基本介绍
REST Client 是 VS Code 商店的一个 HTTP 访问扩展,官方地址 REST Client[1],用于模拟 HTTP 请求。
我们可以在官方介绍中关注两点
基本的 HTTP 请求模拟,HTTP 输入和 HTTP 响应
VS Code 自带的辅助功能,如自动补全 HTTP Content-Type 等信息

REST Client 的优势
REST Client 是一个 HTTP 请求模拟插件,有人会说我用 PostMan 也可以实现同样的功能,没错。但是在我看来,REST Client 的优势以下几点
与 VS Code 结合,方便开发人员进行接口单元测试。
基于手写 HTTP 报文进行请求,报文有严格的格式,编写者可以对 HTTP 协议和报文进行深入理解,如何设置请求头,如何组织不同 Content-Type 的请求参数,都会涉及到。
在前后端分离已经成为开发团队主流标配的情况下,开发人员可以对后端接口进行单元测试,QA 人员可以进行单独验收,对于这些日常操作,REST Client 是一款高效可靠的工具。
HTTP 报文内容格式
以下是 VS Code REST Client 中常用的两种请求方式的 HTTP 报文内容
application/json 请求
GET
GET https://example.com/topics/1 HTTP/1.1POST
POST https://example.com/comments HTTP/1.1content-type: application/json{"name": "sample","time": "Wed, 21 Oct 2015 18:27:50 GMT"}application/x-www-form-urlencoded 请求
GET
GET https://example.com/comments?page=2&pageSize=10POST
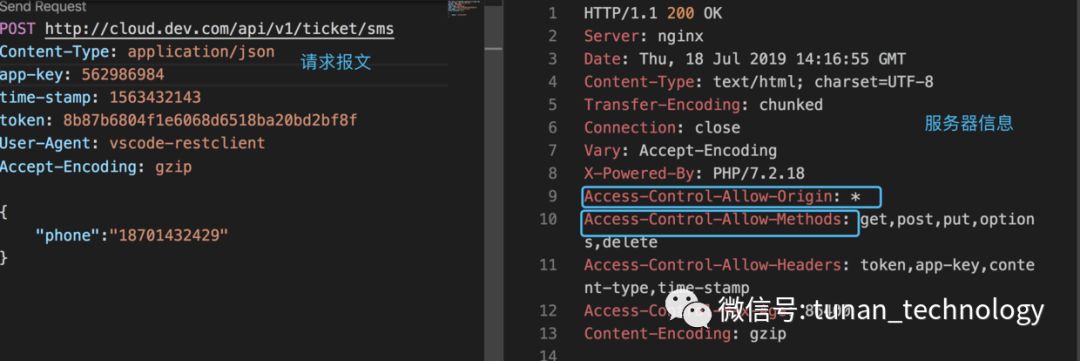
POST https://api.example.com/login HTTP/1.1Content-Type: application/x-www-form-urlencodedname=foo&password=bar如下图中所示,可以看到请求端请求和服务端返回,蓝色框中是跨域相关的设置

发送嵌套 json 请求
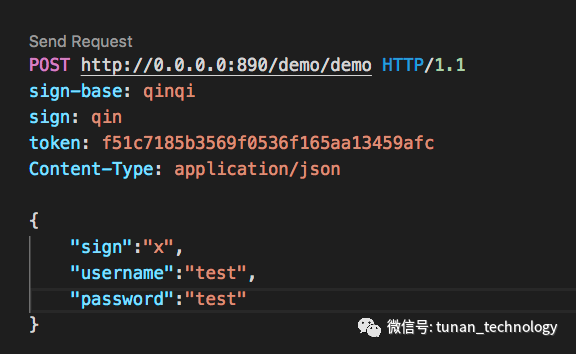
POST http://monitor.com/callback/callinContent-Type: application/json{ "type":1, "data":{ "vcc_code" : "", "server_num" : "0102000558", "cus_phone" : "100", "cus_phone_areacode" : "", "cus_phone_areaname" : "", "cus_phone_type" : "TEL", "ag_name" : "20", "ag_num" : "30", "ag_phone" : "8001", "endResult_code" : "12", "user_data" : [] }}HTTP Language
Add language support for HTTP request, with features like syntax highlight, auto completion, code lens and comment support, when writing HTTP request in Visual Studio Code. By default, the language association will be automatically activated in two cases:
File with extension
.httpor.restFirst line of file follows standard request line in RFC 2616[2], with
Method SP Request-URI SP HTTP-Versionformat
以上是 github 文档中的说明,大致两个意思
1. Http 报文的文件后缀可以是.http 或者.rest. 这样 VS Code 可以识别出来这是报文文件,自动提示,色彩显示呀,很漂亮。
项目中可以将报文以 http 文件的形式归档整理,作为项目的一部分。
2. 报文的格式,严格按照 RFC 2616,主要是一行一个元素。
再说 ContentType
这里做一个简单的基础内容回顾
multipart/form-data:当需要在表单中进行文件上传时,使用该格式
application/json:application/json 这个 Content-Type 作为响应头大家肯定不陌生。
实际上,现在越来越多的人把 application/json 作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串
application/x-www-form-urlencoded:默认的 contencType,当 form 表单请求为 get 时,数据被编码为 key/value 格式(name1=value1&name2=value2…),然后把这个字串 append 到 url 后面,用 ? 分割,加载这个新的 url 发送到服务器(表单默认的提交数据的格式)。
当请求为 post 时,浏览器把 form 数据封装到 http body 中,然后发送到 server。(form 的 enctype 属性为编码方式,常用有两种:application/x-www-form-urlencoded 和 multipart/form-data,默认为 application/x-www-form-urlencoded。
常见问题梳理
1 ContentType 不对应
简单来说 ContentType 的作用是来约定请求方与接收方对于 HTTP 报文的处理位置,请求方关心传递参数,服务方关心接收参数。如果 ContentType 不一致,就是造成传递与接收参数的位置不对应,客户端传值正确,服务器端接收不到值的情况。
现在大家都提倡使用 application/json,少数项目或者开发者还是坚持使用 Content-Type: application/x-www-form-urlencoded
2 报文格式不准确
切记一行一组元素
看看头部的格式
Post http://dev.com/api/v1/c/history/list HTTP/1.1Content-Type: application/jsonapp-key: 562986529time-stamp: 1553581026034token: 9f3f7cd61ca7a4d24954c1bfc3e6ead7token 虽然是字符串,但是没有引号。key 冒号空格 报文的书写有助于深入理解 Http 报文原理。
开发案例 case
我们以 PHP 语言为例, 编程中请求接口主要使用的组件有 Curl,Zend,Guzzle 这三种。
Curl 请求
使用 Curl 请求,需要注意的依然是 x-www-form-urlencoded 下的参数传递问题
php curl 转为 x-www-form-urlencoded 方式的坑[3]
网上转变的方法基本都是写添加下面这句:
curl_setopt($curl, CURLOPT_HTTPHEADER, array('Content-Type: application/x-www-form-urlencoded'));
但加上去后却根本没效果。
要想以 x-www-form-urlencoded 方式发送,最关键其实是发送的数据格式。
Content-type from-data 时发送的数据用的是 array 格式,而 Content-type 为 x-www-form-urlencoded 时需要用 key=value&key=value 的格式发送,发送的是 string 型的数据。
from-data 数据的为:$data = [ 'name' => 'xiaoming', 'sex' => 1 ];
x-www-form-urlencoded 时的数据则要变为
$params_string = http_build_query($params);否则
$params_json = json_encode($params);guzzle 组件中的 content-type
组件官方文档,请移步这里 Guzzle, PHP HTTP 客户端[4]
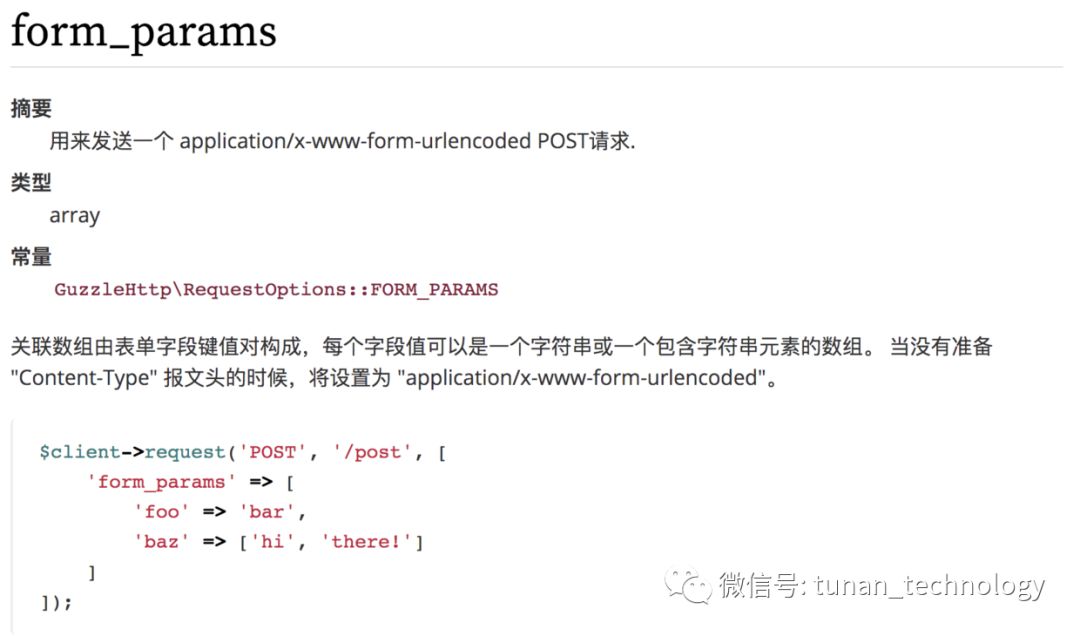
x-www-form-urlencoded 请求
如何发送一个 application/x-www-form-urlencoded POST 请求.

json 请求

Guzzle 访问实例初始化失败
我们看看另一种异常
如果我们的地址拼写错误导致远程接口不能解析,会出现什么情况?
/** * Post请求 * * @return void */ protected function post() { try { $this->request = $this->client->post($this->uri, ['form_params' => $this->params], $this->option); } catch (\GuzzleHttp\Exception\RequestException $e) { var_dump($error); die(); Yii::warning($e); } }2019-07-13 09:39:06 [127.0.0.1][-][-][warning][application] GuzzleHttp\Exception\ConnectException: cURL error 6: Could not resolve: xx.cn (Timeout while contacting DNS servers) (see http://curl.haxx.se/libcurl/c/libcurl-errors.html) in /Users/name/sources/vendor/guzzlehttp/guzzle/src/Handler/CurlFactory.php:185Stack trace:总结
本篇文章从 VS Code 下的扩展 REST Client 入手,通过对基本概念,优势和应用场景的介绍,结合 HTTP 请求中关于 Content-Type 的使用注意事项,对常见的接口调用问题进行了梳理。顺便引出访问接口通常使用的 Curl,Zend,Guzzle 三种组件。
REST Client 更多的使用场景和功能扩展,可以参考官方文档,发现更多好玩有用的功能。RestClient[5]
参考资料
[1]REST Client: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
[2]RFC 2616: http://www.w3.org/Protocols/rfc2616/rfc2616-sec5.html
[3]php curl 转为 x-www-form-urlencoded 方式的坑: https://blog.csdn.net/qq_35641923/article/details/81386708
[4]Guzzle, PHP HTTP 客户端: https://guzzle-cn.readthedocs.io/zh_CN/latest/
[5]RestClient: https://marketplace.visualstudio.com/items?itemName=humao.rest-client

推荐阅读:
[VS Code 插件推荐] REST Client: 也许是比Postman更好的选择
[VS Code 插件推荐] Bracket Pair Colorizer: 为代码中的括号们添上一抹亮色
LeetCode for VS Code: 春招 Offer 收割利器




















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








