今天我们来完成纹理篇章的课后习题。
第1题:尝试修改演示程序中Box的纹理坐标,并采用不同的寻址模式与过滤选项来开展试验。
寻址模式和过滤模式都存储在我们的静态采样器中,之前已经创建好了6个不同类型的静态采样器,只需在shader中直接替换它即可。
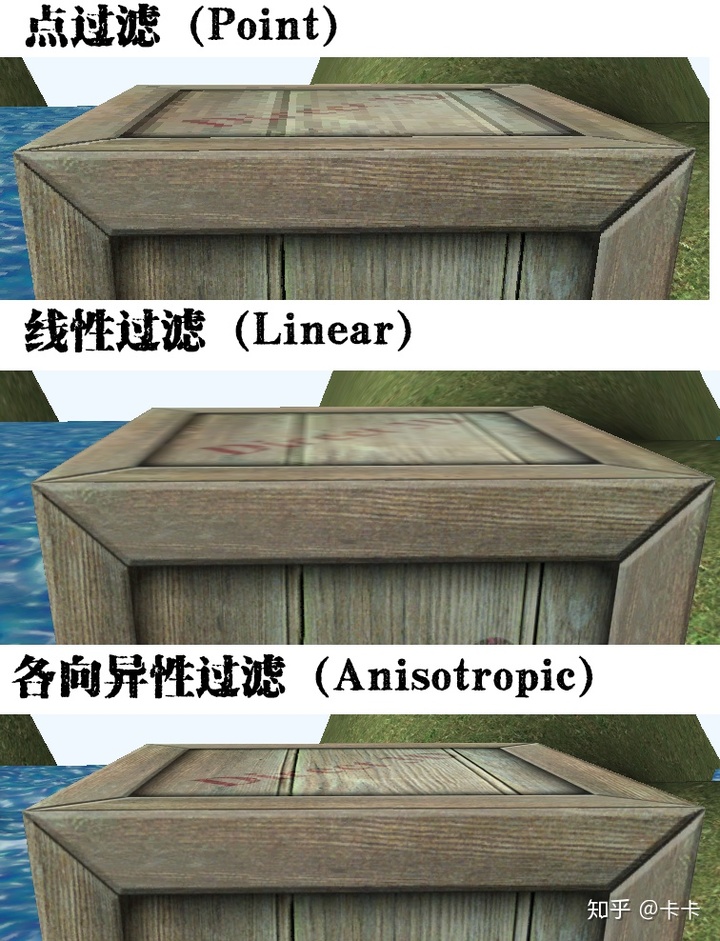
float4 diffuseAlbedo = gDiffuseMap.Sample(gSamLinearWarp, pin.UV) * gDiffuseAlbedo;我们先来看下不同过滤模式下的效果。点过滤模式下,纹理放大后的过度明显像素化较重,因为它的算法直接拿的邻域值。线性过滤模式下,纹理放大后的过度较点过滤要柔和,因为它的算法是做了线性插值。而各向异性过滤下,纹理放大后的过度效果是最好的,并且因为视线和平面法线的夹角接近垂直,而引起的失真,没有线性过滤那么严重。

然后我们看下不同寻址模式下的效果。代码只需在GetStaticSamplers函数中修改采样器样式的寻址模式即可。
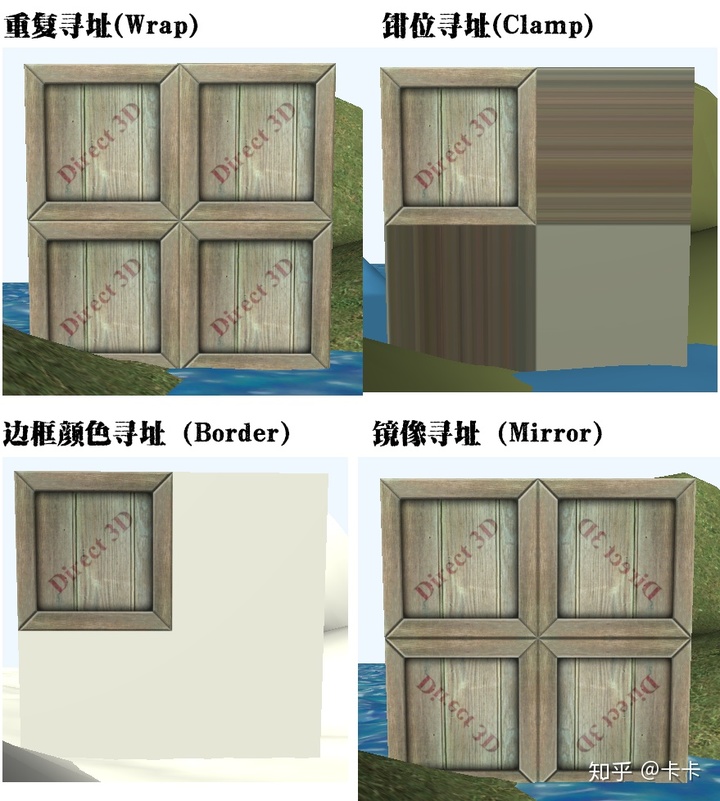
D3D12_TEXTURE_ADDRESS_MODE_MIRROR
D3D12_TEXTURE_ADDRESS_MODE_BORDER
D3D12_TEXTURE_ADDRESS_MODE_CLAMP
D3D12_TEXTURE_ADDRESS_MODE_WRAP我们还需要修改下Box的texTransform,缩小UV的取值范围。
XMStoreFloat4x4(&boxRitem->texTransform, XMMatrixScaling(2.0f, 2.f, 1.0f));不同寻址模式下的效果如下,这和我们上篇分析原理时的参考效果是一样的。

第2题:通过使用DirectXTextureTool纹理工具,我们就能自己来指定每个mipmap层级,创建具有mipmap链的DDS文件,在每一层级中附不同文字或者颜色说明,当镜头拉近或者拉远过程中,我们可以明显看到mipmap层级的变化。最后分别尝试mipmap的点过滤和线性过滤,并观察效果。
这题我并不想做了,因为我们已经在场景中实现了,还记得我们使用PS的DDS插件制作的DDS贴图是勾选了mipmap的吧,随着距离的拉远拉近,程序会自动调用不同层级的mipmap纹理。而mipmap的点过滤和线性过滤ÿ








 本文介绍了逆战程序纹理创建的课后习题,包括纹理坐标修改、mipmap层次理解、纹理合并、UV动画以及纹理坐标映射。详细探讨了不同寻址模式、过滤选项的效果,以及如何利用像素着色器实现纹理合并和时间函数驱动的UV旋转。同时,解释了纹理坐标在3D空间中的线性插值原理。
本文介绍了逆战程序纹理创建的课后习题,包括纹理坐标修改、mipmap层次理解、纹理合并、UV动画以及纹理坐标映射。详细探讨了不同寻址模式、过滤选项的效果,以及如何利用像素着色器实现纹理合并和时间函数驱动的UV旋转。同时,解释了纹理坐标在3D空间中的线性插值原理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4343
4343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








