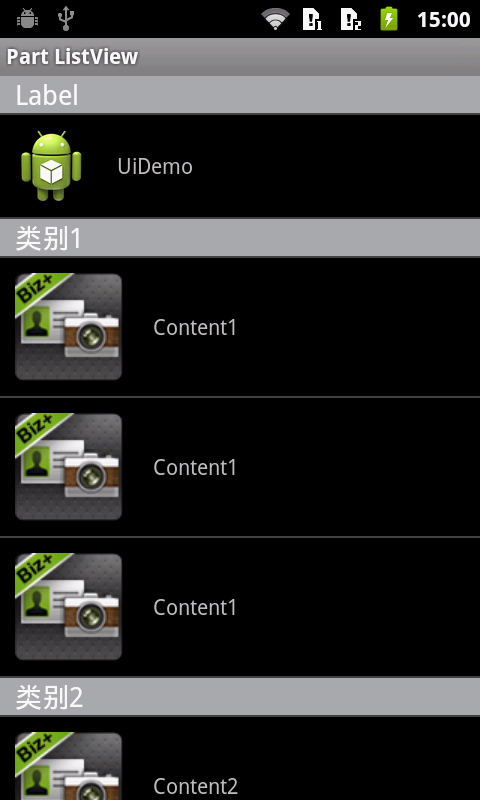
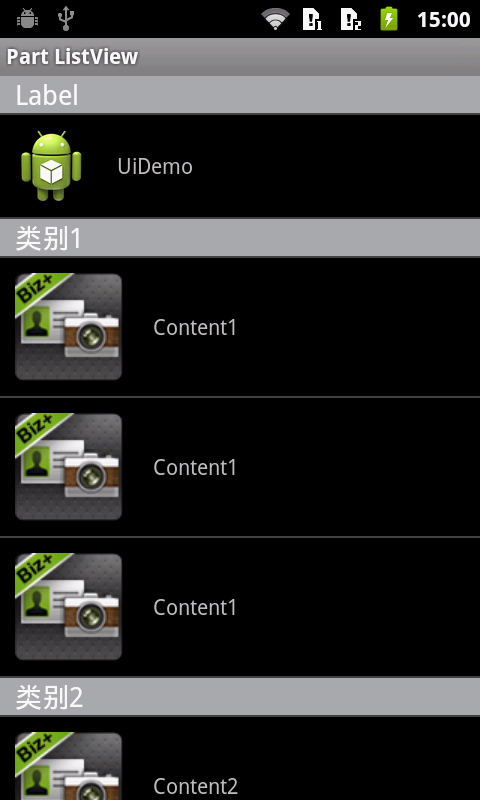
今天和大家分享关于“listview的分类显示”。现在有比较多的应用都有这个效果,比如在android的ICS风格的“设置”选项里面就有这个效果,先看看效果:

实现这个效果比较简单,在填充listview的adapter的时候,我们都会通过继承BaseAdapter来写我们自己的adapter,listview里面的item是通过getView(int position, View convertView, ViewGroup parent) 实现。其实这边有实现预加载,你只要在getview方法里面打印出log信息就会发现,listview刚开始显示的时候getview不会返回所有的item,只是返回了前面几个,当你往下拖拽的时候getview方法会加载剩下的item。这样做的好处大家都知道,如果不这样做估计早就出现了内存泄漏了。
好吧,我们回到主题,实现分类显示只需要你把你显示的数据打包好。Listview里面的item都是通过getView来生成,所以可以这样,如果在getview里面生成item的时候,你返回两次convertView不就可以了吗?也就是说平时我们都是通过convertView来返回item,但是现在多了一个操作就是你根据自身打包的数据,如果当前返回的item是和之前显示的item不属于同一类就返回两次convertView。这样理解这个就好实现多了吧。注意的是像上面图上“Label”、“类别1”、“类别2”是不可点击的,只要实现BaseAdapter里面的isEnabled(int position)的方法就可以。
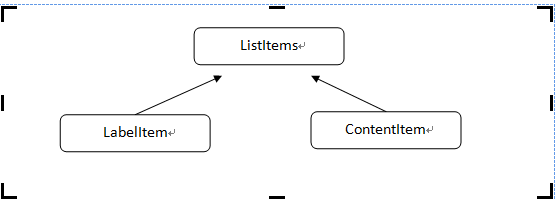
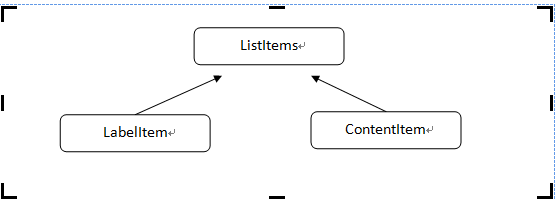
下面介绍的实现方式是运用了工厂模式实现,下面是草图

新建了一个ListItems接口:
02 | * <span class="referer">@author</span> huangsm |
04 | * <span class="referer">@email</span> huangsanm@gmail.com |
07 | public interface ListItems { |
09 | public int getLayout(); |
11 | public boolean isClickable(); |
13 | public View getView(Context context, View convertView, LayoutInflater inflater); |
其中LabelItem和ContentItem分别是显示的“类别”和“内容”,他们分别实现ListItems接口。LabelItem实现:
02 | * <span class="referer">@author</span> huangsm |
04 | * <span class="referer">@email</span> huangsanm@gmail.com |
07 | public class LabelItem implements ListItems { |
09 | private String mLabel; |
10 | public LabelItem(String label){ |
15 | public int getLayout() { |
16 | return R.layout.label_layout; |
20 | public boolean isClickable() { |
25 | public View getView(Context context, View convertView, LayoutInflater inflater) { |
26 | convertView = inflater.inflate(getLayout(), null); |
27 | TextView title = (TextView) convertView; |
28 | title.setText(mLabel); |
ContentItem的实现:
02 | * <span class="referer">@author</span> huangsm |
04 | * <span class="referer">@email</span> huangsanm@gmail.com |
07 | public class ContentItem implements ListItems { |
10 | public ContentItem(Item item){ |
15 | public int getLayout() { |
16 | return R.layout.content_layout; |
20 | public boolean isClickable() { |
25 | public View getView(Context context, View convertView, LayoutInflater inflater) { |
26 | convertView = inflater.inflate(getLayout(), null); |
27 | ImageView iv = (ImageView) convertView.findViewById(R.id.content_image); |
28 | iv.setImageResource(mItem.getResid()); |
29 | TextView tv = (TextView) convertView.findViewById(R.id.content_text); |
30 | tv.setText(mItem.getTitle()); |
在activity中实现就相对来说比较麻烦一些。定义一个以ListItems为泛型的list集合mListItems,作为填充adapter的数据源,然后在adapter里面处理就很简单:
01 | class PartAdapter extends BaseAdapter { |
04 | public int getCount() { |
05 | return mListItems.size(); |
09 | public Object getItem(int position) { |
10 | return mListItems.get(position); |
14 | public long getItemId(int position) { |
19 | public boolean isEnabled(int position) { |
20 | return mListItems.get(position).isClickable(); |
24 | public View getView(int position, View convertView, ViewGroup parent) { |
25 | return mListItems.get(position).getView(mContext, convertView, mInflater); |
接下来是初始化数据,需要注意的是LabelItem的初始化,不过这个动作可以在你打包数据的时候处理好,这样在activity里面就不会那么麻烦了
02 | protected void onCreate(Bundle savedInstanceState) { |
03 | super.onCreate(savedInstanceState); |
04 | setContentView(R.layout.part_listview); |
05 | mListView = (ListView) findViewById(R.id.part_list); |
07 | mInflater = LayoutInflater.from(mContext); |
08 | mListItems = new ArrayList |
12 | LabelItem label1 = new LabelItem("Label"); |
13 | mListItems.add(label1); |
15 | Item item1 = new Item(); |
16 | item1.setResid(R.drawable.ic_launcher); |
17 | item1.setTitle(getString(R.string.app_name)); |
18 | ContentItem content1 = new ContentItem(item1); |
19 | mListItems.add(content1); |
21 | for (int i = 0; i < 3; i++) { |
22 | LabelItem label = new LabelItem("类别" + (i + 1)); |
23 | mListItems.add(label); |
25 | for (int j = 0; j < 3; j++) { |
26 | Item item = new Item(); |
27 | item.setResid(R.drawable.ic_launcher_biz); |
28 | item.setTitle("Content" + (i + 1)); |
29 | ContentItem content = new ContentItem(item); |
30 | mListItems.add(content); |
35 | PartAdapter adapter = new PartAdapter(); |
36 | mListView.setAdapter(adapter); |
























 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








