完整project链接点击打开链接
上一篇中我们使用了Javascript和Html5实现了弹球游戏。而在本文中我们希望以其为基础实现游戏站点,可以实现用户的注冊登录。游戏成绩记录,排名显示。微博分享等功能。
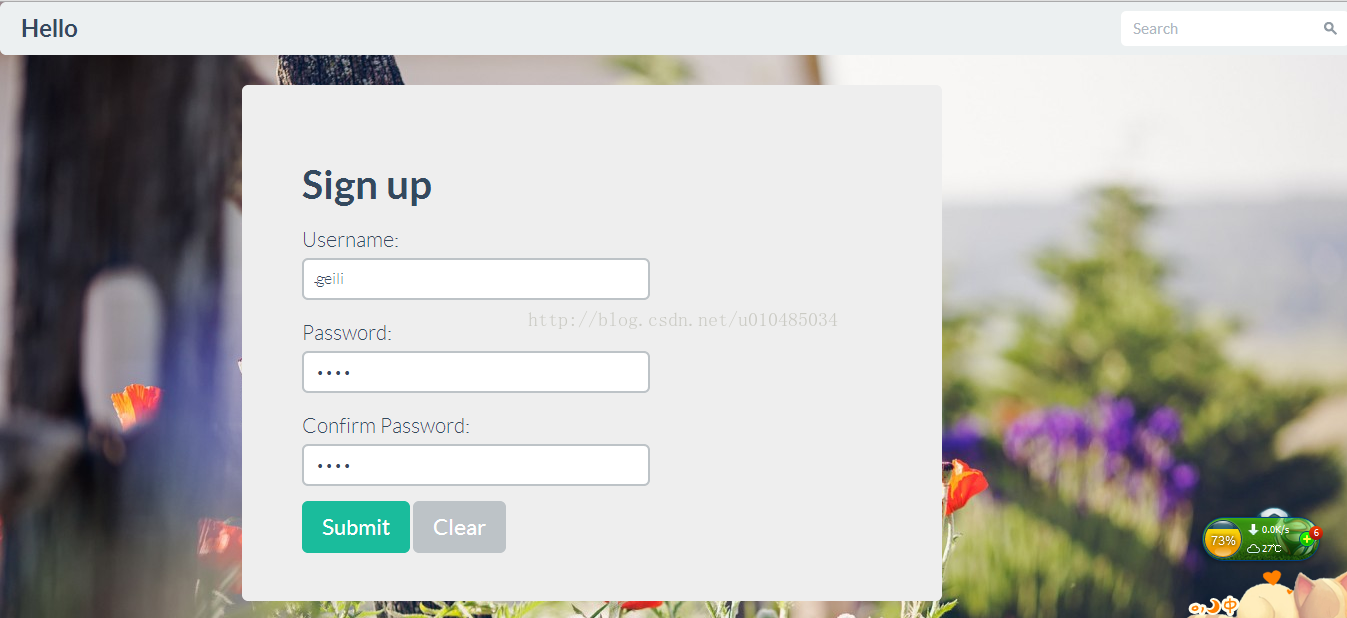
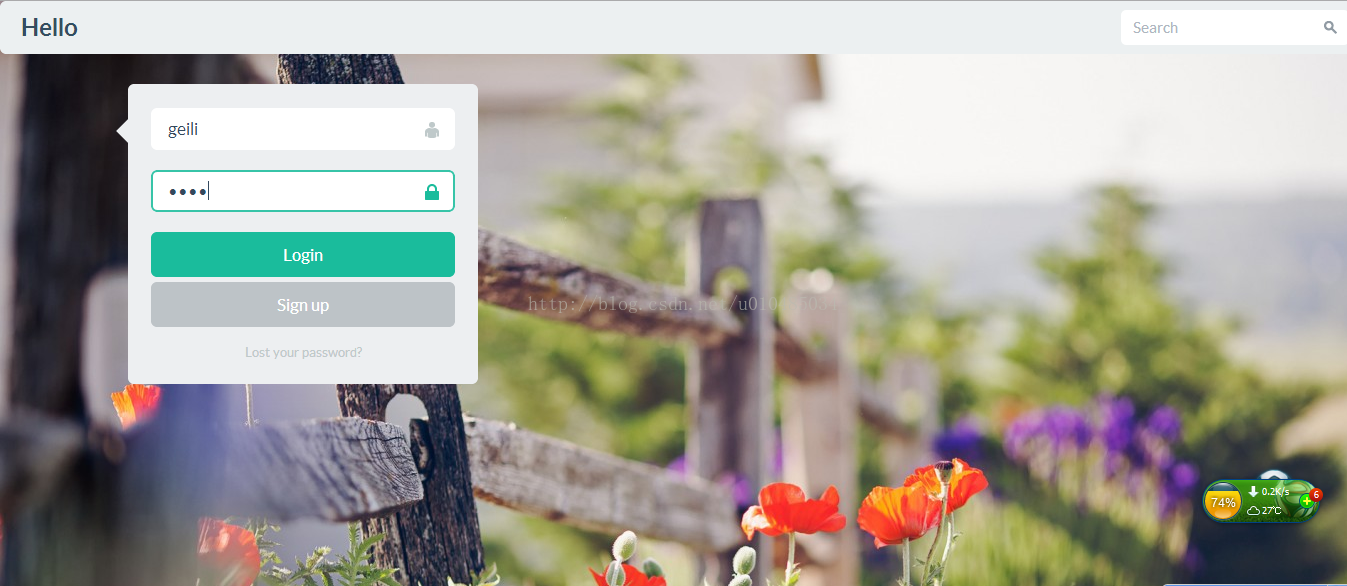
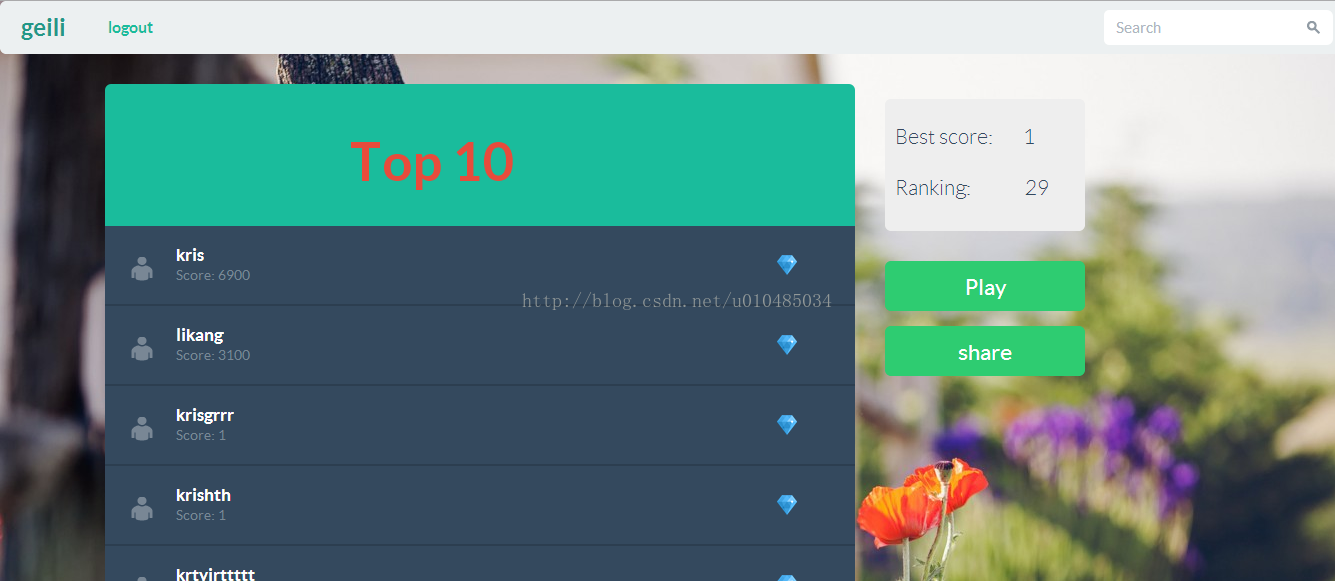
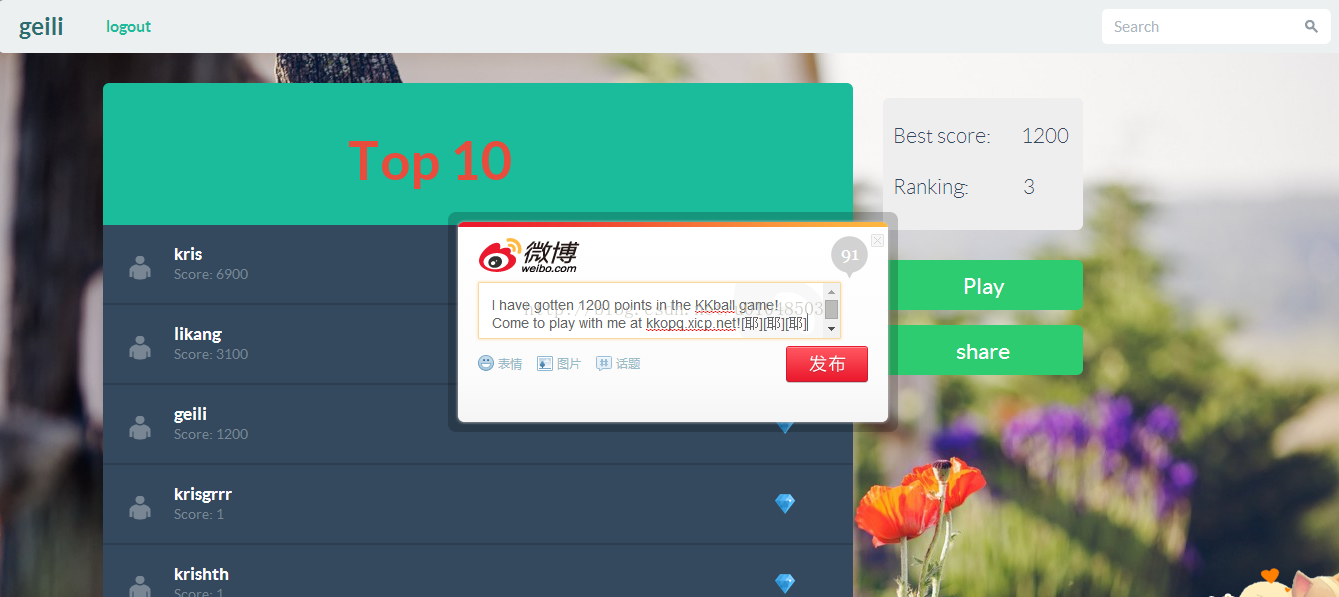
终于效果:
2. 站点的搭建和server的搭建
2.1 站点总体构成
站点的搭建我使用django框架。
2.1.1 数据库设计
User:
| Field | Type | Null | Key | Default | Description |
| Name | Varchar(50) | No | Primary |
| 用户ID |
| Password | Varchar(50) | No |
|
| 用户password |
| BestScore | Integer | No |
| 0 | 用户最高分 |
| Name | Varchar(20) | No |
|
| 法人姓名 |
相应的Models;
class Player(models.Model):
name = models.CharField(max_length=50, primary_key =True)
password = models.CharField(max_length=50)
bestScore = models.PositiveIntegerField()
def __unicode__(self):
return u'%s %s %s %s %s' % (self.name, self.password, self.weibo, self.weboPw, self.bestScore)2.1.2 站点设计
站点架构图:
URL设置
(r'^$', views.login),
(r'^index/$', views.index),
(r'^ballgame/$', views.game),
(r'^signup/$', views.signup),
(r'^signresult/$', views.signResult),
(r'^login/$', views.loginResult),
(r'^storeScore/(?P<score>[\d]*)/$', views.storeScore),
(r'^logout/$', views.logout),
(r'^site_media/(?P<path>.*)$','django.views.static.serve',{'document_root': settings.STATIC_PATH}),相应的Views:
要点:登录控制,登录之后向request中写入session表示已经登录,在受到每一个URL请求时在views中进行推断。假设session中没有这个信息,就返回登录页面。登出则是在request中删除这个session信息。
//登录结果
def loginResult(request):
if request.method == "POST":
username = request.POST["username"]
try:
user = Player.objects.get(name = username)
except ObjectDoesNotExist:
return render_to_response("login.html")
passwd = request.POST["password"]
if passwd != user.password:
return HttpResponseRedirect("/")
request.session['user_id'] = user.name;
return HttpResponseRedirect("/index/")
//登录页
def login(request):
if "user_id" in request.session:
return HttpResponseRedirect("/index/")
else:
return render_to_response('login.html')
//注冊页
def signup(request):
return render_to_response('signup.html')
//登出
def logout(request):
try:
del request.session['user_id']
except KeyError:
pass
return render_to_response('login.html')
//index页
def index(request):
//使用request中的session控制登录
if "user_id" in request.session:
res = Player.objects.order_by('-bestScore')[0:9]
user = Player.objects.get(name=request.session["user_id"])
score = user.bestScore
count = 1
ares = Player.objects.order_by('-bestScore')
for p in ares:
if p.name==request.session["user_id"]:
break
else:
count= count+1
return render_to_response('index.html', {"username": request.session["user_id"], "bestPlayer": res, "score": score, "rank": count})
else:
return render_to_response('login.html')
//游戏页
def game(request):
if "user_id" in request.session:
return render_to_response('ballGame.html', {"username": request.session["user_id"]})
else:
return HttpResponseRedirect("")
//注冊结果页
def signResult(request):
if request.method == "POST":
username = request.POST["username"]
try:
existed = Player.objects.get(name = username)
except ObjectDoesNotExist:
passwd = request.POST["password"]
p = Player(name = username, password= passwd, bestScore=1)
p.save()
return render_to_response("signSucceed.html")
return HttpResponseRedirect("/signup/")
//保存得分
def storeScore(request,score):
if 'user_id' in request.session:
userid = request.session['user_id']
try:
user = Player.objects.get(name=userid)
except ObjectDoesNotExist:
return HttpResponseRedirect("")
oldScore = user.bestScore;
print type(oldScore)
print type(score)
score = long(score)
if score > oldScore:
print "yes"
bestScore = score
user.bestScore = score
user.save()
else:
bestScore = oldScore
return render_to_response("score.html",{"username":user.name, "thisscore":score, "bestScore": bestScore})
else:
return HttpResponseRedirect("")
2.1.3 server的搭建
本站点选择使用Apacheserver,apacheserver默认不支持python。所以须要载入外部模块。这里选择使用module_wsgi。
配置步骤:
A.从站点上下载编译好的module_wsgi.so,放置到apache安装文件夹/modules文件夹。
在apache安装文件夹/conf/httpd.conf文件里加入下面内容已加载该模块。
LoadModule wsgi_module modules/mod_wsgi.so
WSGIScriptAlias / "F:/danjo/game/django.wsgi" //设置/url相应文件。Alias /site_media F:/danjo/game/static //设置/site_media url 所相应文件夹。本站点将全部的静态载入内容放在了该文件夹。 <Directory /> Options FollowSymLinks AllowOverride None Order deny,allow Deny from allow此处为设置对/根文件夹的訪问权限 </Directory> <Directory "F:/danjo/game"> //该文件夹为djangoproject所在文件夹 Order deny,allow allow from all </Directory>
在djangoproject文件夹中加入文件。Django.wsgi。
import os
import sys
import django.core.handlers.wsgi
sys.path.append(r'F:/danjo/game')
os.environ['DJANGO_SETTINGS_MODULE'] = 'game.settings'
application = django.core.handlers.wsgi.WSGIHandler()这样之后就能够在apache中訪问我们的django框架搭建的站点了。
3. 微博功能的实现
微博分享功能须要使用微博API,这里选择使用javascript API。Api的使用须要在微博开放平台注冊应用,并表明站点全部权。
全部须要我们的站点能在外网登录。
所以须要注冊域名,这里我选择使用花生壳动态域名server。并使用了它的免费域名kkopq.xicp.net。
做完以上几步后,实现微博分享就非常easy了。在须要微博的页面加入下面内容:
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=2556191936" type="text/javascript" charset="utf-8"></script> //这是微博api的库 注意须要加入注冊应用后获得appkey。
定义分享button:
<p><button class="btn btn-success btn-hg" style="width:200px;height:50px" type="button" id="wb_publish" >share</wb:button></p>
<script>
WB2.anyWhere(function(W){
W.widget.publish({
id : 'wb_publish',
default_text : 'I have gotten {{score}} points in the KKball game! Come to play with me at kkopq.xicp.net![耶][耶][耶]'
});
});
</script>4.html UI 设计。
网页UI我是用了Flat UI框架。

























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








