1、如果要改变位置关系,方法1是直接setGeometry,还有一种方法是添加布局控件。
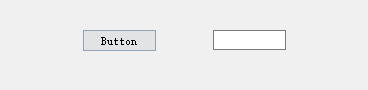
如果不设置两者位置关系,控件都会直接从坐标0, 0开始放置:

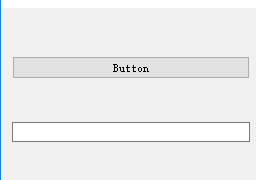
2、添加垂直布局
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QVBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget w;
QPushButton button; /*按钮是窗口*/
button.setText("Button");
button.setParent(&w); //窗口对象的父子关系:设置父窗口是button
// button.setGeometry(30, 30, 100, 30); //坐标原点在窗口的左上角[不包括工具栏]
QLineEdit edit;
edit.setParent(&w);
QVBoxLayout vLayout;
vLayout.addWidget(&button);
vLayout.addWidget(&edit);
w.setLayout(&vLayout);
w.setWindowTitle("Hello world");
w.show();
return app.exec();
}
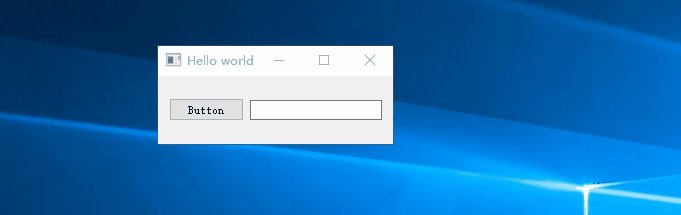
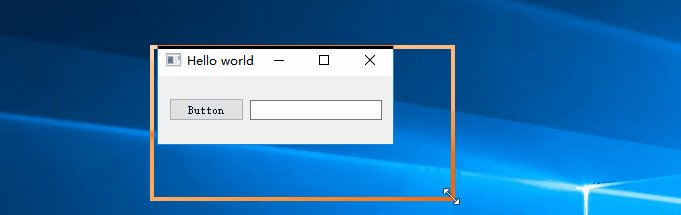
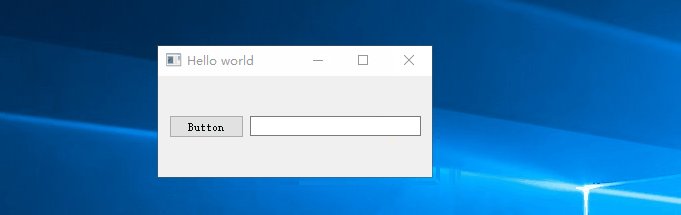
3、添加水平布局
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget w;
QPushButton button; /*按钮是窗口*/
button.setText("Button");
button.setParent(&w); //窗口对象的父子关系:设置父窗口是button
// button.setGeometry(30, 30, 100, 30); //坐标原点在窗口的左上角[不包括工具栏]
QLineEdit edit;
edit.setParent(&w);
QHBoxLayout vLayout;
vLayout.addWidget(&button);
vLayout.addWidget(&edit);
w.setLayout(&vLayout);
w.setWindowTitle("Hello world");
w.show();
return app.exec();
}

关系:窗口里面放置layout----> layout放置控件button和edit----> 这个两个控件会自动根据layout的规则而布局
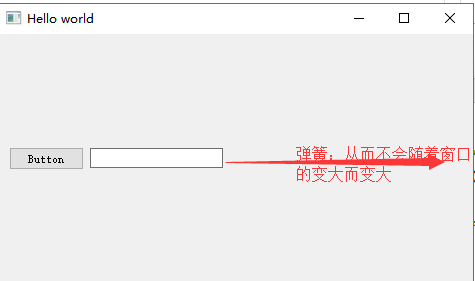
4、添加弹簧
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget w;
QPushButton button; /*按钮是窗口*/
button.setText("Button");
button.setParent(&w); //窗口对象的父子关系:设置父窗口是button
// button.setGeometry(30, 30, 100, 30); //坐标原点在窗口的左上角[不包括工具栏]
QLineEdit edit;
edit.setParent(&w);
QHBoxLayout vLayout;
// vLayout.addStretch(1); //添加弹簧
vLayout.addWidget(&button);
vLayout.addWidget(&edit);
vLayout.addStretch(1);
w.setLayout(&vLayout);
w.setWindowTitle("Hello world");
w.show();
return app.exec();
}

#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget w;
QPushButton button; /*按钮是窗口*/
button.setText("Button");
button.setParent(&w); //窗口对象的父子关系:设置父窗口是button
// button.setGeometry(30, 30, 100, 30); //坐标原点在窗口的左上角[不包括工具栏]
QLineEdit edit;
edit.setParent(&w);
QHBoxLayout vLayout;
vLayout.addStretch(1); //添加弹簧
vLayout.addWidget(&button, 1);
vLayout.addWidget(&edit, 1);
vLayout.addStretch(1); //设置弹簧的比重:4分天下
w.setLayout(&vLayout);
w.setWindowTitle("Hello world");
w.show();
return app.exec();
}
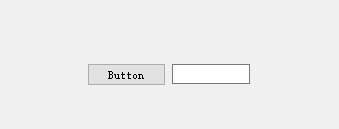
5、控件之间间隔
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget w;
QPushButton button; /*按钮是窗口*/
button.setText("Button");
QLineEdit edit;
QHBoxLayout vLayout; //有了Layout之后,其父子关系就不需要了,因为会自动构造控件的父子关系
vLayout.addStretch(1); //添加弹簧
vLayout.addWidget(&button, 1); //添加控件窗口到LayOut布局上
vLayout.addSpacing(50); //在两个控件窗口之间添加50个像素作为间隔两个控件
vLayout.addWidget(&edit, 1);
vLayout.addStretch(1); //设置弹簧的比重:4分天下
w.setLayout(&vLayout);
w.setWindowTitle("Hello world");
w.show();
return app.exec();
}

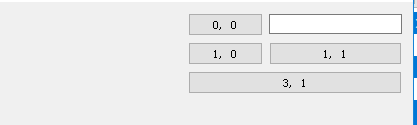
6、网格布局
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QHBoxLayout>
#include <QGridLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget w;
QPushButton button; /*按钮是窗口*/
button.setText("0, 0");
QLineEdit edit;
QGridLayout gLayout;
gLayout.setColumnStretch(0, 1); //在第0行放置1根弹簧
gLayout.setRowStretch(3, 1); //在第0列放置1根弹簧
gLayout.addWidget(&button, 0, 1);
gLayout.addWidget(&edit, 0, 2);
gLayout.addWidget(new QPushButton("1, 0"), 1, 1);
gLayout.addWidget(new QPushButton("1, 1"), 1, 2);
gLayout.addWidget(new QPushButton("3, 1"), 2, 1, 1, 2);
w.setLayout(&gLayout);
w.setWindowTitle("Hello world");
w.show();
return app.exec();
}
---






















 296
296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








