一套不错的基于Bootstrap的博客系统静态页面,能够为省去前端技术不是太好 ,又想做博客系统的朋友们提供一个不错的前端页面模板。 该博客系统静态页面采用bootstrap前端框架,能够兼容移动端访问,外观轻便简洁,进一步开发后台程序方便。 同时本静态页面配套了一个后台程序,形成了一个完整的博客系统。 目前,这套基于Bootstrap的博客系统静态页面已经由V1.0发展到V2.0。页面和功能大大增加。 V1.0版本的页面包含: 博客首页 博文列表 个人主页 好几套新增博客页面(这几套新增页面分别采用不同的富文本编辑器插件,方便使用者选用符合自己的习惯的插件) 个人管理中心页面(包含密码管理、用户头像管理 、编辑个人资料、收藏文章管理 、关注人管理、博文分类管理 、草稿箱管理) 博文页面 登陆页面
V2.0版本新增页面: 注册页面 找回密码页面 个人消息中心管理(包含系统消息、回复、评论、私信、粉丝) 文档管理页面
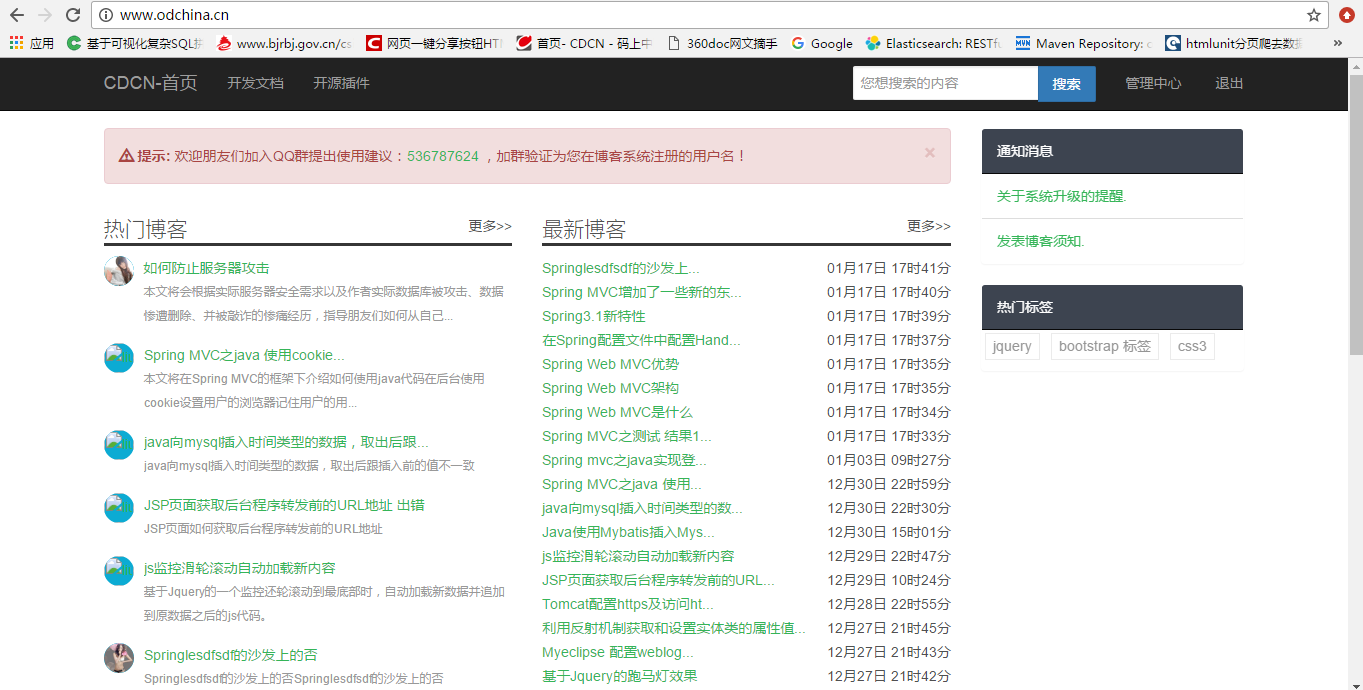
下面展示静态 页面: : 博客首页

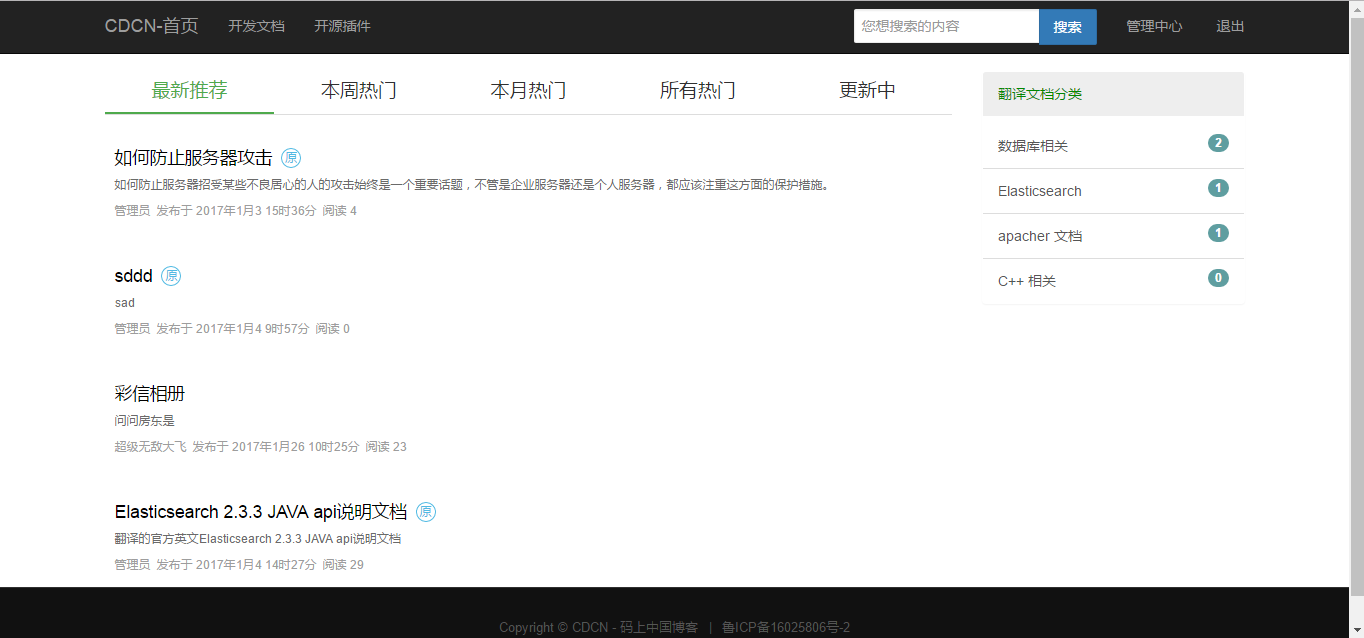
文档管理

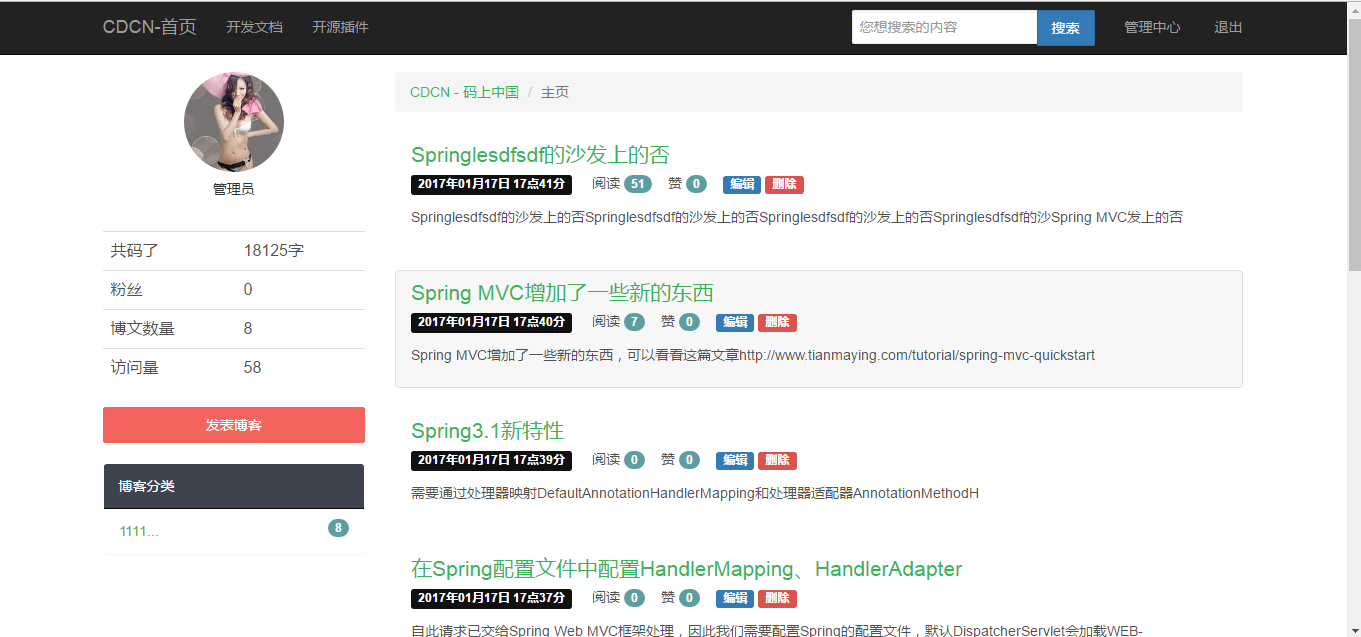
个人主页

博文内容页:

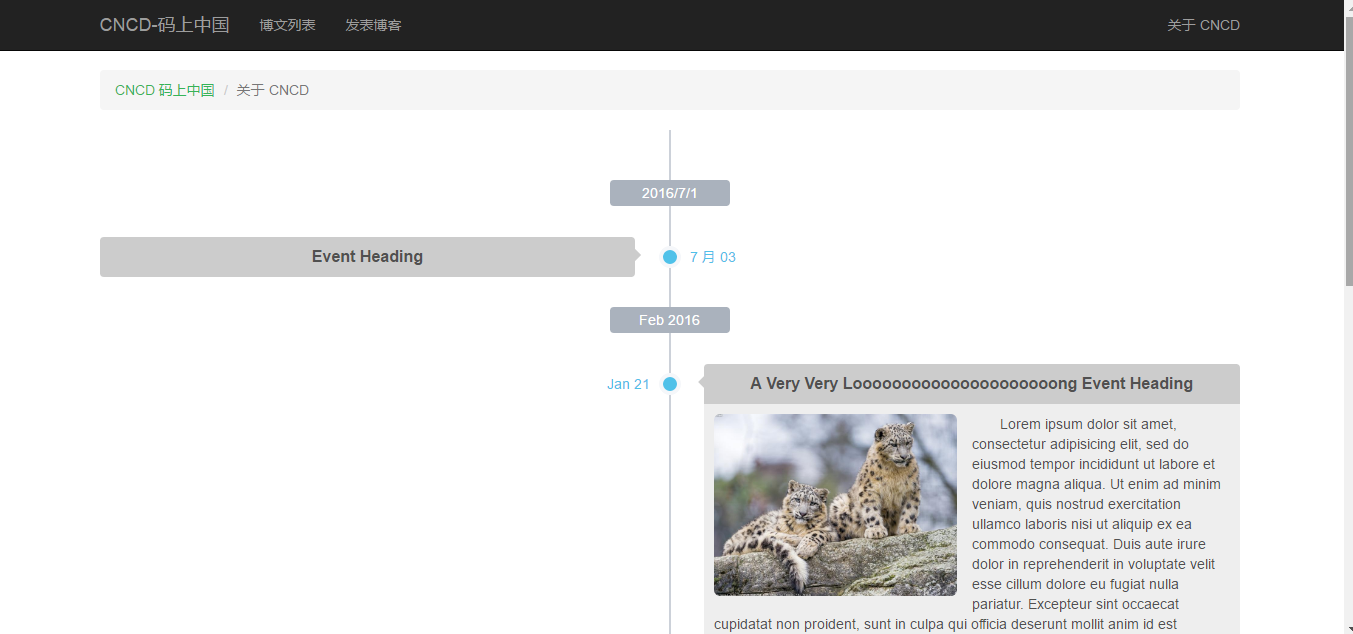
关于博客页面

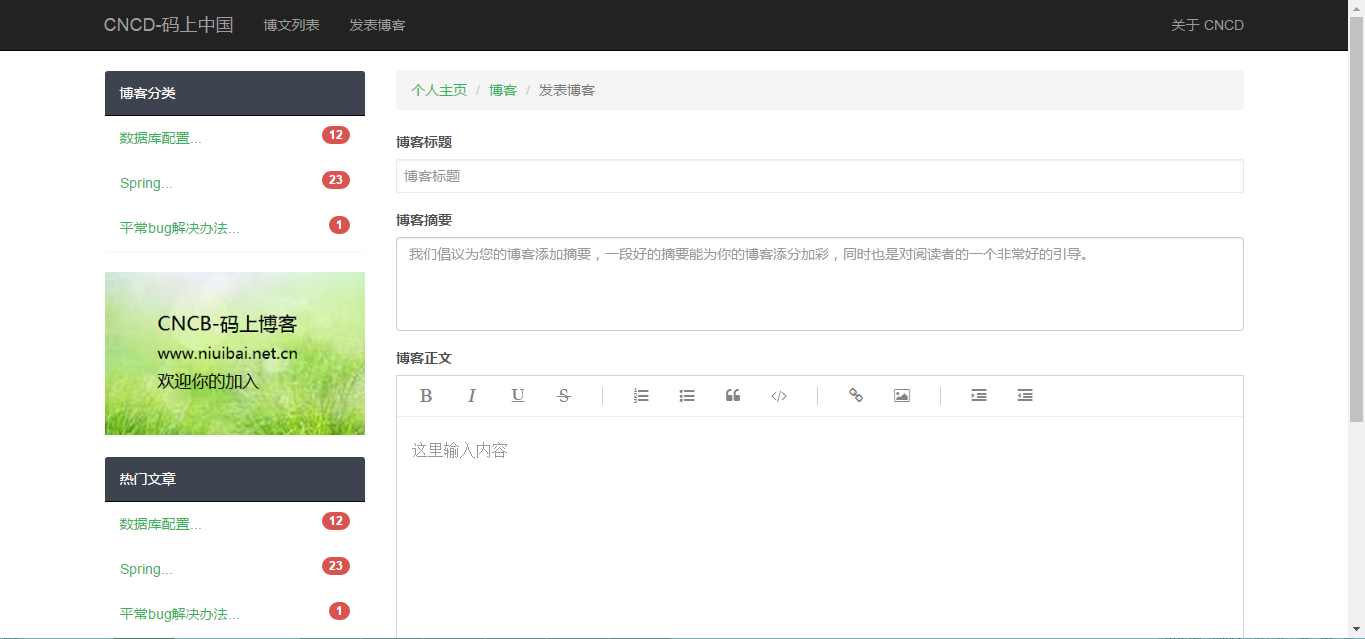
发表博文页面

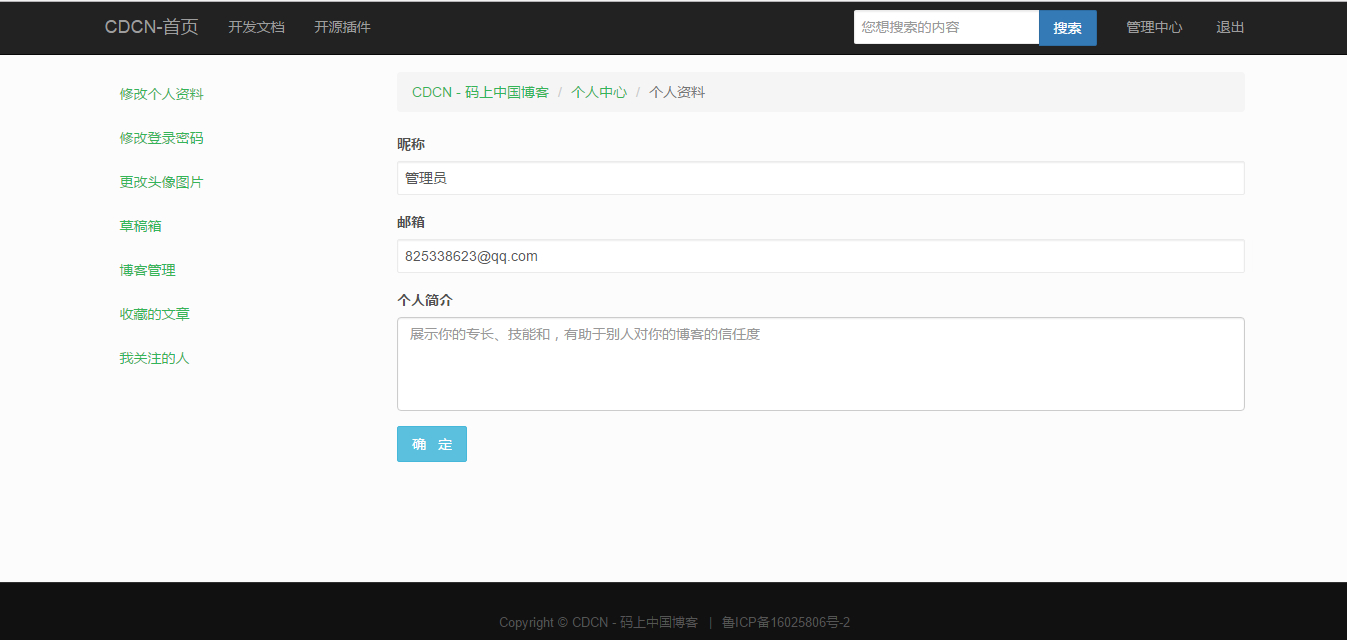
修改个人信息

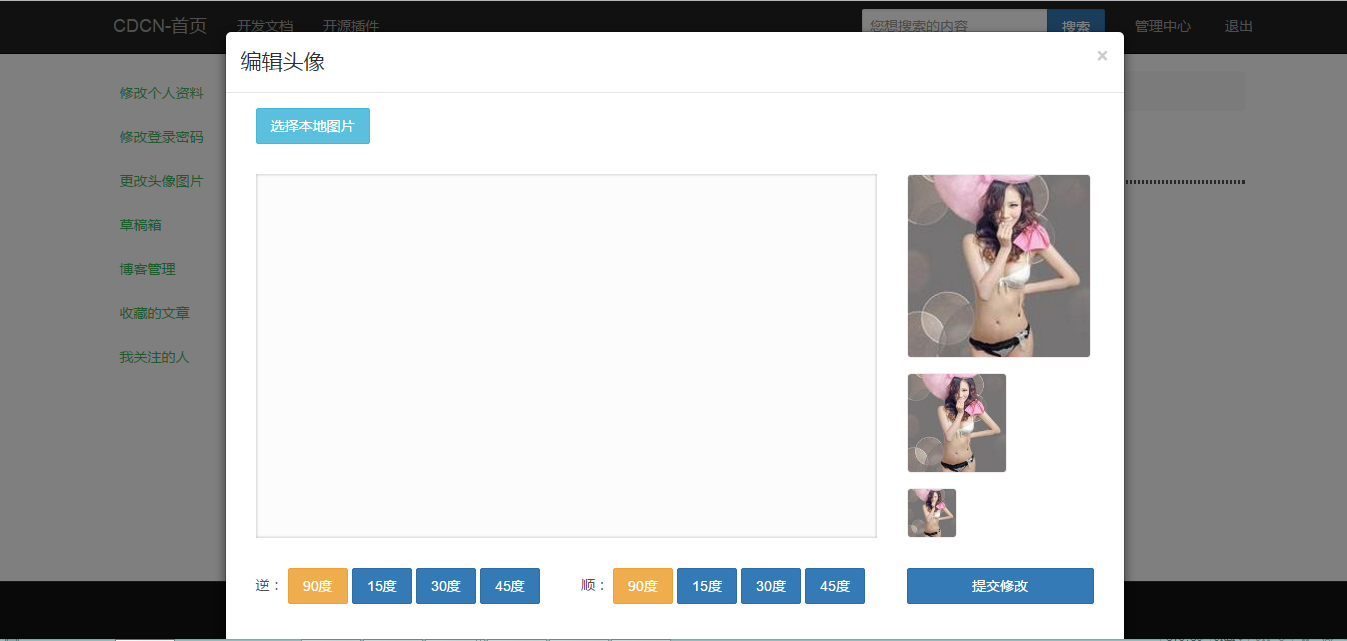
修改个人头像

我关注的人

用户消息中心

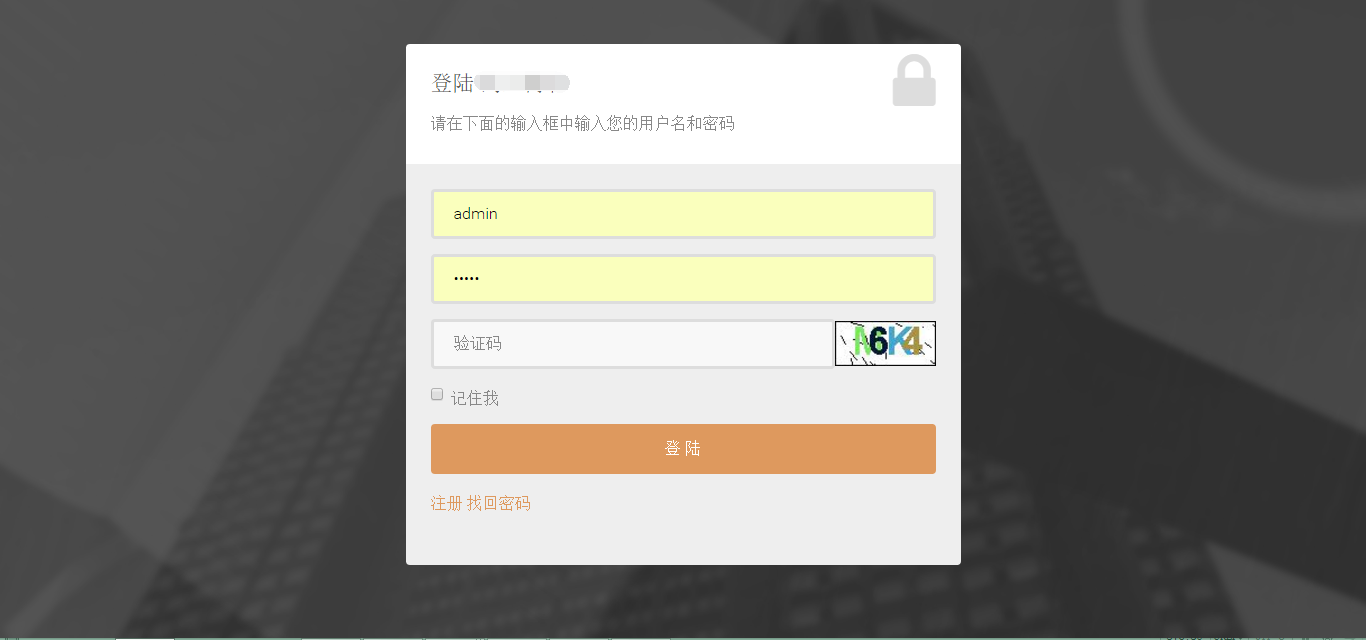
登陆页面-注册页面、找回密码页面不再贴图

这套前端页面静态文件完全为个人开发,能够为想开发博客系统又没有前端HTML5或者bootstrap技术的朋友们提供一个好的模板。 静态页面链接:链接 查看演示:演示






















 2114
2114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








