1 ms-attr中怎么使用过滤器
avalon.define({
$id: 'test',
el: '123456789qwert'
})
ms-attr的值是对应一个对象,如果我们想定义一个过滤器,要处理里面的title,就需要将这个对象整个放进新过滤器。
定义一个过滤器很简单,在avalon.filters添加一个函数,名字随便。比如你要格式化title,那么这个过滤器就叫title。它会将前面的对象作为第一个参数传进去,小括号的其他参数也跟着传进去。
avalon.filters.title = function (obj, a, b) {
var title = obj.title
var newTitle = avalon.filters.truncate(title, a, b)
obj.title = newTitle
return obj
}
var vm = avalon.define({
$id: 'test',
el: '123456789qwert'
})
2 如何阻止自定义动画的首次执行
我定义了mask组件,它一开始是隐藏的,当要显示时它便以渐变效果显示,但是如果我一开始就定义了ms-effect,组件初始化后它会自动执行一次动画然后隐藏,而我的需求是初始化后便立刻隐藏,当用户调用时才以渐变效果显示,请问该怎么做? 如何阻止首次动画
onReady: function(){
var el = this.$element
el.style.display = 'none'//强制阻止动画发生
this.$watch('isShow', function(a){
if(a){
document.body.style.overflow = 'hidden'
}else{
document.body.style.overflow = ''
}
})
}
3 (补充与2017.8.10 以前使用的是2.2.3版,现已更新到2.2.9,已无这个问题)ms:html对应的是一个没有闭合标签的字符串时,报错,整个页面无法渲染。
这个问题相当蛋疼,由于会从后台拿到许多带有标签的字符串,而在使用指令:html去渲染的时候,并不是像浏览器对h5的处理一样,默认补全了,而是直接提示出错了。
解决方案:
(1) 让后台采取一些方法,补全这些json字符串标签。
(2) 前端补全,我自己用了一个非常取巧的方法,就是设置一个display:none的div用来转换拿到的后台字符串标签,因为浏览器是可以默认补全的,我再将这个div的html值拿过来重新赋值给我的vm的变量(:html="@a | Parse"),我将其写成了一个Parse过滤器,这样非常方便使用,过滤器写法也就是获取一个无用的,只是起到转换作用的div,将后台不闭合标签的字符串设置给这个div的html,这样浏览器就能帮我们补全了,然后将这个div的html值再return出来,这样就可以实现啦,撒花。暂时没有出现问题)
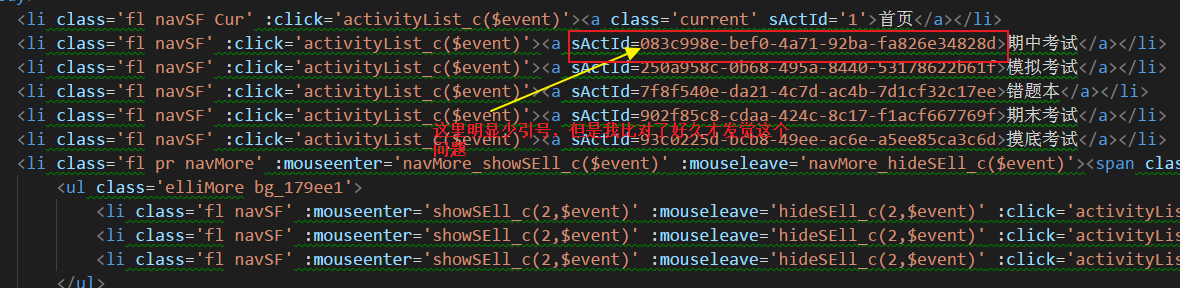
4 avalon从2.2.3更新到2.2.9以后,在使用ms-html指令时,出现了一个问题,就是对于标签的属性值是否有引号要求更严格了(更不允许犯错了),在拼接字符串时,尤其要小心,不然分分钟几个小时浪费了
具体如图显示
 在avalon2.2.3里面,同样也是属性没有引号,但是显示正常,而avalon2.2.9则不行,不会报错,只是解析出的html代码是错乱的
在avalon2.2.3里面,同样也是属性没有引号,但是显示正常,而avalon2.2.9则不行,不会报错,只是解析出的html代码是错乱的
5
都转换为访问器属性,也就是其他语言的setter, getter。因此如果这个属性最初没有定义,那么它就不会转换为访问器属性,修改该属性,就不会刷新视图。
比如实现每个元素都有一个复选框,怎么才能实现点击复选框,改变是否选中?(元素需要从后台获取,不可能在定义vm数组时,就有数据)
列如从后台拿到数据,使用for循环展示数据,每个数据对应一个checkBox,此时如果在每个数据上添加一个isChecked = false,然后点击将isChecked = true,就可以实现单独控制每一个元素的复选框是否选择,不过每个元素添加isChecked的需要放在push到vm之前,不然改变isChecked不会引起页面改变,而不是在将后台数据=VM的数组之后再添加isChecked
持续更新中。。。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








