作者:裂泉
链接:https://juejin.im/post/5da53e29e51d457822796ed8
来源:掘金
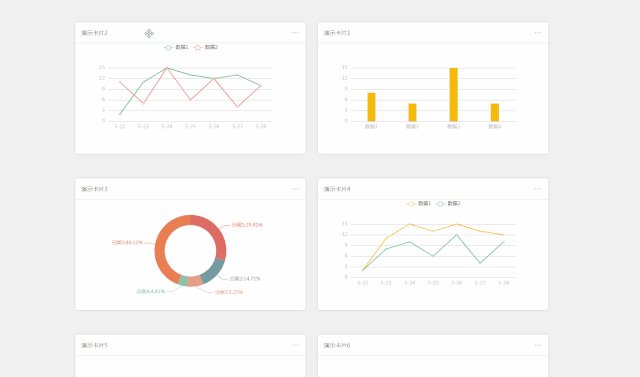
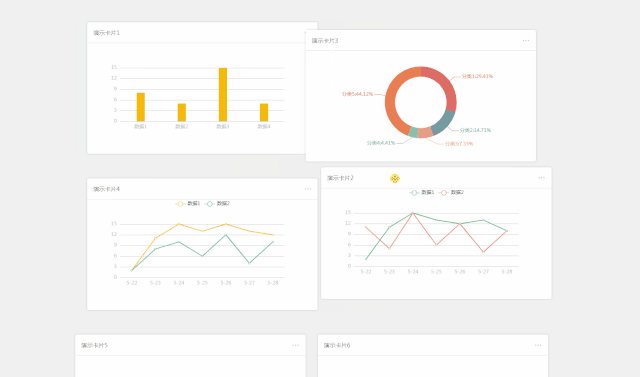
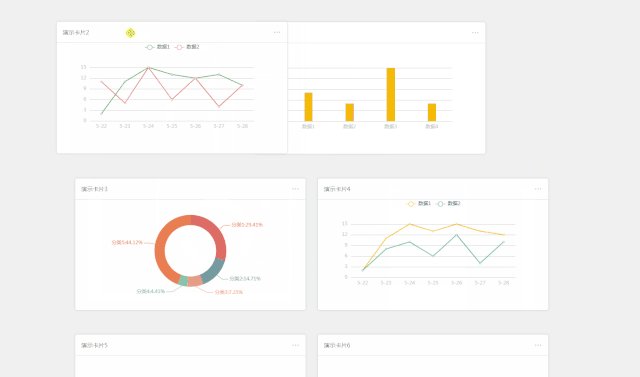
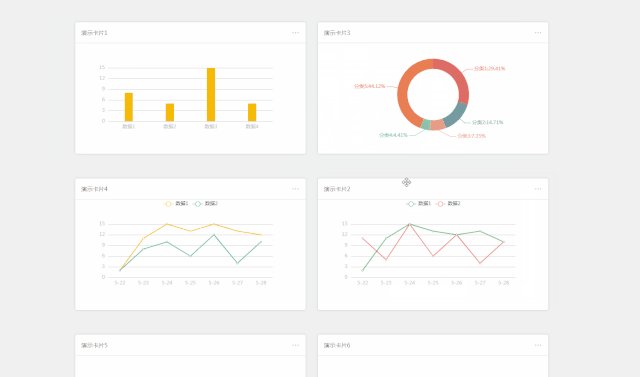
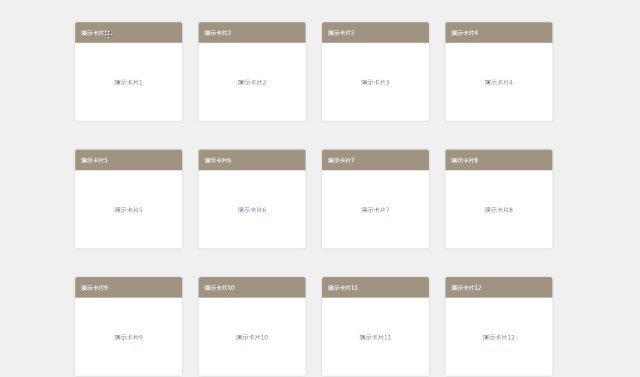
首先演示一下最终效果:
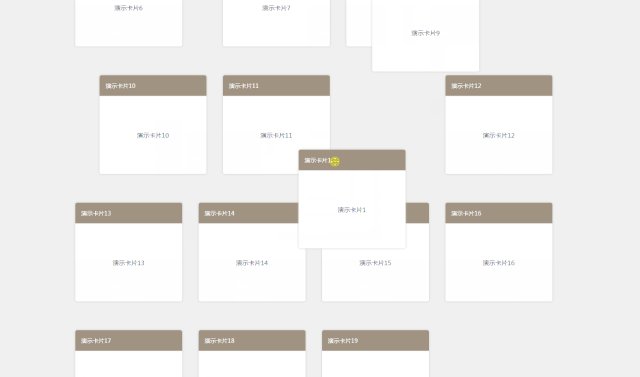
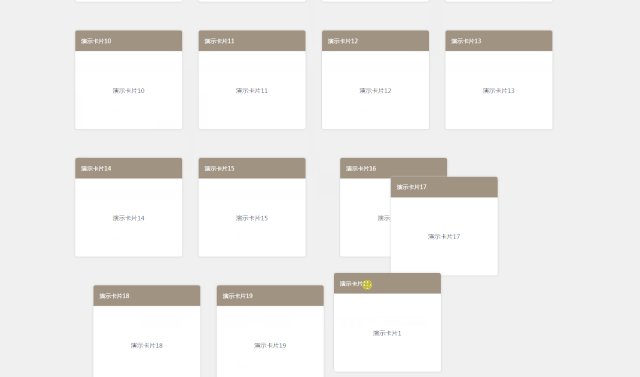
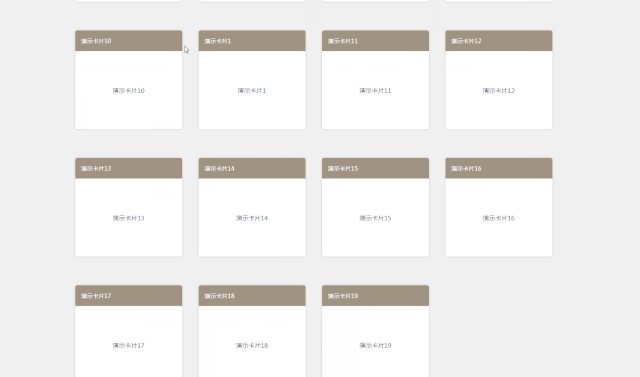
流畅的拖动和交换位置效果,并实时更新数据

支持组件的样式和内容自定义

这是这次系列文章的第一篇,我自己封装了一个用vue实现的拖拽排列卡片组件,并且发布到npm,详细地记录下来了整体制作过程。总共有三篇文章,介绍组件的制作思路和遇到的问题,以及在发布到npm上并下载使用的过程中,发生了什么问题并如何解决。
第一篇为组件封装后的使用文档及介绍
第二篇为组件的实现思路以及细节
第三篇为将组件打包并上传至npm,如何实现按需加载和下载后使用的问题
这是vue实现的拖动卡片组件,主要实现了:
拖动卡片与其他卡片的位置更换,并且其他卡片根据拖动的位置自动顺移,位置数据实时更新
拖动的时候可使用鼠标滚动
卡片根据数据生成,所有参数和内容都是可以自定义的,方便应用于不同场景
不同操作的事件都可获取到,拖动后的位置数据会实时更新
可以全局安装和按需加载
如何使用?
下载carddragger
npm install carddragger当前稳定版本:0.3.6,更新于10月24日早上11点
全局安装
在你vue项目的入口js文件中使用,vue-cli生成的项目一般为main.js文件








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








