freemarker等的同类产品,可脱离web环境使用。
在web项目中与springMVC搭配,可参考<spring mvc中的视图框架>
它是一个apache的项目,地址为:http://velocity.apache.org/engine/1.7/user-guide.html
1.依赖
<!-- https://mvnrepository.com/artifact/org.apache.velocity/velocity -->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity</artifactId>
<version>1.7</version>
</dependency>2.例子
下面是java文件:
import java.io.StringWriter;
import java.util.ArrayList;
import java.util.List;
import org.apache.velocity.Template;
import org.apache.velocity.VelocityContext;
import org.apache.velocity.app.VelocityEngine;
import org.junit.Test;
import com.yichudu.meweb.dto.GaoKaoScoreDto;
public class velocityTest {
@Test
public void velocityTestFun() {
// 初始化模板引擎
VelocityEngine ve = new VelocityEngine();
// 配置引擎上下文对象
VelocityContext ctx = new VelocityContext();
ctx.put("gaoKaoScoreList", genData());
// 加载模板文件
Template template = ve.getTemplate("/WebContent/WEB-INF/template/test.vm");
StringWriter sw = new StringWriter();
// 渲染模板
template.merge(ctx, sw);
System.out.print(sw.toString());
}
public List<GaoKaoScoreDto> genData() {
List<GaoKaoScoreDto> gaoKaoScoreList = new ArrayList<>();
GaoKaoScoreDto dto = new GaoKaoScoreDto();
dto.chinese = 124;
dto.english = 100;
dto.idCard = "123";
dto.luoFenplusZhaoGuFen = 123;
dto.math = 1;
dto.name = "xiaoming";
dto.no = "12";
dto.ranking = 2;
dto.total = 1234;
dto.type = "arts";
gaoKaoScoreList.add(dto);
return gaoKaoScoreList;
}
}
/*
<tbody>
<tr>
<td>12</td>
<td>xiaoming</td>
<td>123</td>
<td>arts</td>
<td>124</td>
<td>1</td>
<td>0</td>
<td>100</td>
<td>1234</td>
<td>123</td>
<td>2</td>
</tr>
</tbody>
*/<tbody>
#foreach ($element in $gaoKaoScoreList)
<tr>
<td>$element.no</td>
<td>$element.name</td>
<td>$element.idCard</td>
<td>$element.type</td>
<td>$element.chinese</td>
<td>$element.math</td>
<td>$element.comprehensive</td>
<td>$element.english</td>
<td>$element.total</td>
<td>$element.luoFenplusZhaoGuFen</td>
<td>$element.ranking</td>
</tr>
#end
</tbody>
3.指令
3.1 foreach
#foreach ($student in $studentList)
<name>$student.name</name>
<grade>$student.grade</grade>
#end3.2 注解
## This is a single line comment.#*
Thus begins a multi-line comment. Online visitors won't
see this text because the Velocity Templating Engine will
ignore it.
*#3.3 参数赋值
#set( $foo = "bar" )3.4 访问对象的字段
$foo.getBar()
## is the same as
$foo.Bar3.5 if-else
#if( $foo < 10 )
**Go North**
#elseif( $foo == 10 )
**Go East**
#elseif( $bar == 6 )
**Go South**
#else
**Go West**
#end3.6 变量边界
#*
页面中有一个$someonename,此时,Velocity将把someonename作为变量名,若我们程序是想在someone这 个变量的后面紧接着显示name字符,则上面的标签应该改成
*#
${someone}name3.7 include
若干个网页有相同的页脚,除了用<iframe>标签,还可以用#include指令.区别在于<iframe>标签的内容是一个完整的html,而include进来的只是共用的文本片段.
<body>
#include('common/footer.html')
</body>3.8 parse
与include类似,前者引入的是普通文本,后者引入的是含有指令的文本,并作解析.
4.IDE插件
在 eclipse marketplace中搜索veloedit,安装即可。

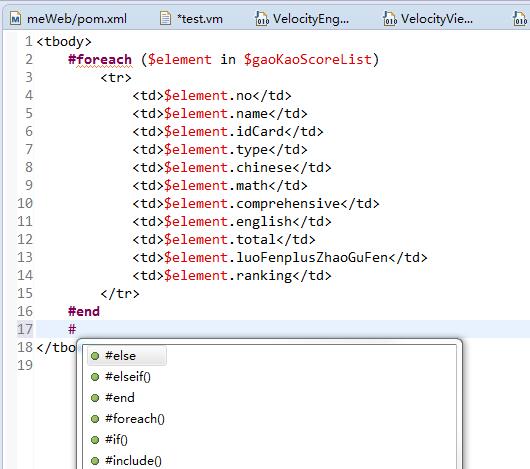
图4-1 veloedit的高亮与提示效果





















 1920
1920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








