前提
:
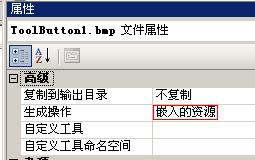
如下将要介绍的几种类型资源都要在其属性页窗口
,
将
<
生成操作
>
属性
,
设置为
[
嵌入的资源
],
如图
:
►
给自定义控件添加自定义图标的几种方案
方法一
:
直接在自定义控件项目中添加一个 *.bmp格式的图标文件, 并将其命名
与主控件文件相同, 扩展名为 .bmp, 比如主控件文件名为:
CustomButton.cs, 则图标文件命名为: CustomButton.bmp . 编译项目.
然后在工具箱中添加此控件就可以看到刚刚设置的图标效果
.
方法二
:
图标文件名称与主控件名称不同时
,
在类前如下设置
.
[ToolboxBitmap(typeof(CustomButton), @"CustomButton1.bmp")]
public class CustomButton : CompositeControl, INamingContainer
{
//
…
.;
}
编译项目
,
然后在工具箱中添加此控件就可以看到刚刚设置的图标效果
.
方法三:
图标文件名称与主控件名称不同时
,
用本机绝对路径. 如下:
[ToolboxBitmap(@"E:\net\CustomButton(
测试资源
文件)\CustomButton\CustomButton1.bmp")]
编译项目
,
然后在工具箱中添加此控件就可以看到刚刚设置的图标效果
.
►
自定义控件嵌入
JavaScript
文件资源
1.
定义元数据属性
[assembly: WebResource("CustomButton.CustomButton_JScript.js",
"application/javascript")]
namespace CustomButton
{
//
…
.;
}
其中
WebResource
的参数1为: 控件命名空间 + . + JS脚本文件名称
2.
使用
if (!Page.ClientScript.IsClientScriptIncludeRegistered
("MyJavaScript"))
{
Page.ClientScript.RegisterClientScriptInclude
("MyJavaScript",Page.ClientScript.GetWebResourceUrl
(this.GetType(), " CustomButton. CustomButton _JScript.js"));
}
►
自定义控件嵌入
图片
(gif/jpg
等
)
文件资源
1.
定义元数据属性
[assembly: WebResource("CustomButton.NoPic.gif", "image/gif")]
namespace CustomButton
{
//
…
.;
}
2.
使用
string strImageSrc = Page.ClientScript.GetWebResourceUrl
(this.GetType(), "CustomButton.NoPic.gif");
System.Web.UI.WebControls.Image img = new
System.Web.UI.WebControls.Image();
img.ImageUrl = strImageSrc;
►
其它相关自定义控件文章
:























 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








