从翻译的角度看 input---输入 output---输出
所以:这两个注解的意思是:对父组件传入的参数的接收,和对结果传入到父组件中


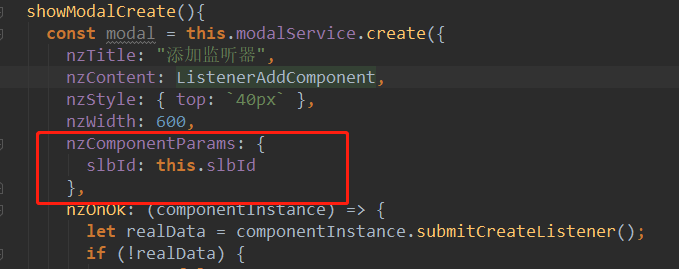
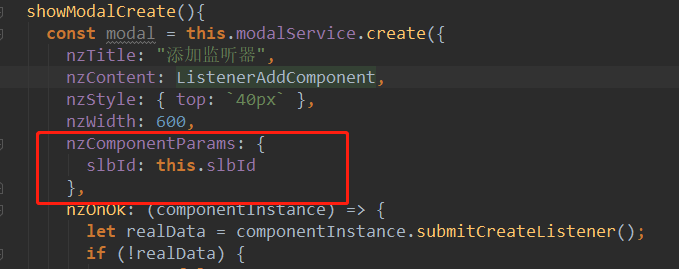
代码奉上: 父组件中的传参

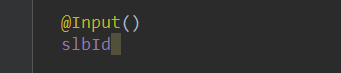
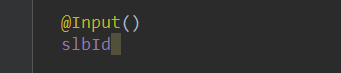
子组件中接受父组件的参数。。。。。。。。。 @output同理可证。

所以:这两个注解的意思是:对父组件传入的参数的接收,和对结果传入到父组件中




转载于:https://www.cnblogs.com/donglt-5211/p/10205299.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


