策略和方法构建现代网页应用来服务于多个独立团队开发的情况。
更多
- ThoughtWorks公司的技术分享:前端微服务化
- Upword前端的微服务化
- 前端微服务化入门
- 如何多个团队同时开发前端: 前端微服务化
- 微服务网格化和前端微服务化
- 微服务架构中的微前端
- 使用为服务架构管理前端
- 前端组件微服务化





















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








