我的开发惯例。先把界面设计出来,看过我前面博客的朋友应该知道了。
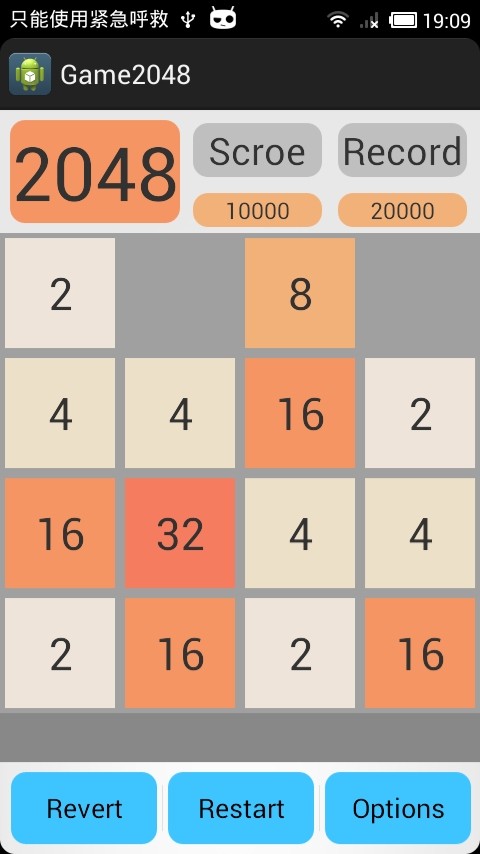
接上次。今天的主要目的是设计界面,主界面事实上比較简单了,我们先上图:
层次并不复杂。难点在于中间游戏面板的设计,这个我们留着下次具体讲咯
主布局是一个LinearLayout。这个非常easy看出来,主要是Button样式的改造,我使用了一个自己定义shape加selector来实现。这几个Button主要就是shape颜色的不同
以下显示一个Shape来演示样例:
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#33444444" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="10dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp" />
</shape></item>
<item><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#3EC5FF" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="10dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp" />
</shape></item>
</selector>以下就是主布局的所有代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="3dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:background="@drawable/orange_button"
android:text="2048"
android:textSize="50sp" />
</LinearLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/score_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:background="@drawable/gray_button"
android:gravity="center"
android:text="Scroe"
android:textSize="25sp" />
<TextView
android:id="@+id/scroe"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/score_title"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:background="@drawable/light_orange_button"
android:gravity="center"
android:text="10000"
android:textSize="15sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/record_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:background="@drawable/gray_button"
android:gravity="center"
android:text="Record"
android:textSize="25sp" />
<TextView
android:id="@+id/record"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/record_title"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:background="@drawable/light_orange_button"
android:gravity="center"
android:text="20000"
android:textSize="15sp" />
</RelativeLayout>
</LinearLayout>
<com.xys.game2048.view.GameView
android:id="@+id/gameView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</com.xys.game2048.view.GameView>
<LinearLayout
style="?android:attr/buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="3dp" >
<Button
android:id="@+id/btn_revert"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:layout_weight="1"
android:background="@drawable/blue_button"
android:text="Revert" />
<Button
android:id="@+id/btn_restart"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:layout_weight="1"
android:background="@drawable/blue_button"
android:text="Restart" />
<Button
android:id="@+id/btn_option"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:layout_weight="1"
android:background="@drawable/blue_button"
android:text="Options" />
</LinearLayout>
</LinearLayout>相信大家不用多少介绍也能看懂了,我就不多介绍了。
游戏中要实现的功能主要有以下几点:
1、主标题上显示应该达到的目标,假设你没达到过2048则显示2048,假设超过了。则显示下一个目标。如4096
2、Score记录当前游戏分数,Record记录历史最高记录
3、Revert用于撤销上次的移动。玩过2048的肯定深有感触,一不小心移错一步,就掉坑里爬不出来了。可是如今市面上的2048基本上都没这个功能。所以这次准备加上这个功能
4、Options。这个是国际惯例了
以上,今天的基本就是这样。
PS 须要源代码的朋友能够留言,完好后会公布所有源代码























 727
727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








