一、说明
<1>在某项延续性工作的进展过程中为了不让用户觉得程序死掉了,需要有个活动的进度条,表示此过程正在进行中。
<2>在某些操作的进度中的可视指示器,为用户呈现操作的进度,还它有一个次要的进度条,用来显示中间进度,如在流媒体播放的缓冲区的进度。一个进度条也可不确定其进度。在不确定模式下,进度条显示循环动画。这种模式常用于应用程序使用任务的长度是未知的。
二、XML重要属性
android:progressBarStyle:默认进度条样式
android:progressBarStyleHorizontal:水平样式
三、重要方法
getMax():返回这个进度条的范围的上限
getProgress():返回进度
getSecondaryProgress():返回次要进度
incrementProgressBy(int diff):指定增加的进度
isIndeterminate():指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate):设置不确定模式下
setVisibility(int v):设置该进度条是否可视
四、重要事件
onSizeChanged(int w, int h, int oldw, int oldh):当进度值改变时引发此事件
一 默认进度条(中等圆形)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/information" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="(-)默认进度条(中等圆形)"/> <ProgressBar android:id="@+id/processBar" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>

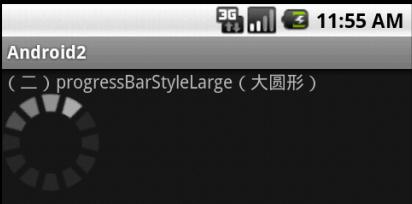
二 progressBarStyleLarge (大圆形)
<ProgressBar android:id="@+id/processBar" android:layout_width="wrap_content" android:layout_height="wrap_content" style="?android:attr/progressBarStyleLarge" />

三 progressBarStyleSmall(小圆形)
<ProgressBar android:id="@+id/processBar" android:layout_width="wrap_content" android:layout_height="wrap_content" style="?android:attr/progressBarStyleSmall" />

四 progressBarStyleSmallTitle 标题栏进度条
main.xml:
<ProgressBar android:id="@+id/processBar" android:layout_width="wrap_content" android:layout_height="wrap_content" style="?android:attr/progressBarStyleSmallTitle" />
java
package Android2.test; import android.app.Activity; import android.os.Bundle; import android.view.Window; public class Android2Activity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); setContentView(R.layout.main); setProgressBarIndeterminateVisibility(true); } }
requestWindowFeature(Window.FEATURE_PROGRESS); //设置窗口进度条特性风格
setProgressBarIndeterminateVisibility(true); //设置进度条可见性:

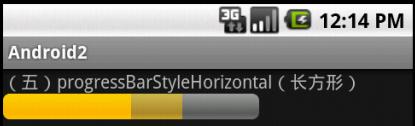
五 progressBarStyleHorizontal (长方形进度条)
<ProgressBar android:id="@+id/progressBar" android:layout_width="200dp" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progress="50" android:secondaryProgress="70" />
android:max="100" 最大进度值100
android:progress="50" 当前初始化进度值50
android:secondaryProgress="70" 当前初始化第2进度值70

六





















 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








