一,xadmin配置
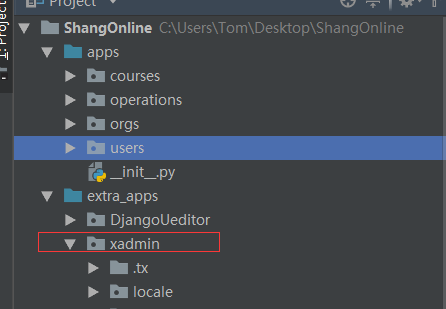
- 将下载好的xadmin解压,复制里面的xadmin文件夹到我们的项目根目录当
- 创建extra_apps放置第三方的app,将xadmin移动到我们这个extra_apps下

- 将extra_apps在setting当中配置好搜索路径
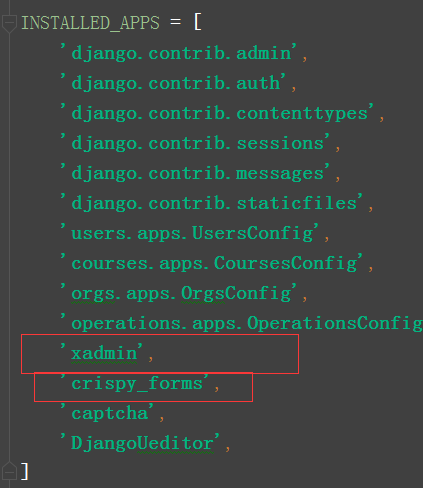
- 将xadmin和crispy_forms添加到我们的installed_apps

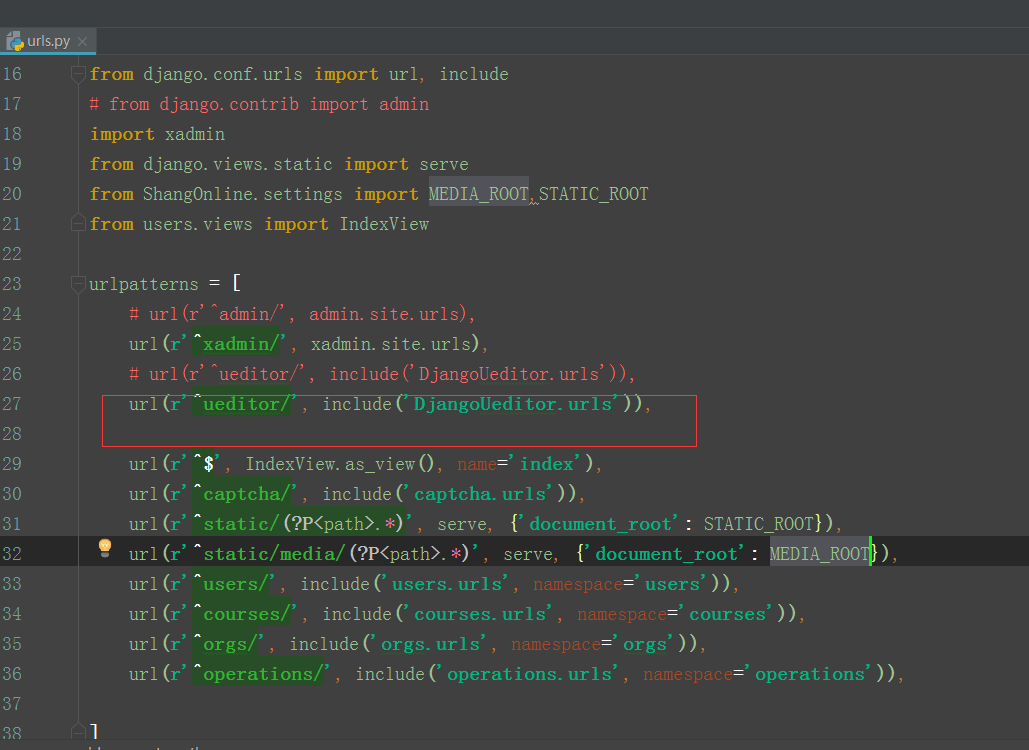
- 将我们本来的admin注释掉改为我们xadmin
- 再次执行迁移同步,目的是为了生成xadmin所依赖的表二
二,富文本编辑器的配置
1.将下载好的DjangoUeditor3-master.zip解压,复制里面的DjangoUeditor文件夹到我们的项目根目录当
2.创建extra_apps放置第三方的app,将DjangoUeditor移动到我们这个extra_apps下

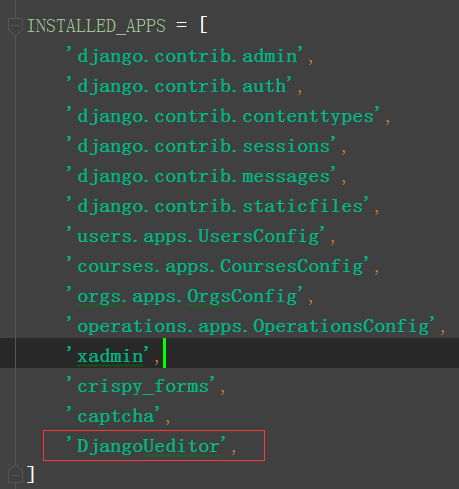
3.将DjangoUeditor添加到我们的installed_apps

4,在主路由配置

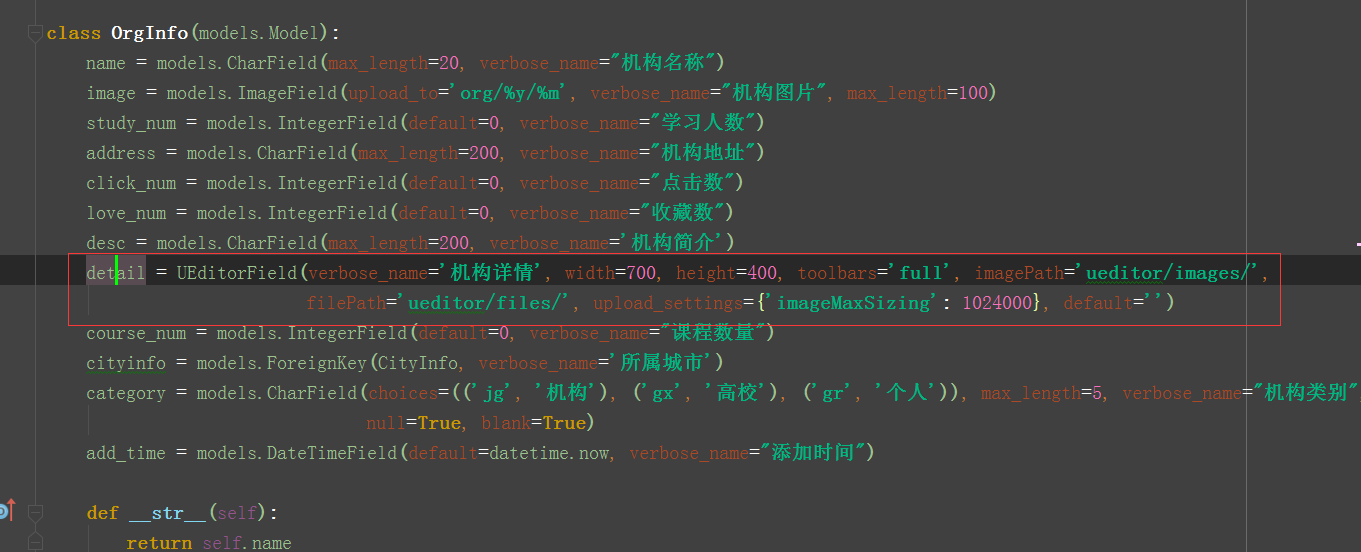
5.找到app下的models,在需要使用富文本框的字段使用UEditorField

6. xadmin中添加插件ueditor
由于已经将xadmin源文件拷贝到了项目下,为extra_apps/xadmin,在xadmin下的plugin中新建一个ueditor.py文件,添加以下代码:
import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self, **kwargs): self.ueditor_options = kwargs self.Media.js = None super(XadminUEditorWidget, self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget': XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录 js += '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.all.min.js") # 自己的静态目录 nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
7.
import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self, **kwargs): self.ueditor_options = kwargs self.Media.js = None super(XadminUEditorWidget, self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget': XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录 js += '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.all.min.js") # 自己的静态目录 nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
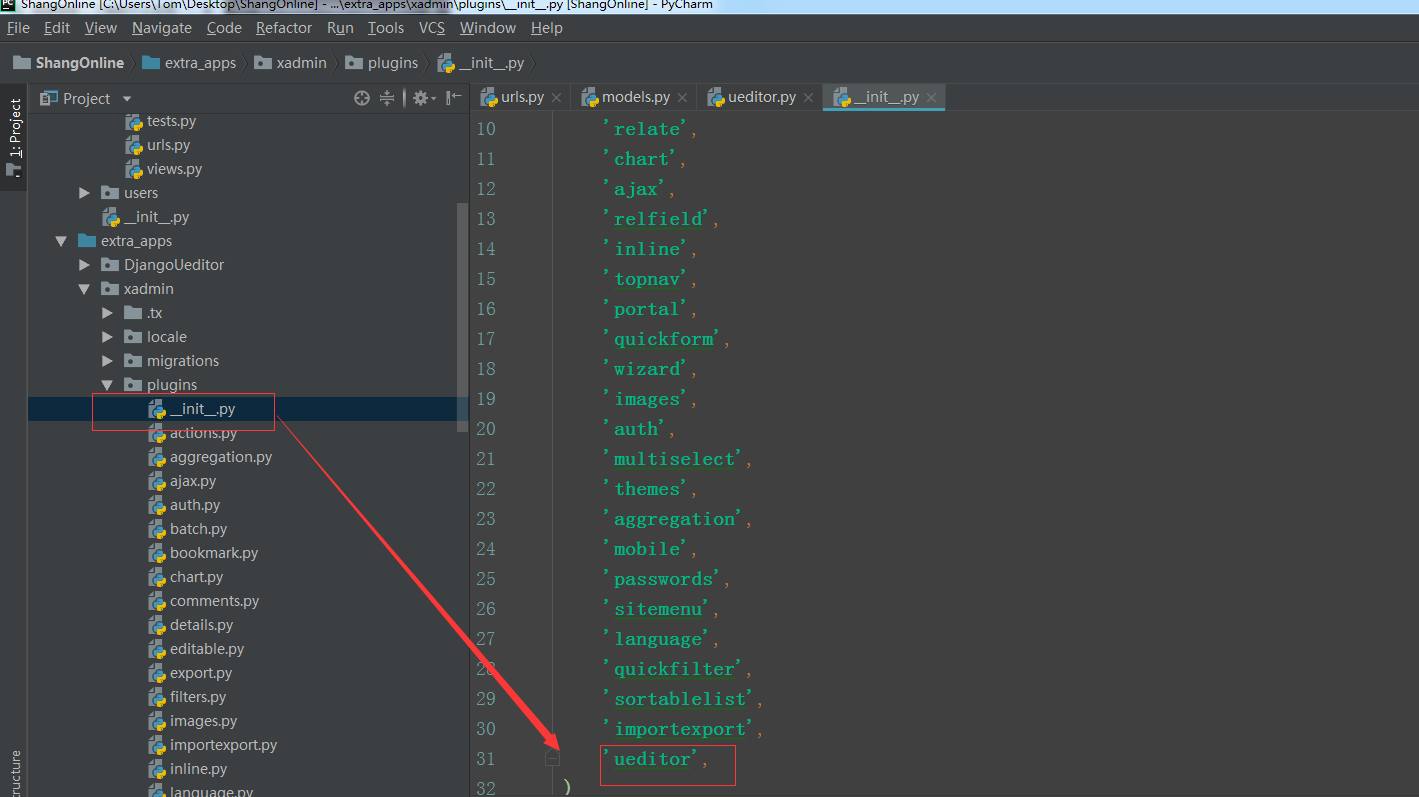
7. 将ueditor插件添加到plugins中的__init__.py的PLUGINS中

8. 找到app下的adminx.py文件,配置插件

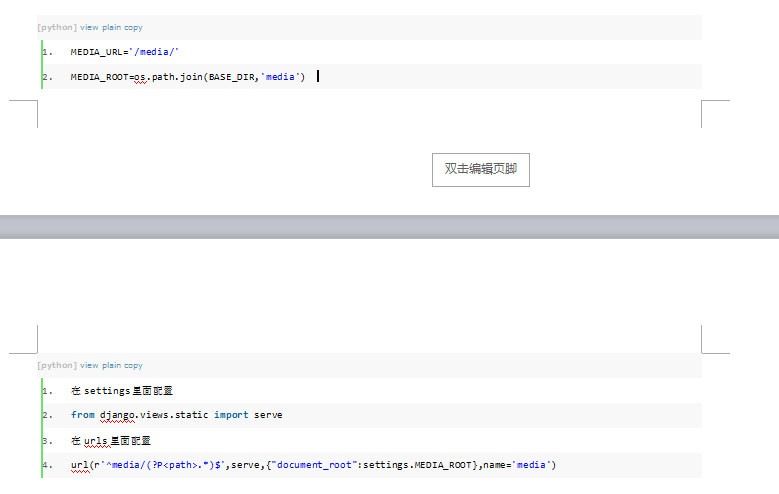
9.配置上传文件的加载路径























 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








