转载请注明出处:王亟亟的大牛之路
这些天都在说画Material Design的东西(传送门:http://blog.csdn.net/ddwhan0123/article/details/50595766),然后里面一直出现invalidate()方法,今天就写了个简单的例子讲讲这个方法。
先上下实验的效果:
原因:昨天写的进度条的操作,小伙伴们都问道为什么没有用动画而是左旋转+重绘,重绘又是个什么操作,具体怎么实现?
今天就写了个简单的例子来解释下这个方法,先说下理论知识。
* invalidate() :*
请求重绘View树,即draw()过程。把例子中他是整个刷新着UI,并且从头到尾并不会触发onMeasure()方法(控制大小用)。如果是View就重绘View,如果是ViewGroup就全部重绘。
那什么方法会操作控件的大小呢?
* requestLayout()*
他跟invalidate()相反,他只调用measure()和layout()过程,不会调用draw()。
那有些同学要问,我如果需要局部刷新怎么办?
使用 requestFocus()方法,他只刷新你要刷新的地方。
他是让我们的某一部分获取焦点,获取焦点的会导致view的重绘。
我们来贴下例子:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new DemoView(this));
}
public class DemoView extends View {
Paint paint;
int paintSize=10;
boolean flag=true;
public DemoView(Context context) {
super(context);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(500, 500);
Log.d("DemoView","--->onMeasure");
}
//存在canvas对象,即存在默认的显示区域
@Override
public void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint = new Paint();
paint.setTextSize(paintSize);
if(flag){
drawView(canvas,Color.CYAN);
paintSize++;
if (paintSize < 80) {
flag=true;
}else{
flag=false;
}
} else{
drawView(canvas,Color.GREEN);
paintSize--;
if(paintSize<30){
flag=true;
}else{
flag=false;
}
}
invalidate();
}
private void drawView(Canvas canvas,int col) {
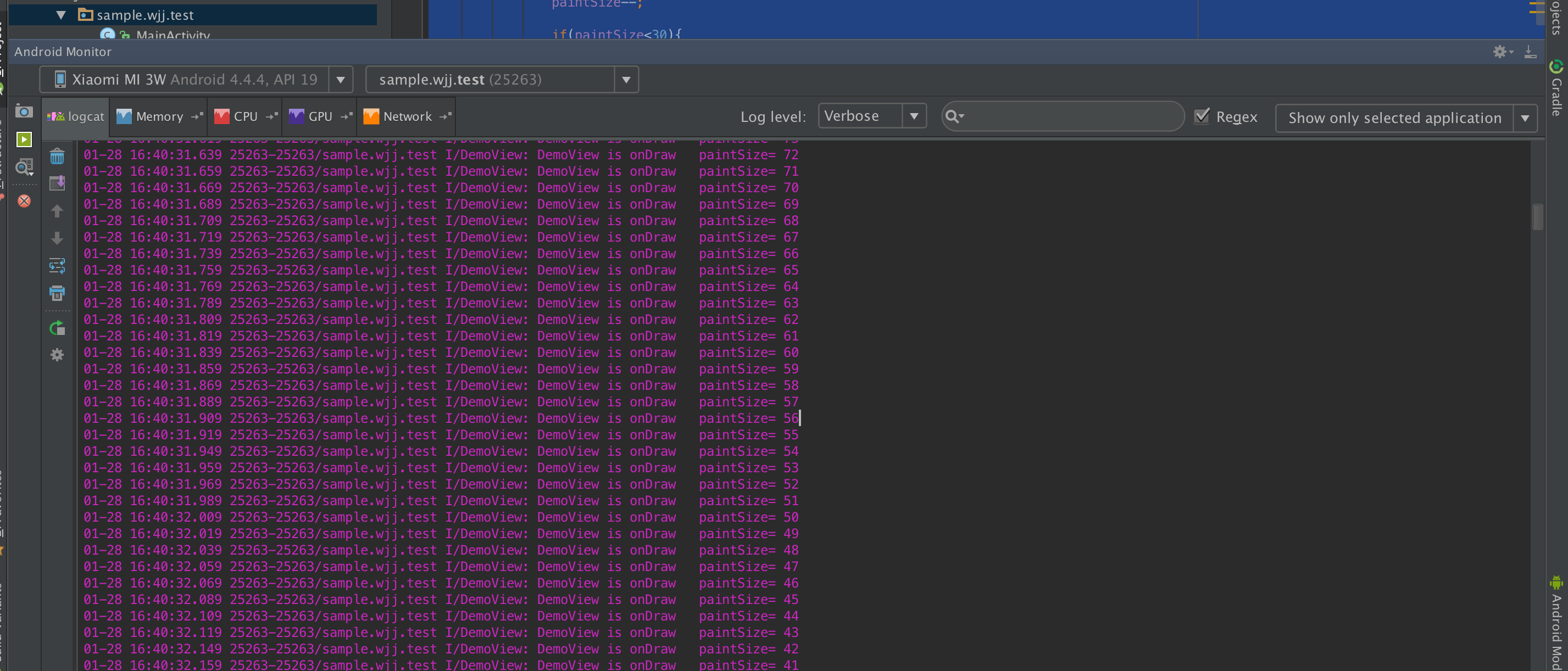
Log.i("DemoView", "DemoView is onDraw paintSize= "+paintSize);
//加粗
paint.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
paint.setColor(Color.RED);
canvas.drawColor(Color.BLUE);
canvas.drawRect(0, 0, 300, 300, paint);
paint.setColor(col);
canvas.drawText("DemoView", 100, 240, paint);
}
}
}
没有任何for,没有任何循环操作,无时无刻都在重回画面,都在刷新UI
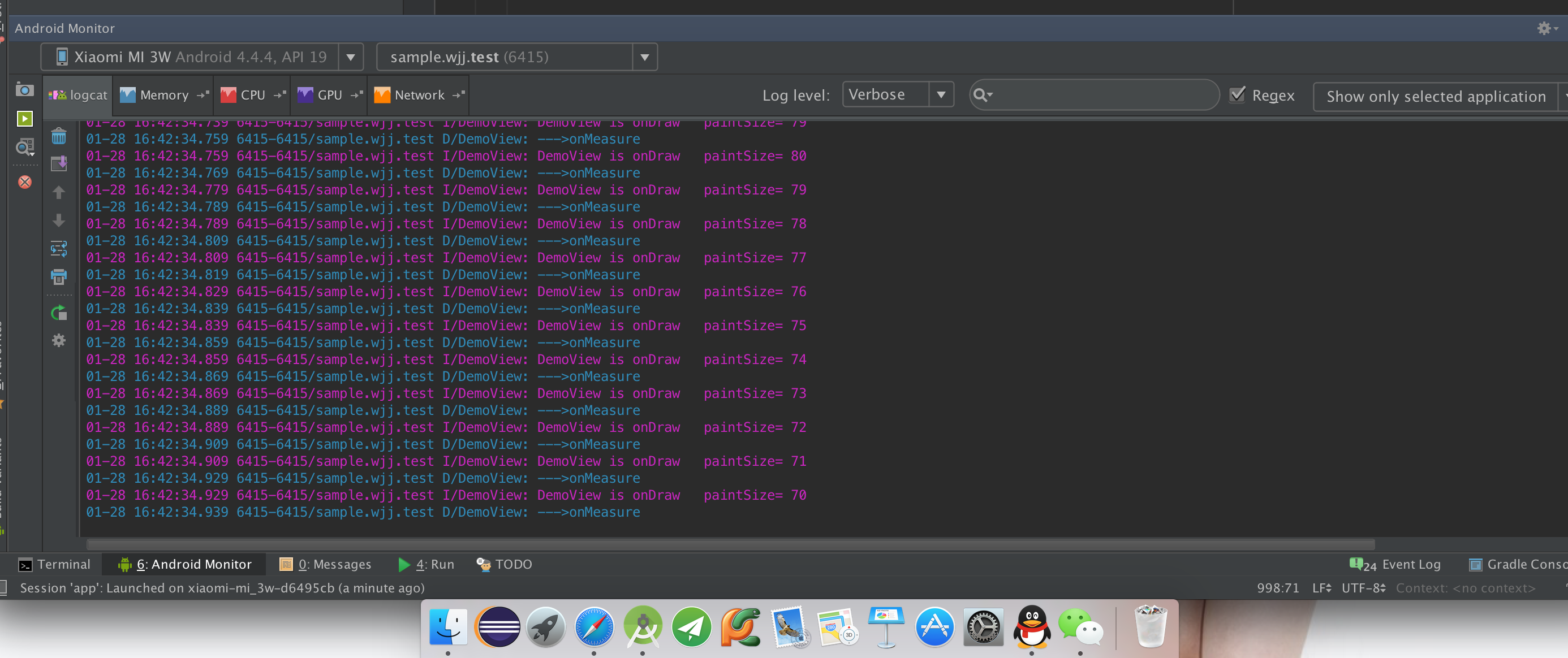
如果我们在我们的invalidate();后面加一句requestLayout();
就会重新走 onMeasure的流程了。
是不是说明了下就很容易理解了?
微博:http://weibo.com/u/5298245888
微信:比较推荐微信找我,QQ不是一直在,有时候你们问问题不是太及时回复。
























 3693
3693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








