- Add jsdoc comments
地址:https://marketplace.visualstudio.com/items?itemName=stevencl.addDocComments#overview
添加js文档注释的插件。可以很方便的生成文档注释格式。 安装完成之后,
- beautify
地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify#overview
代码格式化插件。可以通过配置文件来自定义格式化配置。
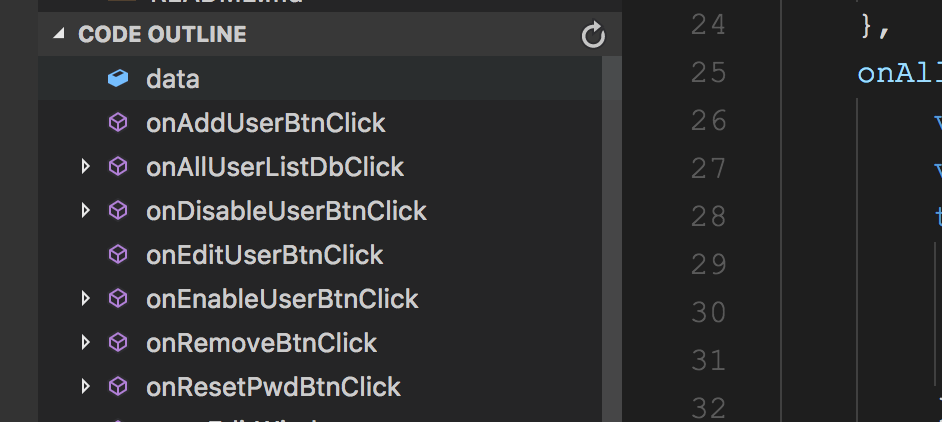
3.Code Outline
地址:https://marketplace.visualstudio.com/items?itemName=patrys.vscode-code-outline#overview
代码大纲插件,可以很方便的显示文件中的方法定义,跟eclipse的outline差不多。

4.eslint
地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint#overview
静态代码检查工具,可以检查变量重复定义,未定义使用,没有用到的方法名称,以及代码缩进等各种代码规范,可以通过配置文件来个性化配置。
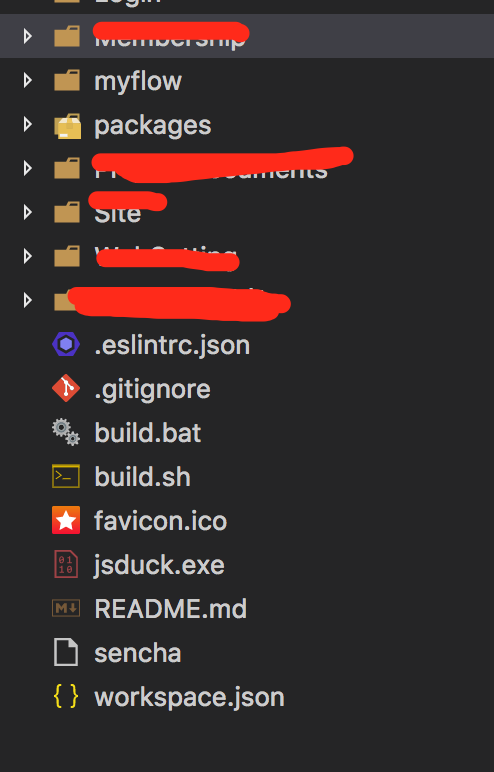
5.vscode icons
地址:https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons#overview
目录文件结构图标插件,没有别的原因,就是好看:

6.Debugger for Chrome
地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome#overview 调试工具。
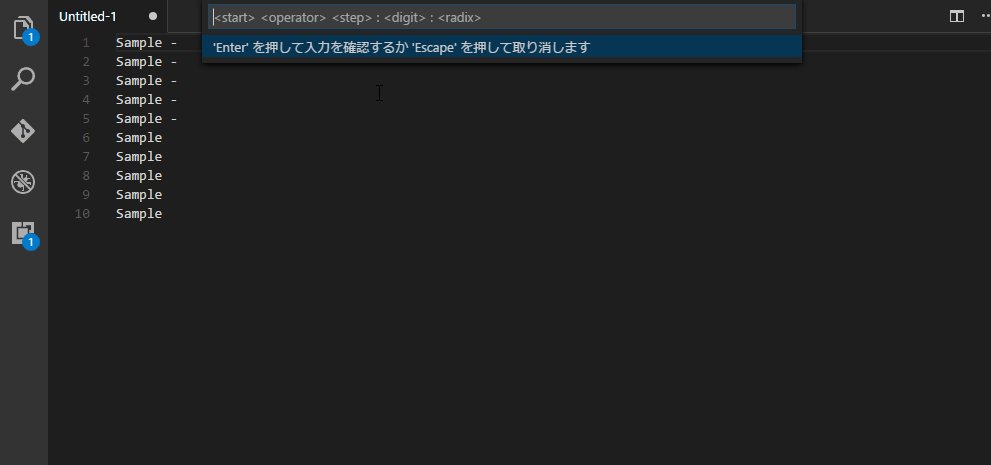
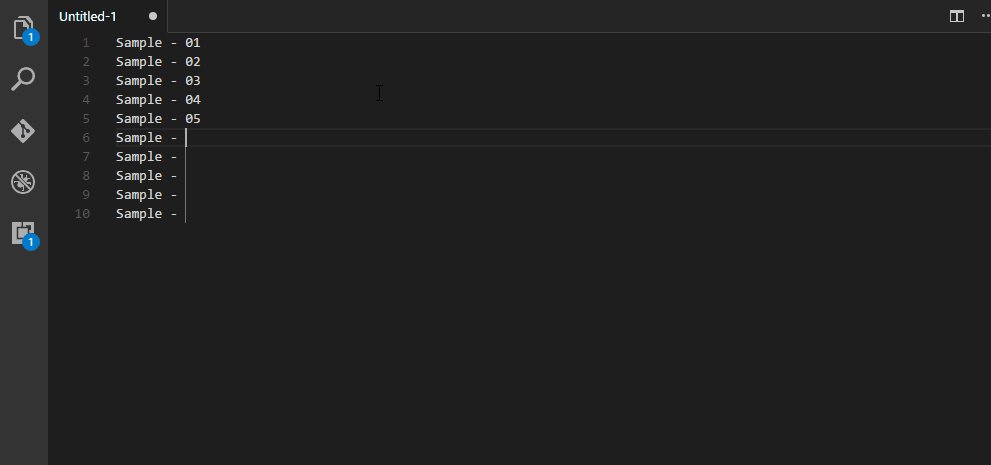
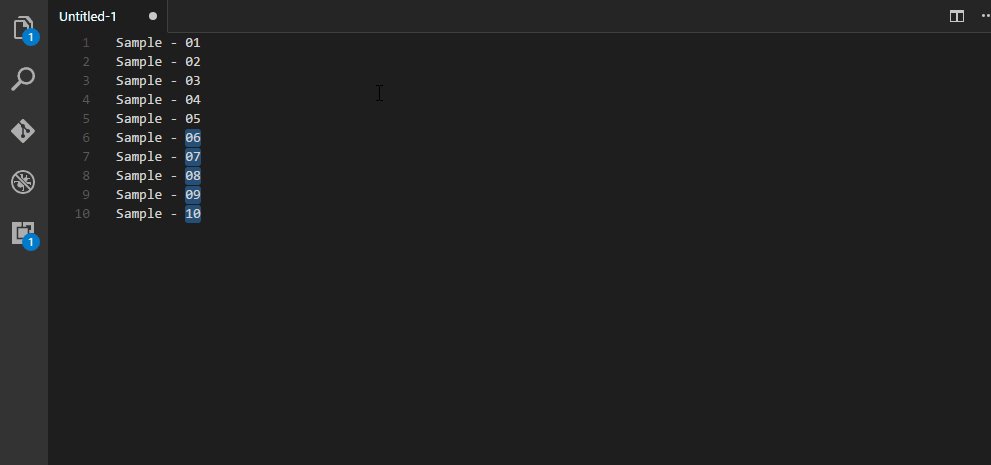
7.vscode-input-sequence 地址:https://marketplace.visualstudio.com/items?itemName=tomoki1207.vscode-input-sequence
当你习惯写emmet语法的时候,如果需要在列编辑模式的时候输入一些连续的数字的时候非常有用 
我的开源项目:http://git.oschina.net/zt_zhong/CodeBe






















 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








