前言
vue是一套用于构建用户界面的渐进式框架,现已成为 github 上 star 数量最多的前端框架,是三大主流框架之一。
由于 vue 是渐进式框架,帮助我们减少不必要的 dom 操作,提高开发效率。使广大前端开发者只需要关注业务逻辑,不再关心 dom 如何渲染。
最主流的前端框架之一,你真的了解吗?它的各个命周期都做了什么?下文揭晓。
生命周期钩子
每个 vue 实例都经过一系列初始化步骤,从创建时设置数据到编译模板,将实例装载到 DOM,最后在数据更改期间更新DOM,整个过程被称为 Vue 实例的声明周期。
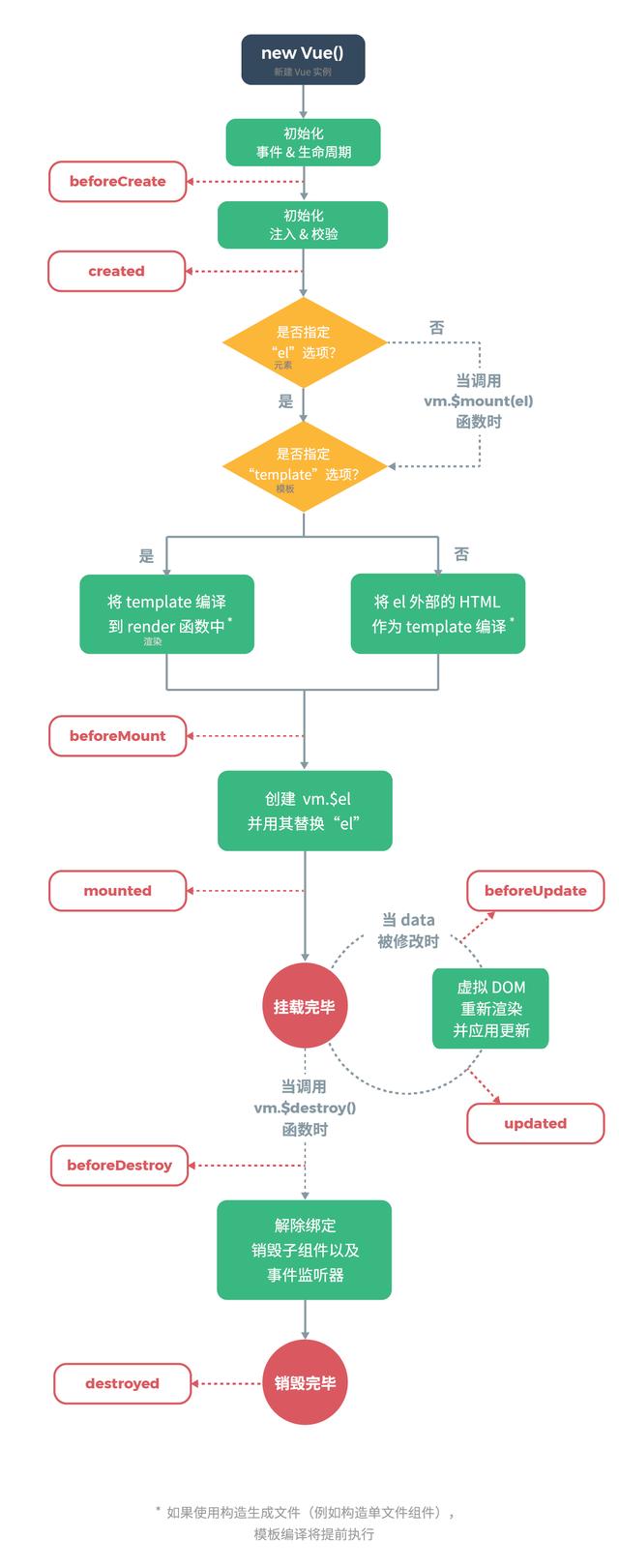
官网的生命周期流程图:

关于每个钩子函数里组件的状态实例:
Vue的生命周期
{{info}}
修改数据 销毁组件
创建Vue实例
Vue项目都是通过组件化进行实现的,一个页面通过若干组件组成,构成一个组件树。
每个组件都通过一个 Vue 实例来管理。
通过 new Vue() 创建实例,实例创建了一个vue 实例的空壳,初始化生命周期和事件
初始化阶段–beforeCreate
这是在 Vue.js 中调用的第一个生命周期钩子,它在vue实例初始化之后,组件创建前被调用。
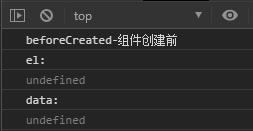
打印结果:

组件创建前,组件需要挂载的DOM元素el和组件的数据data都未被创建。
从源码中来看看 vue 都做了什么?
vm._self = vminitLifecycle(vm)//初始化生命周期,主要做一些属性初始化initEvents(vm)//初始化事件,初始化父元素给子节点绑定的一些事件initRender(vm)//初始化 render 函数callHook(vm, 'beforeCreate')Tips:在 beforeCreate 中不要去修改 data 中赋值的数据,最早也要在 create 中去做。
初始化阶段–created
实例创建完成,完成数据的初始化
可访问 data computed watch methods 上的方法和数据
不能访问 el,为 undefined
打印结果:

组件创建完毕,组件的数据已经创建成功,但是DOM元素el还没被创建。
挂载阶段–beforeMount
- 页面中的内容还是 vue 的占位符,$el 属性已存在,是虚拟DOM,只是数据未挂载到模板中
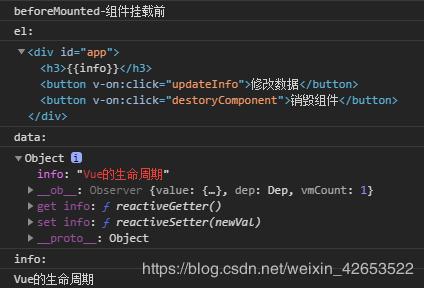
打印结果:

组件挂载前,DOM元素已经被创建,只是data中的数据还没有应用到DOM元素上。
挂载阶段–mounted
- 完成创建vm
- 完成 el 双向绑定,完成挂载和DOM渲染,可以在这个阶段对DOM进行操作
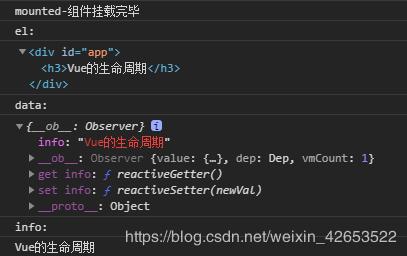
打印结果:

组件挂载完毕后,data中的数据已经成功应用到DOM元素上,此时,挂载阶段已经结束。
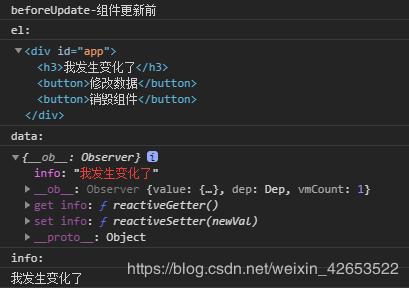
更新状态–beforeUpdate
组件更新前,data数据已经更新,组件挂载的DOM元素的内容也已经同步更新。
只有 view 上的数据变化才会触发 beforeUpdate 和 update ,仅属于data 中的数据改变是并不能触发的。
打印结果:

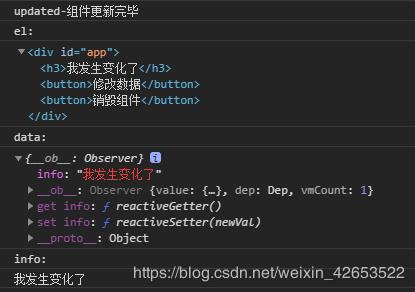
更新状态–updated
数据更新完成,dom 也已经 render 完成(render 可以完成渲染操作,是渲染函数)
不要在此函数中操作数据,会陷入死循环的。
大多数情况下应避免在此期间更新状态,如有相应状态要改变,通常最好使用 computed 和 watch 取而代之。
打印结果:

组件更新完毕后,data数据已经更新,组件挂载的DOM元素的内容也已经同步更新。
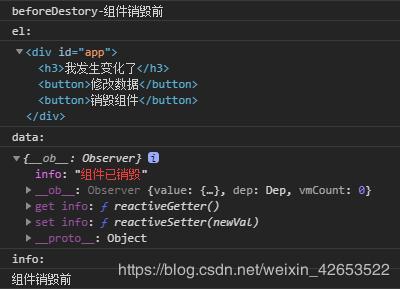
实例销毁阶段–beforeDestory
打印结果:

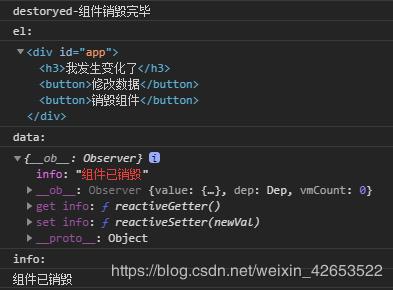
实例销毁阶段–destoryed
打印结果:

最后






















 6701
6701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








