


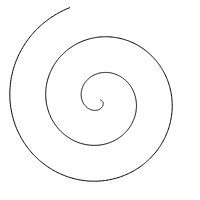
等速螺线亦称阿基米德螺线,得名于公元前三世纪希腊数学家阿基米德。阿基米德螺线是一个点匀速离开一个固定点的同时又以固定的角速度绕该固定点转动而产生的轨迹。在此向这位古代最伟大的数学家致敬。用Canvus画螺线主要用到了JSon数组的插值和遍历,请见代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>等速螺线</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="200px" height="200px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById('myCanvus'); canvas.width=200; canvas.height=200; context=canvas.getContext('2d'); animate(); }; var delta=0; var radius=0; var cds=[{}];// 初始化cds为空json var contex; function animate(){ context.clearRect(0,0,200,200);// 清屏 delta+=1; radius+=0.1; // 往cds里面插值 var x=radius*Math.cos(getRad(delta)); var y=radius*Math.sin(getRad(delta)); var arr={"x":x,"y":y}; cds.push(arr); // 将数组里面的点一段段连线 context.strokeStyle = "black"; context.save(); context.translate(100,100); context.beginPath(); for(var i=0; i<cds.length; i++) { context.lineTo(cds[i].x,cds[i].y); } context.stroke(); context.closePath(); context.restore(); if(radius<1.414*100){ // 让浏览器自行决定帧速率 window.requestAnimationFrame(animate); } } // 角度得到弧度 function getRad(degree){ return degree/180*Math.PI; } //--> </script>





















 6731
6731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








