代码
<a class="mini-button" iconCLs="icon-print" plain="true" onclick="print()">打印</a>
<script type="text/javascript" src="<%=basePath%>comm/lodop/LodopFuncs.js"></script>
function print(){ treeG.unFrozenColumns();//打印的时候解冻表头 setTimeout("print1()",3000); } function print1() { var LODOP = getLodop(); //var strheadStyle = "<style>" + document.getElementById("style").innerHTML + "</style>"; var strheadStyle = "<link href=\"<%=basePath%>comm/miniui/miniui/themes/default/miniui.css\" rel=\"stylesheet\" type=\"text/css\" />"; var headNodes1 = document.getElementsByTagName("tbody")[2].innerHTML;//表头 var rowsNodes1 = document.getElementsByTagName("tbody")[6].innerHTML;//表数据 var table = strheadStyle +"<table class=\"mini-grid-table mini-grid-rowstable\" cellspacing=\"0\" cellpadding=\"0\" border=\"0\" style=\"width: 100%;\">" +"<thead>"//这样设置之后,分页的时候可以重复打印表头 +headNodes1 +"</thead>" //+headNodes2 +rowsNodes1 +"</table>"; var btxbm = $("#scbm")[0].value=='请选择...'?"":$("#scbm")[0].value; var nd = mini.get("nd").text; LODOP.PRINT_INIT("年度费用管理结算总表"); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",4); LODOP.SET_PRINT_STYLEA(0,"FontSize",12); LODOP.SET_PRINT_STYLEA(0,"FontColor","#FF0000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",2); LODOP.SET_PRINT_STYLEA(0,"ItemType",1); LODOP.SET_PRINT_STYLEA(0,"Horient",3); LODOP.ADD_PRINT_HTM(1,900,300,100,"<font color='#0000ff' format='ChineseNum'><span tdata='pageNO'>第##页</span>/<span tdata='pageCount'>共##页</span></font>");//设置页码 LODOP.SET_PRINT_STYLEA(0,"ItemType",1);//每页都显示 LODOP.ADD_PRINT_HTM(26,"5%","90%",109,"<h2 align='center'>"+btxbm+nd+"年度费用管理结算总表</h2>"); //LODOP.SET_PRINT_PAGESIZE(2, 0, 0, "A4"); LODOP.SET_PRINT_STYLE("FontSize",9); LODOP.SET_PRINT_STYLE("Horient", 0); LODOP.SET_PRINT_STYLE("Vorient", 2); LODOP.ADD_PRINT_TABLE(0, 0, "80%", "100%", table); LODOP.PREVIEW(); //LODOP.print(); treeG.frozenColumns(0,1);//打印完成之后重新设置锁定表头 }
直接看代码吧。这样配置就可以打印展现在页面上的数据了。分页打印还没研究。
要注意的是miniUI 是动态生成html的,所以需要注意如果锁定表头的时候<tbody>的结构会发生变化,用以上打印配置语句无法打印。unFrozenColumns()一下。打印控件读取完成之后再frozenColumns(0,1)。
由于LODOP.ADD_PRINT_TABLE这个传入的table参数 必须是<table><tr><td></td>...</tr><tr></tr>...</table>的形式,即html只能包含一对table标签 而且必须是以<table>标签开头</table>标签结束的html字符串,Lodop打印控件才能够识别。
有些复杂的表可能会用到miniUI的表单统计功能,这个时候就需要去查看没有冻结表头的HTML页面中,统计部分在具体第几个tbody,假如在第9个,那就可以用一下方式获取。这个地方我只有一个页面用到,也没有其他复杂的大页面也没有测试过,大家有空可以试一试。
document.getElementsByTagName("tbody")[8].innerHTML;//统计部分
效果
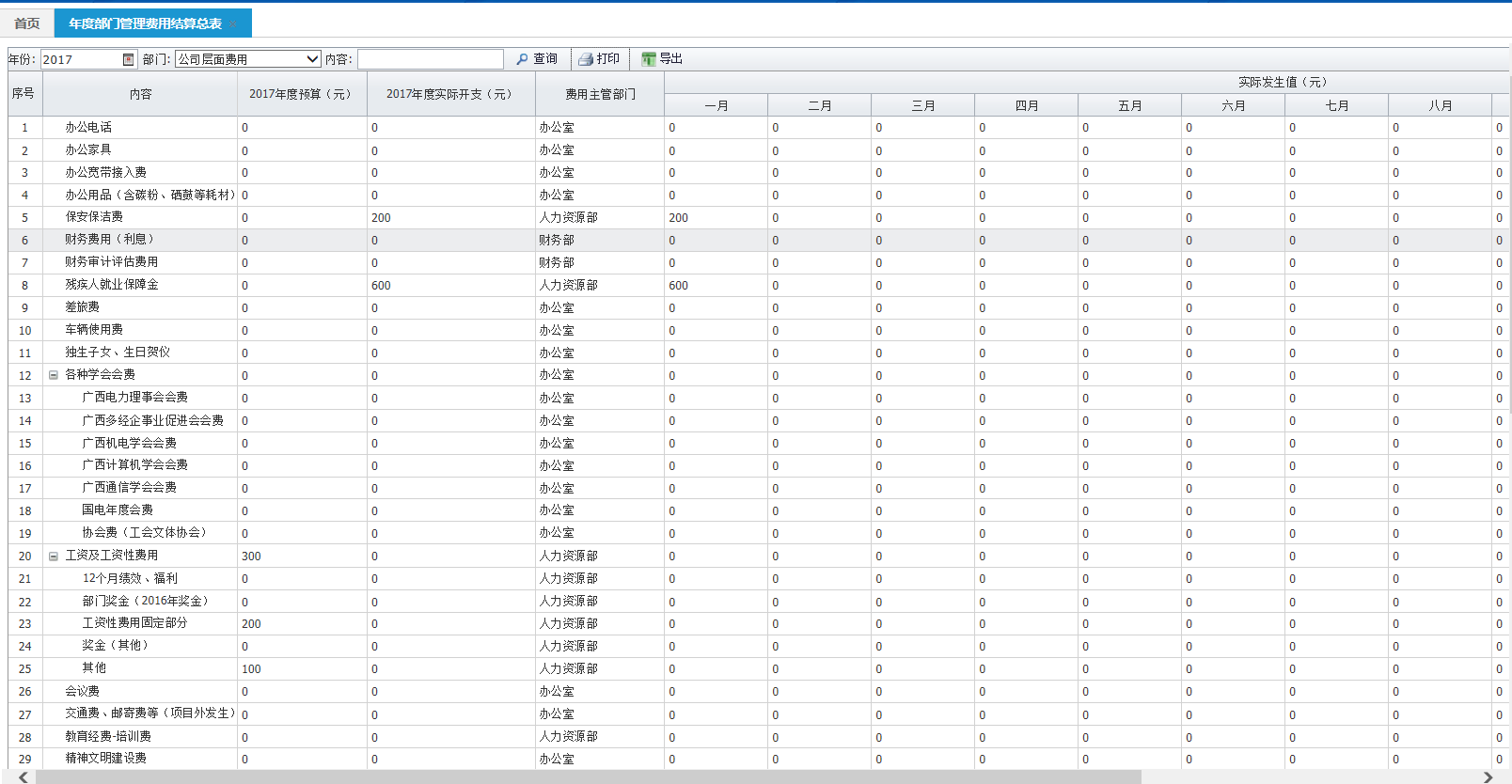
miniUI页面

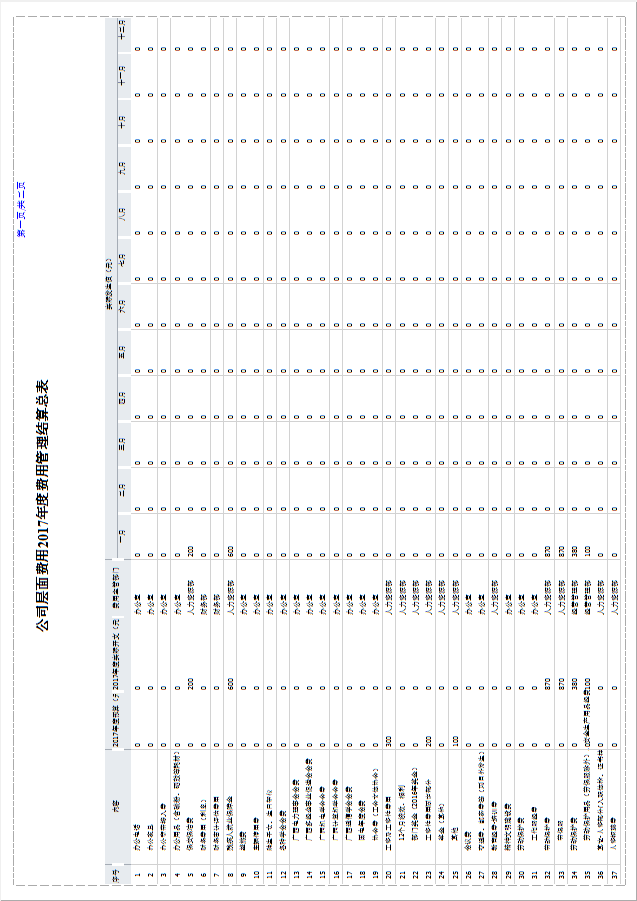
打印预览
第一页:

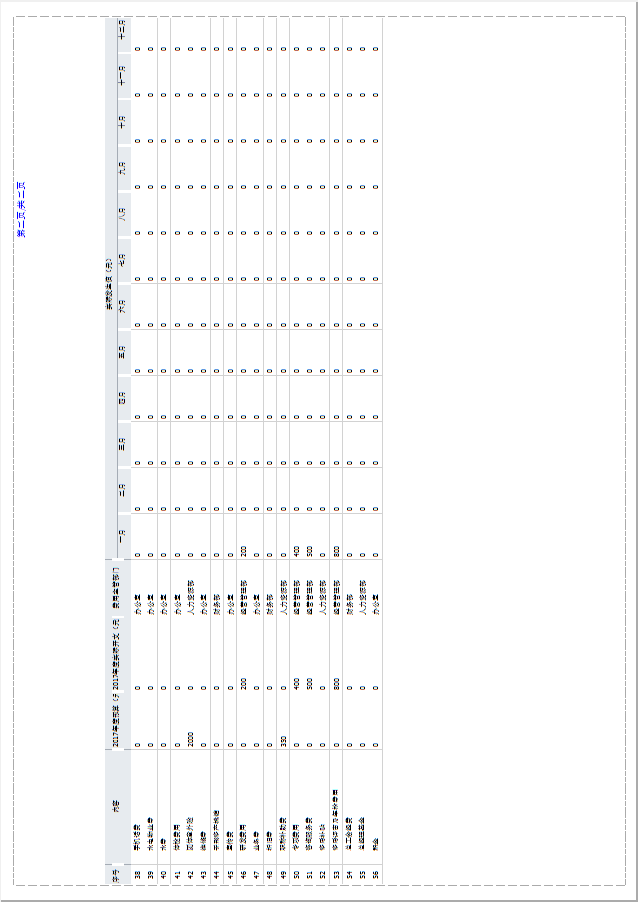
第二页:






















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








