上回书说到如何获得Flickr.net的代码,相信各位看客应该已经获得了,其中包含着两个工程文件,一个是关于winform的;一个是关于web的,而且其中还有一个帮助文档,可见作者非常用心,否则也不会作为Flickr.net的推荐工程了,如果各位细心的话,应该已经知道了如何创建Flickr.net工程和获取photo了。但是大家发现没有,其实还有比作者更简便的方法来应用,作者的方法是适用所有的flickr应用,但是如果我只想实现简单的应用,比如想在我的web中实现图片的搜索,或者实现一个简单的图片搜索引擎,怎末做呢,下面我们分两次课程来详细描述,感兴趣的鼓掌!
一、前期准备:
如果看过下载的文件中的帮助文档的人,应该知道,应用flickr首先要获得一个apiKey,如何获得,请看:
http://www.flickr.com/services/api/keys/apply/ 里面有详细的说明,填写一下就ok了 ,注意注册成功会获得一个apikey 和 密码,注意这个在后面会用到。
二、开始动工:
1.新建网站
2.增加文件夹bin
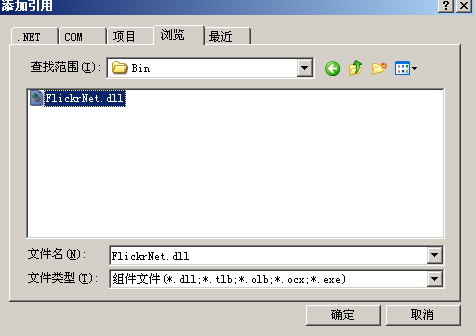
3.添加引用,浏览,找到下载工程中的flickrnet.dll
4.在页面中使用flickr的命名空间
5.代码:
1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Web;
using System.Web;5
 using System.Web.Security;
using System.Web.Security;6
 using System.Web.UI;
using System.Web.UI;7
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;8
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;9
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;10
 using FlickrNet;
using FlickrNet;11

12
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page 13


 {
{14
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)15


 {
{16
 PhotoRepeater.DataSource = GetPhotos();
PhotoRepeater.DataSource = GetPhotos();17
 PhotoRepeater.DataBind();
PhotoRepeater.DataBind();18
 }
}19

20
 public PhotoCollection GetPhotos()
public PhotoCollection GetPhotos()21


 {
{22
 try
try23


 {
{24

25
 Flickr myFlickr = new Flickr();
Flickr myFlickr = new Flickr();26

27
 PhotoSearchOptions searchOptions = new PhotoSearchOptions();
PhotoSearchOptions searchOptions = new PhotoSearchOptions();28

29
 searchOptions.Tags = "奥运";
searchOptions.Tags = "奥运";30
 searchOptions.PerPage = 10;
searchOptions.PerPage = 10;31
 Photos myPhotos = myFlickr.PhotosSearch(searchOptions);
Photos myPhotos = myFlickr.PhotosSearch(searchOptions);32
 return myPhotos.PhotoCollection;
return myPhotos.PhotoCollection;33

34
 }
}35
 catch (Exception ex)
catch (Exception ex)36


 {
{37
 Response.Write(ex.Message);
Response.Write(ex.Message);38
 return null;
return null;39
 }
}40
 }
}41
 }
}
1
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>2

3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">4

5
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >6
 <head runat="server">
<head runat="server">7
 <title>无标题页</title>
<title>无标题页</title>8
 </head>
</head>9
 <body>
<body>10
 <form id="form1" runat="server">
<form id="form1" runat="server">11
 <div>
<div>12
 <asp:Repeater runat="server" ID="PhotoRepeater">
<asp:Repeater runat="server" ID="PhotoRepeater">13
 <ItemTemplate>
<ItemTemplate>14
 <a href="<%# Eval("WebUrl") %>">
<a href="<%# Eval("WebUrl") %>">15
 <img style="border: solid 1px black; margin: 5px; padding: 5px; background-color: #444;"
<img style="border: solid 1px black; margin: 5px; padding: 5px; background-color: #444;"16
 alt="<%# Eval("Title") %>" title="<%# Eval("Title") %>" src="<%# Eval("SquareThumbnailUrl") %>" /></a></ItemTemplate>
alt="<%# Eval("Title") %>" title="<%# Eval("Title") %>" src="<%# Eval("SquareThumbnailUrl") %>" /></a></ItemTemplate>17
 </asp:Repeater>
</asp:Repeater>18

19
 </div>
</div>20
 </form>
</form>21
 </body>
</body>22
 </html>
</html>23

24

25

26

7.web.config文件
注意apikey放入你申请的值,secret放入这个apikey的密码
1
 <configuration>
<configuration>2
 <configSections>
<configSections>3
 <section name="flickrNet" type="FlickrNet.FlickrConfigurationManager,FlickrNet"/>
<section name="flickrNet" type="FlickrNet.FlickrConfigurationManager,FlickrNet"/>4
 </configSections>
</configSections>5
 <flickrNet apiKey="**" secret="**" cacheDisabled="true">
<flickrNet apiKey="**" secret="**" cacheDisabled="true">6
 </flickrNet>
</flickrNet>7

8
 <connectionStrings/>
<connectionStrings/>9
 <system.web>
<system.web>10

11

8.运行,OK
9.扩展
可以放置一个输入框,允许输入tag,这样就可以实现根据数据的关键字实现图片的检索;另外前台显示可以用gridview显示等等。下面一个例子我们就打造一个仿造baidu图片搜索的例子,做一个自己的COOL搜索。

























 1261
1261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








