一.receleView
receleView 就是listView的孙子
代替了listview 和 gridView 实现两者转化只需设置LayoutManager
也需要有自己的适配器,RecyclerView.Adapter
-- onCreateViewHolder() :创建viewholder
-- onBindViewHolder : 绑定 viewholder 上的view 以及传的数据
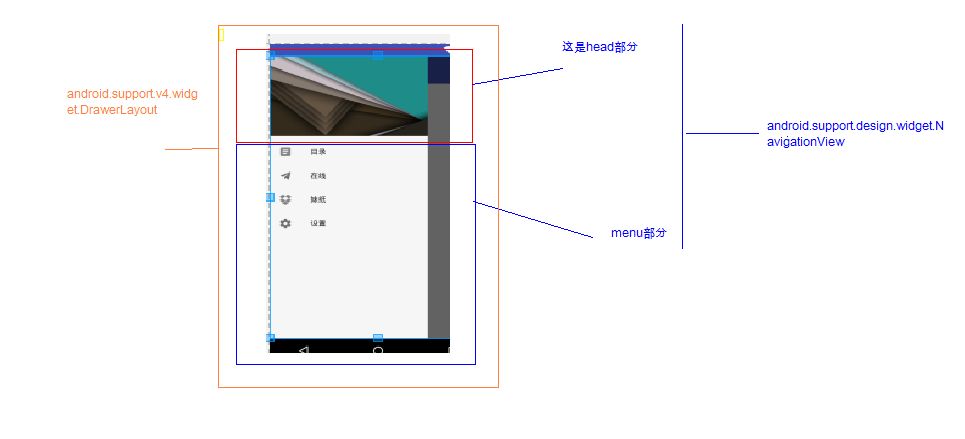
二.DrawerLayout
http://blog.csdn.net/allen315410/article/details/42914501
这是解决侧滑菜单的控件,一般和navitgtionView 联合使用
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ylg.com.cn.dralayoutdemo.MainActivity">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/left_drawer"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#111"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp" />
<RelativeLayout
android:id="@+id/right_drawer"
android:layout_width="220dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#111"
android:gravity="center_horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是右边栏"
android:textColor="@android:color/white"
android:textSize="24sp" />
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>























 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








