前两天发现了一个对于我而言比较猎奇的事情:在点击跳转连接之后,新打开的页面出现异常(本来是要直接跳转到网页版qq的,结果白屏),顺手F12了一下,看到一个红色的请求,哦原来是有请求失败了呀,再仔细一看...这个请求返回的status是canceled,奇怪哦,被cancel掉了。 
浏览器你就不能矜矜业业的好好发送请求吗?
待我平静下来,去sf上面找答案,在经过几次超链的跳转之后,我来到了一个满是English的页面,虽然本人英语还算不差,但是当时心浮气躁,没看两眼就关掉了。(那个时候的我只想当一个无脑的伸手党...巴不得有人可以给我活灵活现的讲解一下...)
最后去求助了一位好盆友,才知道了这个问题的答案,不卖关子,先来解答。
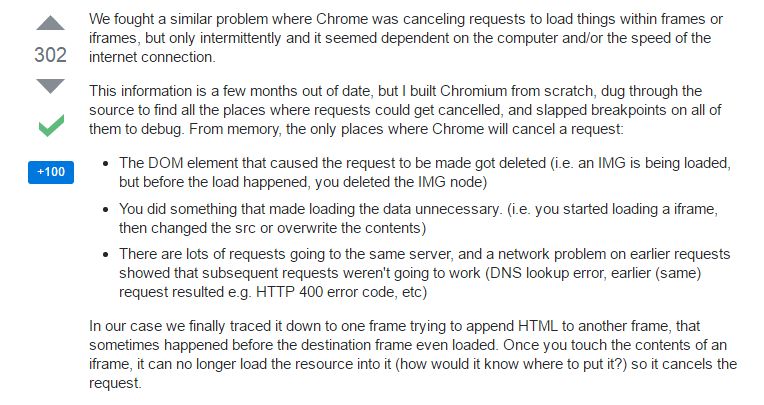
stackoverflow上面的最高票回答: 
划个重点:
The DOM element that caused the request to be made got deleted (i.e. an IMG is being loaded, but before the load happened, you deleted the IMG node)
You did something that made loading the data unnecessary. (i.e. you started loading a iframe, then changed the src or overwrite the contents)
There are lots of requests going to the same server, and a network problem on earlier requests showed that subsequent requests weren't going to work (DNS lookup error, earlier (same) request resulted e.g. HTTP 400 error code, etc)
根据上面所说的,浏览器之所以会干掉请求,有以下三种原因:
发起这次请求的DOM元素被删除了。(eg:一个img元素节点,在图片加载完成之前就不幸被删掉了)
开发者做了一些使加载数据变得不必要的事情。(eg:你加载了一个iframe,接着直接改变了src或者用document.write重写了内容)
有大量的请求指向同一个服务器,之前请求的错误表明相同后续的请求是行不通的(DNS查询错误、或是排在前面诶对相同请求是有错误的,比如400状态码)
经过这个事情,不仅get到了一个新姿势,而且更重要的是获得到的反思。
感谢我的好友磊磊用实际行动告诉我:忌浮躁。
但是并不是每个故事都有一个happy ending,我在一开始说的页面白屏问题还没有得到解决,更奇怪的是...周围同事们都纷纷表示这个页面没问题...我也没配host啊...不过已经可以基本锁定是我这边出的问题了...如果你有类似的情况...我可以求你赐个教吗...
这是一个自认为还算有趣的前端er 




















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








